文章目录
-
- Sublime介绍
- 常用的
-
- 1. Sublime的安装
- 2. 常用快捷键
- 3. 常用插件
-
- Package Control
- SideBarEnhancements
- SyncedSideBar
- Sass
- Insert Callback和JavaScript & NodeJS Snippets
- AdvancedNewFile**
- DocBlockr
- SublimeLinter和SublimeLinter-jshint
- Emmet
- GitGutter
- 关于Node.js的代码调试
- 更多链接
Sublime介绍
Sublime是一款功能非常强大的轻量级的代码及文本编辑工具,有关它的介绍和下载可以从官网获取。尽管Sublime并非是一款完全免费的IDE开发工具,要获取商业许可和License你需要支付一定的费用,尽管很便宜!不过这并不影响你使用Sublime的所有功能。相信以下的10个理由足够让你很快喜欢上它!
- 无任何学习难度,快速上手,不需要掌握任何编程相关的背景知识。因为它本身就是一款文本编辑工具。
- 强大的编辑功能,支持多点编写。允许在文档中的不同位置存在多个光标,在同一时间对文档的不同位置进行编辑。 基于Package
- Control的强大包管理工具,允许你以插件的形式快速扩展Sublime编辑器。插件完全免费,通过命令自动下载安装,非常方便。
- 闪电一样的速度。无论是启动,还是在整个项目中进行查找,Sublime都会在一瞬间完成用户的所有操作,非常便捷。
- 深度可定制。其配置方式继承了UNIX简约透明的原则,所有的配置内容都是纯文本的,而且都存放在统一的位置,方便备份和分享。
- 快速文件切换。在Ctrl+P快捷键打开的浮动面板中直接输入文件名的部分内容,文件即被打开,同时你也可以在下拉列表中快速选择你想要打开的文件,非常直观。
- 强大的Ctrl+Shift+P命令面板。有了这个面板,你再也不用为找不到某个菜单的位置而烦恼,也不用再去记那些纷繁复杂的快捷键了,你只需要在打开的浮动面板中输入模糊的命令名,然后回车,Sublime即可帮你执行你想要的操作。在你输入模糊的命令名的同时,浮动面板也会给出对应的快捷键。通过Ctrl+Shift+P,你完全可以释放你的鼠标,让键盘和命令行帮你搞定一切。
- 支持Linux下VIM编辑器模式,让那些使用VIM的同学可以无缝过渡到Sublime编辑器。
- 快捷键和编辑风格遵守国际惯例,无论你是从其它流行的编辑器转向Sublime,亦或是将来放弃Sublime使用其它编辑器,都可以快速上手毫无障碍。
- 强大的社区支持,遇到任何常见问题都可以通过百度或者Google来搜索并解决问题。
/转自Jaxu
我在做Web前端开发之前很多年都一直从事.net开发,微软的IDE Visual Studio从2002版一直用到2015版,甚至在.net出示之前的版本都用过(那时候叫做Visual Basic和Visual C++)。毋庸置疑,Visual Studio确实是一款功能非常强大的开发工具,在代码编写、智能感知、项目编译以及快速框架搭建方面支持得都很好!不过在提供方便的同时,你会越来越感觉到Visual Studio很臃肿,启动太慢,占用过多的系统资源,混乱的插件管理,功能难以扩展,繁杂的快捷键等。难以想象当你需要同时打开2个以上的Visual Studio时你的电脑的内存会被瞬间撑爆。后来在从事Node.js开发时又接触了WebStorm编辑器,WebStorm对Web前端开发支持得很好,HTML和JavaScript的语法高亮,JavaScript对象查找和代码自动补全,以及对JavaScript的在线调试等功能都很好用。不过WebStorm貌似比Visual Studio更占系统资源,这可能跟它的缓存有关,默认情况下WebStorm会保存用户对代码和文件做的所有操作,方便用户下次打开的时候可以继续编辑(其实Sublime也有这个特性,但是比WebStorm启动更快,响应更迅速)。
