#1使用Echarts实现中国地图
*1)参考文章“使用Echarts实现中国地图”,完成中国地图的展示
http://blog.csdn.net/u010520912/article/details/77980114
#2将地图实现写成方法
*1) 原代码:
var option = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item'
},
visualMap: {
show : false,
x: 'left',
y: 'bottom',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#66CC33', '#00FF00', '#66FF33','#339900', '#33CC00', '#00CC00']
},
series: [{
name: '随机数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
data:mydata
}]
};
var chart = echarts.init(document.getElementById('main'));
chart.setOption(option);*2)改写后代码(将代码放到方法里,并将mapType和data作为外部参数):
function drawMap(darwMapType, data) {
var option = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item'
},
visualMap: {
show : false,
x: 'left',
y: 'bottom',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#16CC33', '#10FF00', '#16FF33','#139900', '#13CC00', '#10CC00']
},
series: [{
name: '随机数据',
type: 'map',
mapType: darwMapType,
roam: true,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
data:data
}]
};
echarts.dispose(document.getElementById('main'));
var chart = echarts.init(document.getElementById('main'));
chart.setOption(option);
}
*3)改写方法后在onload进行调用
window.onload = function() {
drawMap('china', mydata);
}
#3实现地图下钻
*1)使用单击、双击(移动端不支持)或者长按触发实现地图下钻,此处使用双击(暂不作多次下钻和返回函数编写)
chart.on("dblclick", function(param) {
drawMap(param.name, guangdongData);
});
#4完整代码及实现效果
*1)完整代码
<!DOCTYPE html>
<html style="height:100%;">
<head>
<meta charset="utf-8">
<script src="echarts.min.js"></script>
<script src="china.js"></script>
<script src="guangdong.js"></script>
</head>
<body style="height:90%;">
<div id="main" style="width:100%;height:100%;"></div>
<script>
function randomData() {
return Math.round(Math.random()*500);
}
var mydata = [
