临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
B站视频演示: HTML5+CSS+JS–期末大作业 创建响应式旅游网页网站设计.mp4
网页实现截图:文末获取源码联系
网站首页
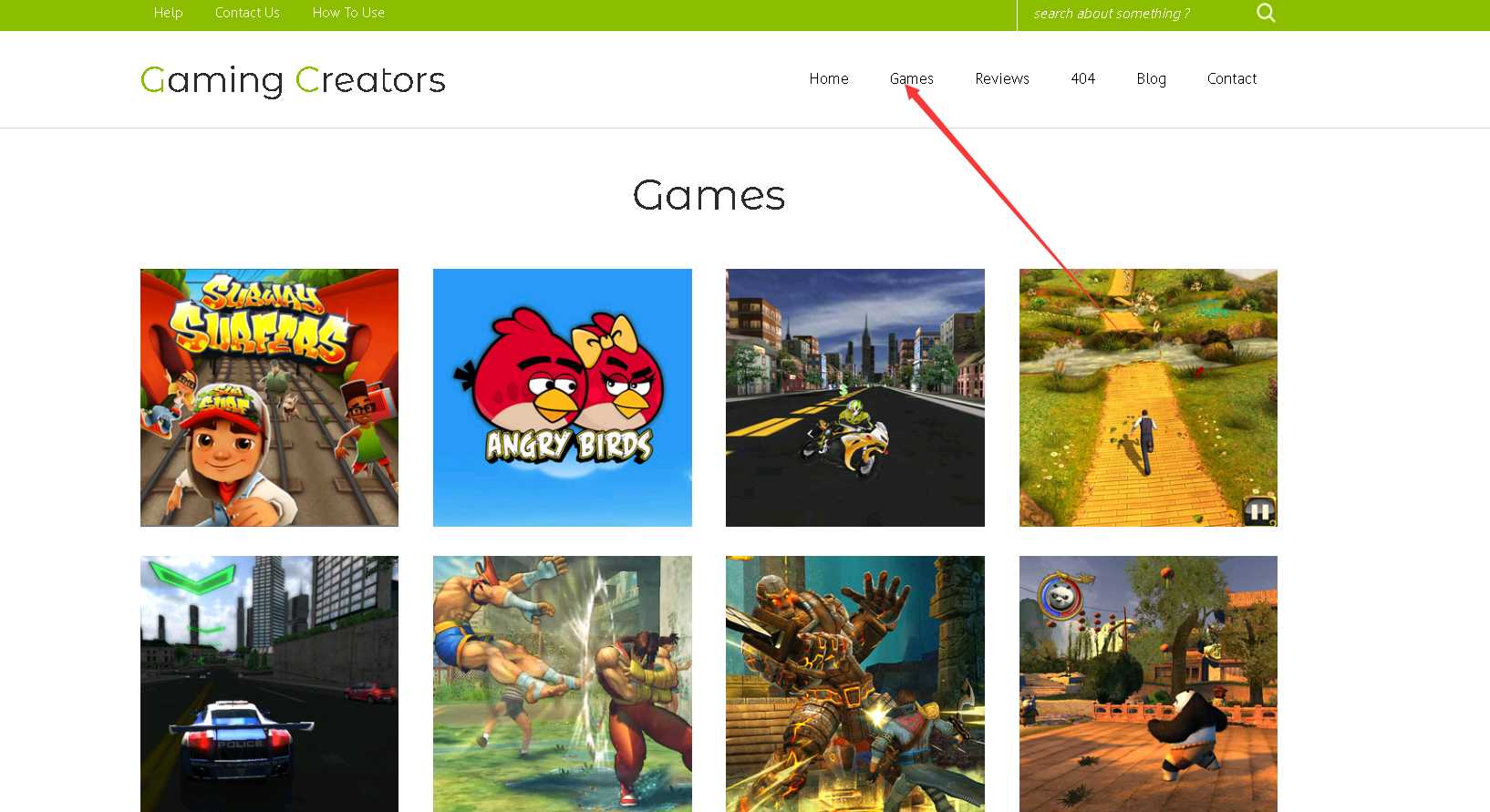
游戏模块介绍
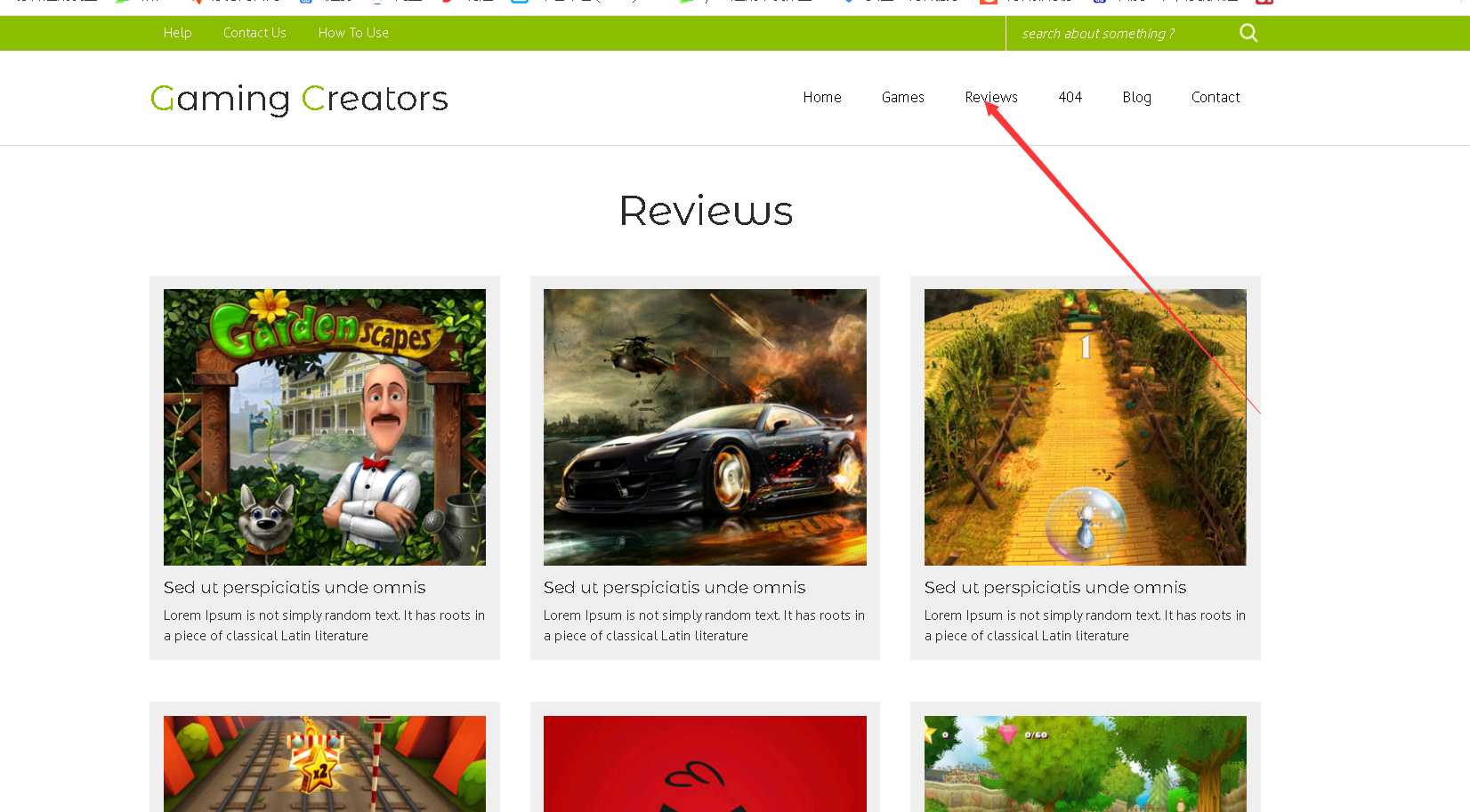
评论讨论模块:
404页面
博客日志:
联系我们:
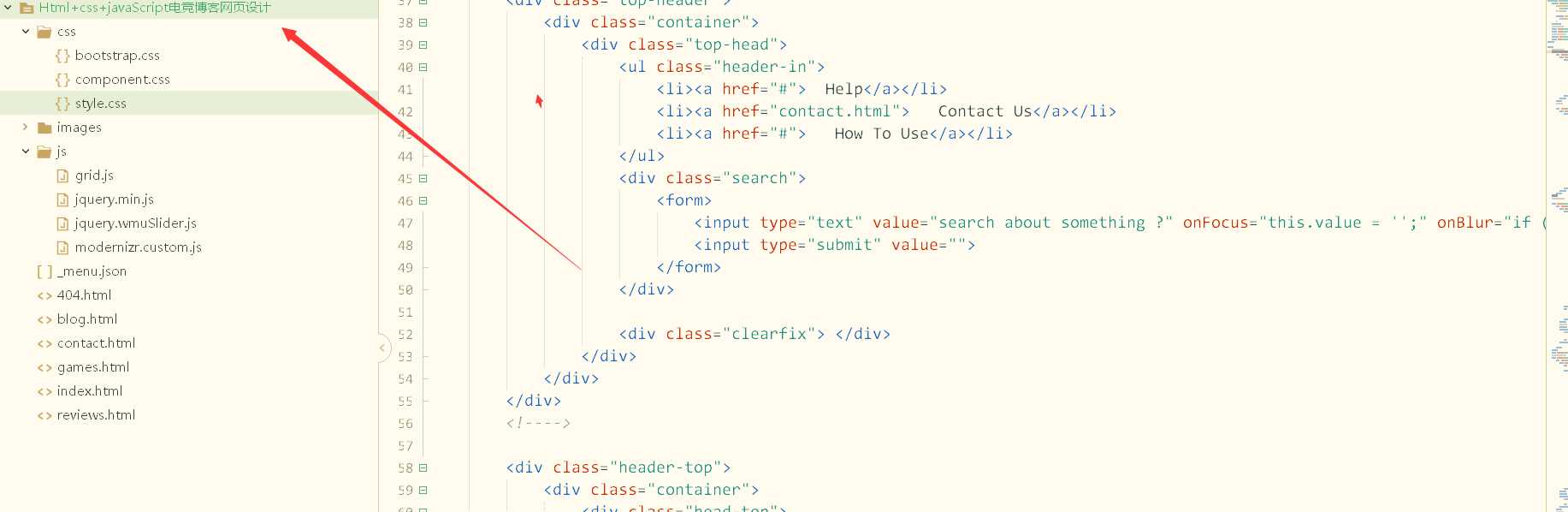
项目组织结构:
主要源码展示:
index.html
<!DOCTYPE html>
<html>
<head>
<title>HTML5+CSS+JS--期末大作业 创建响应式酷炫影视电影网页设计</title>
<script type="application/x-javascript">
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar() {
window.scrollTo(0, 1);
}
</script>
<!--fonts-->
<link href='http://fonts.googleapis.com/css?family=Montserrat+Alternates:400,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'>
<!--//fonts-->
<script src="js/modernizr.custom.js"></script>
<link rel="stylesheet" type="text/css" href="css/component.css" />
</head>
<body>
<!--header-->
<div class="header">
<div class="top-header">
<div class="container">
<div class="top-head">
<ul class="header-in">
<li><a href="#"> Help</a></li>
<li><a href="contact.html"> Contact Us</a></li>
<li><a href="#"> How To Use</a></li>
</ul>
<div class="search">
<form>
<input type="text" value="search about something ?" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = 'search about something ?';}">
<input type="submit" value="">
</form>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!---->
<div class="header-top">
<div class="container">
<div class="head-top">
<div class="logo">