常用的
这里仅以我的学习使用来介绍一些常用操作和插件的安装及使用,后续有新的发现会再陆续补充。
1. Sublime的安装
Sublime的安装就不赘述了,直接去官网下载安装就可以了。另外,官网上也提供了可以查看的说明文档。
2. 常用快捷键
Ctrl + D 选中一个单词,继续Ctrl +D可以直接选中下一个相同的单词进入多光标模式,在多光标模式下可以在多处位置同时进行编辑。
Ctrl + L 选中当前光标所在的行。可以快速选中一行,而不用通过鼠标点击行首来选中一行。
多行选择。按住Ctrl键同时鼠标左键点击你想要选择的行的行首。
多光标模式。按住Ctrl键同时鼠标左键点击你想要编辑的位置,可以在代码中插入多个光标,同时进行编辑。
列选择模式。按住Shift键同时鼠标右键选择列,同时进入多光标模式进行多行编辑。
Shift + Delete 直接删除一行。或者Ctrl + Shift + K
Ctrl + Delete 向前删除,即删除光标所在位置内容的剩余部分。
Ctrl + Backspace 向后删除,即删除光标所在位置之前的内容。
Alt – / Alt + Shift – 向后或者向前导航跳转。该快捷键在配合Ctrl + P时十分有用,类似于Visual Studio中的Ctrl-和Ctrl+Shift-快捷键。
Ctrl + [ 或 ] 代码缩进。
Ctrl + Shift + Up 或 Down 将当前行向上移动一行或向下移动一行。
Ctrl + Shift + D 快速复制一行。
Ctrl + / 注释或去掉注释。
Ctrl + K + K 从当前光标位置直接删除到行末。
Ctrl + K + Backspace 从当前光标位置直接删除到行首(不常用)。
Ctrl + Shift + Enter 在当前光标所在的行之前插入一行。
Ctrl + Enter 在当前光标所在的行之后插入一行。
Ctrl + K + U 将光标所在的内容变成大写字母(不用选中单词)。
Ctrl + K + L 将光标所在的内容变成小写字母(不用选中单词)。
Alt + Left/Right 向左或向右移动光标时,每次移动一个单词的位置。如果不加Alt键每次只移动一个字符的位置。
Alt + Shift + Left/Right 从当前光标所在位置向左或向右选择整个内容。
Ctrl + Shift + V 在当前光标所在位置粘贴代码,并保持代码缩进和格式不变。
Ctrl + P 打开快速文件切换面板。
Ctrl + W 关闭当前tab。
Ctrl +/- 放大或缩小字体。
Ctrl + K + B 隐藏或显示side bar
3. 常用插件
Package Control
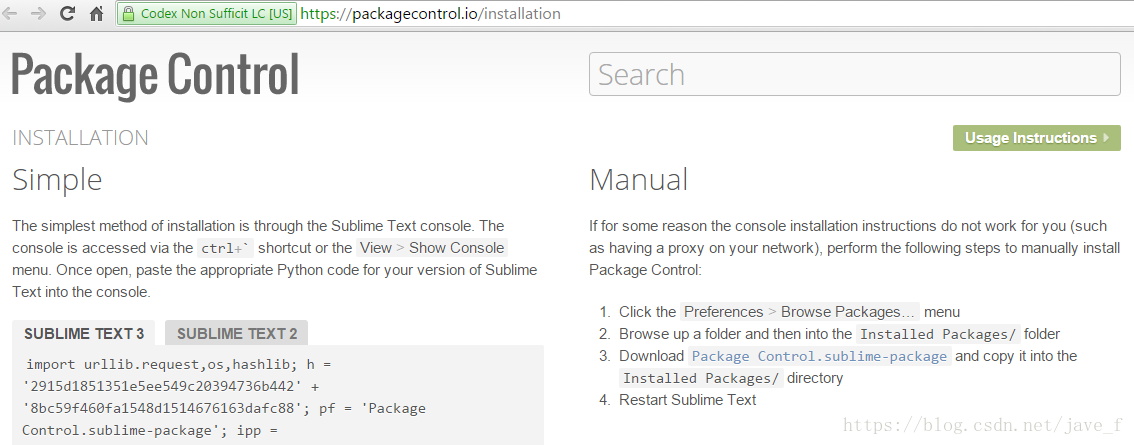
有了Package Control你才能安装和管理你的Sublime插件,并让它的功能强大起来。对使用Sublime编辑器的用户来说,该插件是必须要安装的。打开官网按照说明将Python的代码复制到Sublime的Console面板中,安装会自动进行。如果安装失败,可尝试官网上介绍的手动安装方式。Package Control在Github上有项目,感兴趣的话可以去查看它的源代码.