{name: '北京',value: randomData() },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
];
var guangdongData = [
{name: '广州市',value: randomData() },{name: '佛山市',value: randomData() },
{name: '肇庆市',value: randomData() },{name: '韶关市',value: randomData() },
{name: '清远市',value: randomData() },{name: '云浮市',value: randomData() },
{name: '茂名市',value: randomData() },{name: '湛江市',value: randomData() },
{name: '江门市',value: randomData() },{name: '东莞市',value: randomData() },
{name: '阳江市',value: randomData() },{name: '深圳市',value: randomData() },
{name: '惠州市',value: randomData() },{name: '河源市',value: randomData() },
{name: '汕尾市',value: randomData() },{name: '揭阳市',value: randomData() },
{name: '河源市',value: randomData() },{name: '梅州市',value: randomData() },
{name: '潮州市',value: randomData() },{name: '汕头市',value: randomData() },
{name: '中山市',value: randomData() },{name: '珠海市',value: randomData() }
];
function drawMap(darwMapType, data) {
var option = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item'
},
visualMap: {
show : false,
x: 'left',
y: 'bottom',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#16CC33', '#10FF00', '#16FF33','#139900', '#13CC00', '#10CC00']
},
series: [{
name: '随机数据',
type: 'map',
mapType: darwMapType,
roam: true,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
data:data
}]
};
echarts.dispose(document.getElementById('main'));//先去掉原来的地图
var chart = echarts.init(document.getElementById('main'));
chart.setOption(option);
chart.on("dblclick", function(param) {
drawMap(param.name, guangdongData);
});
}
window.onload = function() {
drawMap('china', mydata);
}
</script>
</body>
</html>
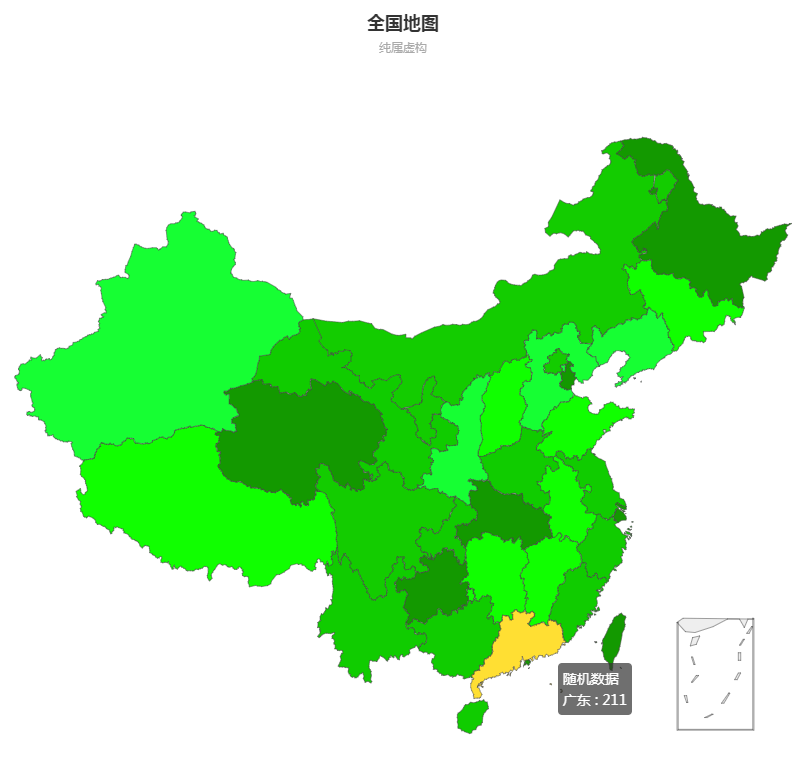
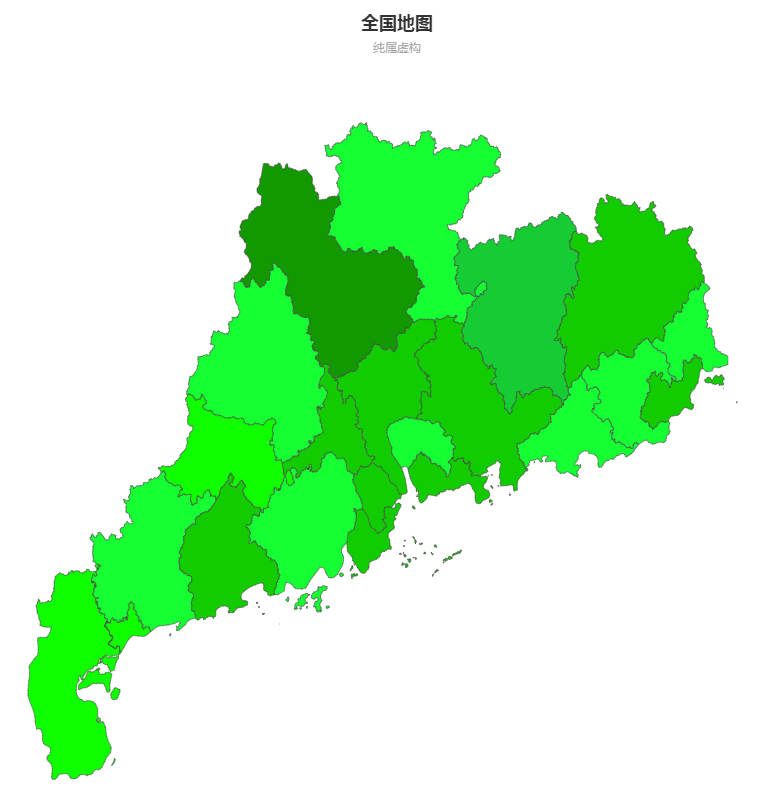
*2)实现效果(双击下钻广东)
今天的文章使用Echarts实现地图下钻分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4530.html