<h1><a href="index.html"><span> G</span>aming <span>C</span>reators</a></h1>
</div>
<div class="top-nav">
<span class="menu"><img src="images/menu.png" alt=""> </span>
<!--banner-->
<div class="banner">
<div class="container">
<div class="wmuSlider example1">
<div class="wmuSliderWrapper">
<article style="position: absolute; width: 100%; opacity: 0;">
<article style="position: absolute; width: 100%; opacity: 0;">
<div class="banner-wrap">
<div class="banner-top">
<img src="images/14.jpg" class="img-responsive" alt="">
</div>
<article style="position: absolute; width: 100%; opacity: 0;">
<div class="banner-wrap">
<div class="banner-top">
<img src="images/16.jpg" class="img-responsive" alt="">
</div>
<div class="banner-top banner-bottom">
<img src="images/15.jpg" class="img-responsive" alt="">
</div>
<div class="banner-top banner-bottom">
<img src="images/13.jpg" class="img-responsive" alt="">
</div>
<div class="clearfix"> </div>
</div>
</article>
<div class="clearfix"> </div>
</div>
</article>
</div>
<ul class="wmuSliderPagination">
<li><a href="#" class="">0</a></li>
<li><a href="#" class="">1</a></li>
<li><a href="#" class="wmuActive">2</a></li>
</ul>
</div>
<!---->
<script src="js/jquery.wmuSlider.js"></script>
<script>
$('.example1').wmuSlider({
pagination: true,
nav: false,
});
</script>
</div>
</div>
<div class="tlinks">Collect from <a href="http://www.cssmoban.com/">网站建设<
</div>
<!---->
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la2.jpg" alt=""></a>