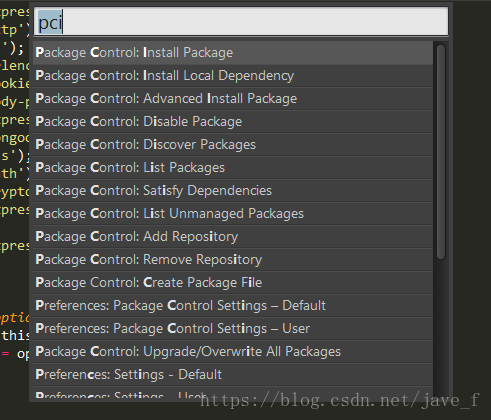
通过Ctrl + Shift + P快捷键来打开Package Control面板,在Package Control面板中,你可以输入任何你想要执行的命令名,然后回车,Sublime即可执行。命令名支持模糊匹配。例如输入pci执行Package Control: Install Package命令用来安装Sublime插件(执行该命令通常需要FQ,否则Sublime会告诉你无法找到安装包)。
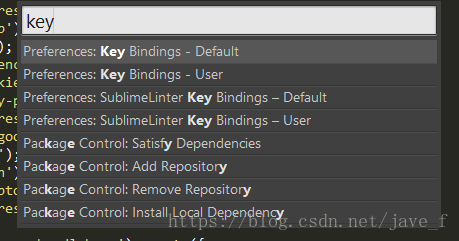
Package Control的命令几乎涵盖了所有的Sublime功能,例如通过Package Control: List Packages来列出所有已安装的插件包。通过Package Control: Key Bindings来查看和修改快捷键配置文件。其中Default是Sublime默认的快捷键设置,User则是用户自定义的快捷键设置,User设置的优先级要高于Default的设置。另外,按照官方文档的说明,你可以针对特定的项目进行配置,项目的配置文件优先级要高于User设置。具体的配置方法可以看这里,http://www.sublimetext.com/docs/3/projects.html 你可以将项目的配置文件分享给项目组的所有成员,这样大家就可以拥有相同的Sublime设置了,非常方便。
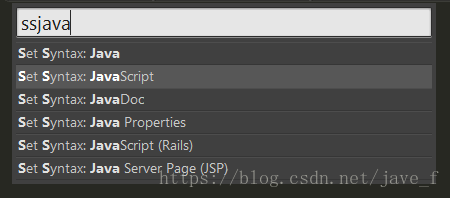
对于一个新创建的文件,我们可以直接在Package Control中输入语言类型来添加语法高亮显示,如JavaScript。当然你也可以通过鼠标点击Sublime右下角的语言类型选择列表来手动切换语法高亮显示。同时注意到该区域左边还有一个列表可以用来切换默认的代码缩进,你可以选择用几个tab作为缩进,或者是用空格作为缩进。
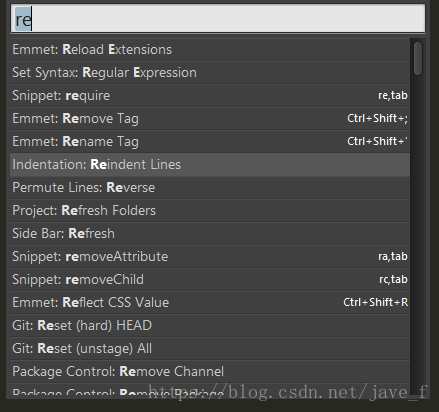
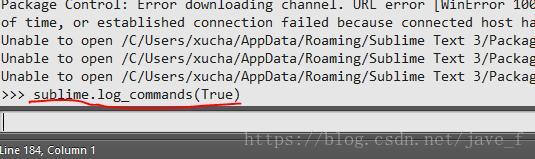
有时候我们想一键格式化所有的代码,在Package Control中输入Reindent Lines即可。当然,如果你不想每次都这么麻烦,可以将该命令设置成快捷键,方法是打开Package Control: Key Bindings – User,在里面加入你自己的快捷键设置。如果不知道配置文件的格式,可以参考Key Bindings – Default。还有一个问题是如何才能知道命令的精确名称是什么?可以在Sublime中打开控制台(View>Show Console或者Ctrl +),然后输入下面这行命令:
sublime.log_commands(True)
然后重新在Package Control中执行Reindent Lines命令,在控制台中就可以看到精确的命令名了。
对于用惯了Visual Studio的用户来说,我们将该命令绑定到快捷键Ctrl + K + D上,所以我们需要在Key Bindings – User文件中进行下面的设置:
[{ "keys": ["ctrl+k", "ctrl+d"], "command": "reindent", "args": { "single_line": false } }]
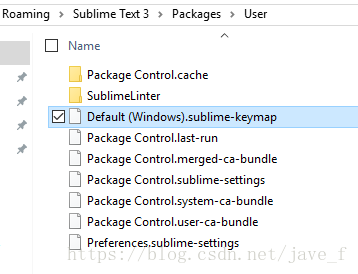
Sublime所有的设置都保存在Packages目录下,通过菜单Preferences>Browse Packages可以打开Packages目录,进入User目录,可以查看所有的配置文件。
另外,通过Package Control: Toggle Minimap命令来隐藏或显示窗口右侧的Minimap面板。其对应的菜单为View>Hide Minimap/Show Minimap。
SideBarEnhancements
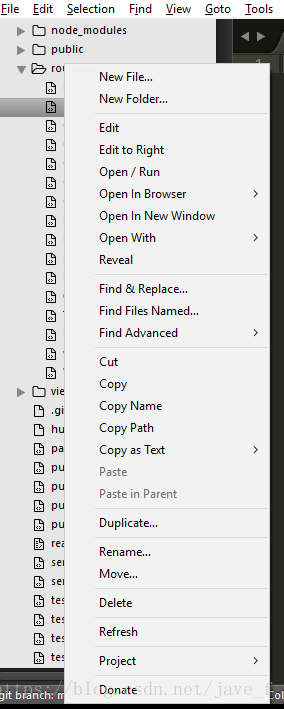
默认情况下Sublime编辑器没有对Side bar面板提供任何上下文菜单,通过安装SideBarEnhancements插件可以增强Side bar面板的功能。安装方法是通过快捷键Ctrl + Shift + P打开命令面板,输入Package Control: Install Package,然后输入SideBarEnhancements,回车即可完成安装过程。SideBarEnhancements插件的Github地址是https://github.com/titoBouzout/SideBarEnhancements/tree/st3
SyncedSideBar
SyncedSideBar插件用来自动展开你所打开的文件所在的目录,这样当你通过命令在不同的文件之间快速切换的时候可以非常直观地看到当前文件输入哪个目录下。
Sass
安装Sass插件用来对Sass文件进行语法提示和高亮显示。
Insert Callback和JavaScript & NodeJS Snippets
由于Node.js是基于事件驱动的,这使得我们在编写Node.js代码时会经常用到回调函数。Insert Callback插件通过Alt + C快捷键迅速地在光标所在的位置插入回调函数,并自动添加函数的第一个参数err,第二个参数d,通常情况下这正是我们想要的。例如下面这个回调函数的生成:
PersonModule.find({name: ‘Wang’},function(err, d) {
// do something
});
安装JavaScript & NodeJS Snippets插件可以帮助你在编写Node.js代码时给出提示和代码补全。Sublime同时还有许多的code snippet,在Package Control的官方网站https://packagecontrol.io主页点击Labels,可以按照不同的分类标签找到你感兴趣的插件,例如snippets,theme等。
AdvancedNewFile**