<div class="grid-product">
<span>6 Apr, 2020</span>
<p><a href="single.html"> Ipsum dolor sit amet, consectetuer adipiscing elit,it has roots </a></p>
<a class="comment" href="single.html"><i> </i>
<div class="featured">
<div class="container">
<div class="col-md-4 latest">
<h4>Latest</h4>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la.jpg" alt=""></a>
<div class="grid-product">
<span>6 Apr, 2020</span>
<p><a href="single.html"> Ipsum dolor sit amet, consectetuer adipiscing elit,it has roots </a></p>
<a class="comment" href="single.html"><i> </i> 0 Comments</a>
</div>
<div class="clearfix"> </div>
</div>
0 Comments</a>
</div>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>style.css
.search input[type="text"] {
outline: none;
padding: 8px 15px;
background: none;
width: 91%;
border: none;
font-size: 1em;
color: #fff;
font-style: italic;
}
.search input[type="submit"] {
border: none;
cursor: pointer;
position: absolute;
outline: none;
top: 5px;
right: 0px;
background: url(../images/img-sprite.png)no-repeat -6px -12px;
width: 25px;
height: 25px;
}
.top-header {
background: #8fbf00;
}
.search {
position: relative;
border-left: 1px solid #fff;
float: right;
width: 23%;
}
大家点赞、收藏、关注、评论啦 、
打卡 文章 更新 82/ 100天
专栏推荐阅读:
Java毕设项目精品实战案例《100套》
https://blog.csdn.net/weixin_39709134/category_11128297.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39009.html








 https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html