AdvancedNewFile插件能让你快速地将新文件创建到指定的目录下。通过快捷键Ctrl + Alt + N打开创建文件浮动面板,然后直接输入路径及文件名即可在指定的目录下创建新文件。对于不存在的目录,Sublime会自动为你创建,非常方便。
DocBlockr
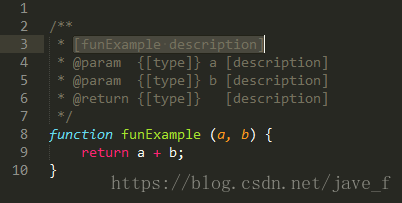
通过DocBlockr插件可以快速地在代码中添加各种不同风格的注释。尝试在代码中输入”/*“或者”/**”,然后回车,DocBlockr会自动生成注释行。如果在函数体前面输入”/**”类型的注释,DocBlockr还会自动生成函数的说明。
SublimeLinter和SublimeLinter-jshint
如果你使用Sublime进行Node.js项目开发,使用SublimeLinter和SublimeLinter-jshint插件可以帮助你进行js语法校验,以减少代码编写过程中出错的几率。但前提是你需要全局安装jshint:
npm install -g jshint
红色的表示语法错误,需要修改。黄色的表示警告,以提示你使用良好的编码风格来编写代码。jshint的语法校验规则是可以自定义的,通过在项目根目录下创建.jshint文件,添加配置信息即可生效。详细的规则设置可以参考jshint官方站点http://jshint.com/
Emmet
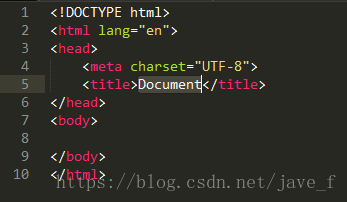
Emmet是一款功能非常强大的HTML代码补全插件。尝试在Sublime中创建一个新文件,并将文件类型设置为html(Ctrl + Shift + P,输入html回车即可将文件类型设置为html) ,然后输入一个!,使用Tab键或者快捷键Ctrl + E即可快速生成一个标准的HTML5页面框架。
Emmet还有许多非常便捷的HTML标记生成片段,这些片段我们称之为作弊条,从Emmet官网http://docs.emmet.io/cheat-sheet/可以了解到所有作弊条的用法。这些作弊条不仅适用于生成html,同时也适用于css的编写。
Emmet插件对编写HTML和CSS来说是一款必备的插件,它可以大大提高代码编写的效率,强烈推荐安装。
GitGutter
如果你打算用git作为项目开发的版本控制工具,GitGutter插件可以更好地帮助你在Sublime编辑器中查看文件的改动和差异。查看github上的项目地址https://github.com/jisaacks/GitGutter。
Sublime编辑器还有许多非常实用的功能,可以参考官方网站的文档http://sublime-text-unofficial-documentation.readthedocs.org/en/sublime-text-3/获取到更详细的内容,其中有关snippets代码补全和build systems编译系统在日常工作中都可以大大降低重复工作,从而提高工作效率。
关于Node.js的代码调试
其实最简单有效的调试方式莫过于在代码中插入console.log()语句,将需要查看的变量或对象通过console.log()语句输出,然后执行代码,在控制台查看输出的结果即可帮忙诊断程序的运行情况。但有时我们仍然希望能通过断点来跟踪代码的执行情况,并实时查看变量或对象的值。在WebStrom中可以非常方便地在线调试Node.js代码,但它的控制台和监视窗口我实在用不习惯,加上WebStrom启动缓慢占用系统资源又多,所以并不推荐。Sublime中还没有发现比较好用的调试Node.js的插件(或许我还不知道),不过使用node-inspector通过Chrome浏览器的js调试工具来调试Node.js代码还是挺方便的。
首先你需要安装node-inspector。使用npm将其安装到全局:
npm install -g node-inspector
然后启动node-inspector。默认情况下node-inpector监听8080端口,可以通过参数--web-port=[port]来设置端口。启动之后在控制台复制链接,例如http://127.0.0.1:8080/?ws=127.0.0.1:8080&port=5858,打开Chrome浏览器访问,这时还不会加载任何代码。
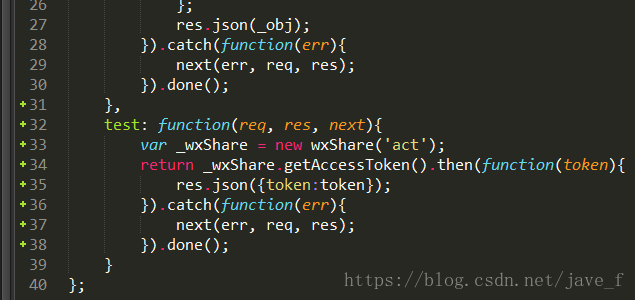
再打开另一个控制台,切换到Node.js代码的目录,然后运行Node.js代码,并加上--debug或--debug-brk参数,如:
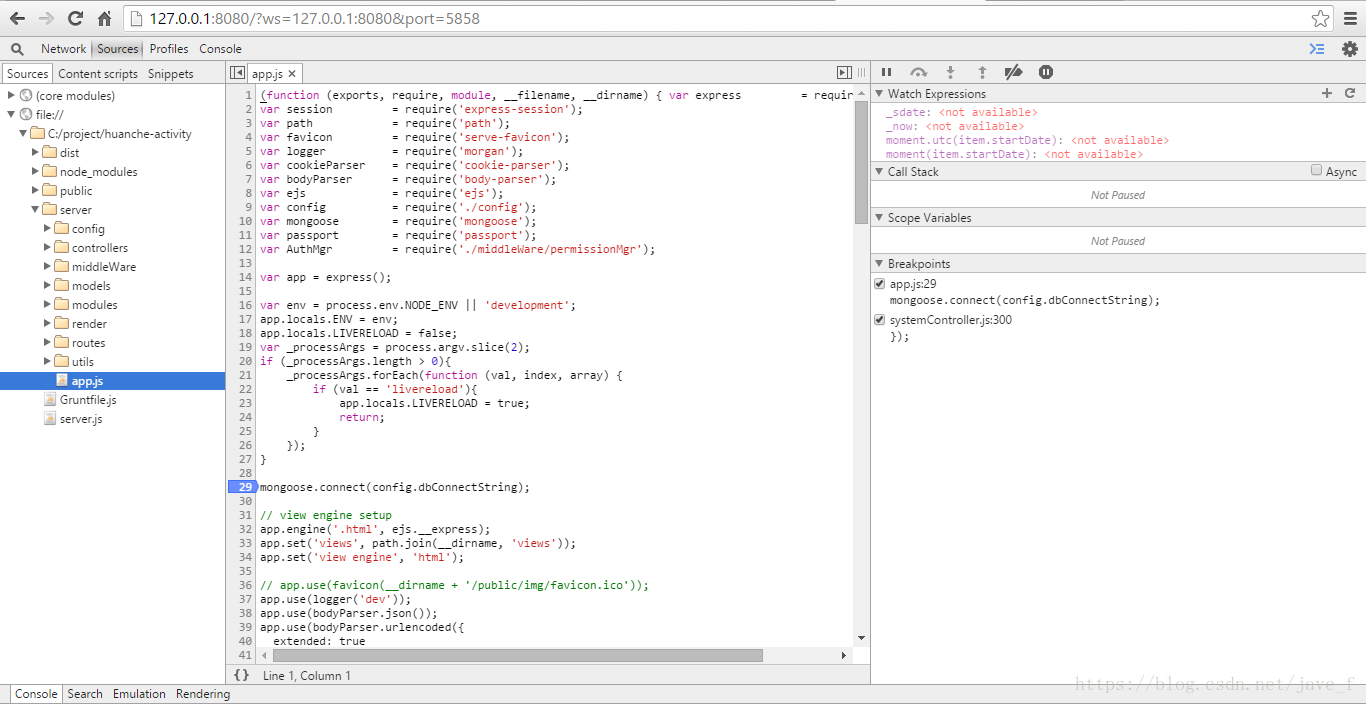
程序运行之后在Chrome中输入Web程序的访问地址,这时你会发现之前打开的node-inspector窗口已经自动加载了Node.js的代码,然后你可以在其中加入断点并进行调试了。调试方式和在Chrome中调试前端JavaScript代码一样,非常方便。注意调试窗口可能需要一些时间来加载代码,所以当你在Chrome中没看到代码时需要耐心等待一会儿。
更多链接
20 个强大的 Sublime Text 插件
Sublime Text 3 全程详细图文使用教程
Sublime text3入门教程
强大的Sublime编辑器
从这篇教程开始, 成为 Sublime Text 大师
如何优雅地使用Sublime Text3
Sublime Text 有哪些使用技巧?
sublime text 3 插件推荐?
Sublime Text 3最好的功能、插件和设置
Sublime Text API Reference
Sublime Text3 + Markdown + 实时预览
使用Sublime Text 3写Markdown
Sublime-text3打造markdown编辑器
介绍Sublime3下两款Markdown插件
如何使用Sublime Text 3作为Markdown编辑器
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39843.html