1.AngularJS简述
AngularJS的官方文档是这样介绍它的。
完全使用JavaScript编写的客户端技术。同其他历史悠久的Web技术(HTML、CSS
和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。
AngularJS使开发Web应用变得非常简单,同时也降低了构建复杂应用的难度。它提供了开发者在现代Web应用中经常要用到的一系列高级功能,例如:
- 解耦应用逻辑、数据模型和视图;(MVC)
- Ajax服务
- 依赖注入;
- 浏览历史(使书签和前进、后退按钮能够像在普通Web应用中一样工作);
- 测试;
- 更多功能。
2.下载安装
官方网站:http://docs.angularjs.cn/api
注意:angularjs在2015年推出了angularjs2.x版本它的官方网站变更成https://angular.io/
下载地址: https://angularjs.org/
也可以在下面位置下载
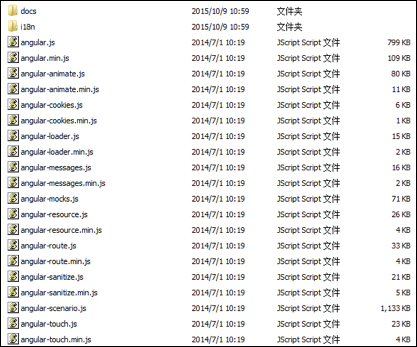
3.Angularjs目录结构
版本是angular2.0,它与angular1.x区别比较大
我们在使用基本功能时,只需要导入angular.js或angular.min.js文件就可以。其它的js文件是angularjs拆分出来的功能,例如angular-route.js,它是关于路由的脚本文件,在1.2版本时,使用路由不需要单独专稿angular-route.js,而在1.3版本后,使用路径需要单独导入angular-route.js
4.AngularJS基本使用介绍
创建web项目(使用Hbuilder),并导入js文件
angularJs它主要的核心特性:MVC模块化 数据绑定 语义化标签(指令) 依赖注入等
4.1MVC
Mvc核心理念是:将管理数据的代码(model),应用逻辑代码(controller),展示数据的代码(view)分离开。
在angular应用中,视图就是DOM,控制器就是JavaScript,而模型数据被存储在对象的属性中。
示例:
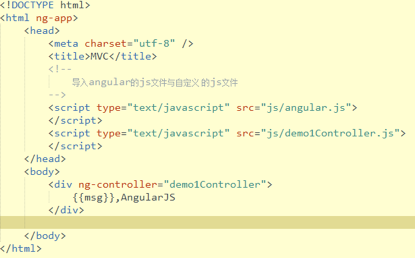
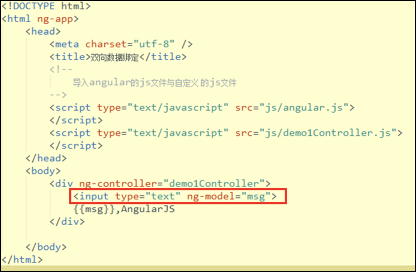
Html代码
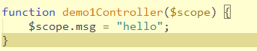
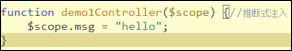
js代码
在这个案例中,ng-app它是一个angular的指令(在angular中一般以ng-开头的都是指令 ),它用于描述整个页面是angular应用程序的所有者。
{
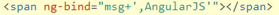
{msg}}它是用于将数据在页面上输出。我们也可以使用ng-bind来绑定数据在页面上输出。
在这个案例中,我们的MVC,分别是什么?
M:$scope.msg=”hello”;
V:{
{msg}} 这是我们的视图
C:就是我们的js代码。
4. 2双向数据绑定
在传统的js框架中,它是将html代码与数据混合在一起,在发送给用户在显示出来,而angular它可以将UI中某个部分映射到javascript属性上,然后让它们自己去同步,这就叫做数据绑定,查看以下代码:
上述代码我们只是添加了一句<input type=”text” ng-model=”msg”>,这时我们会发现,当文本框中的内容改变时,视图中的信息会自动改变,而我们在代码中没有添加任何关于事件操作,这一特点也适用于来自服务器的更新。
4.3模块化
在上述代码中,我们在js文件中声明了一个全局的函数demo1Controller,在js的开发中是不建议定义全局的函数或变量的,它污染了全局空间,这种编码是不”优雅”的。在angular中我们可以使用module(模块化来解决这个问题)
我们对上述代码进行修改如下:
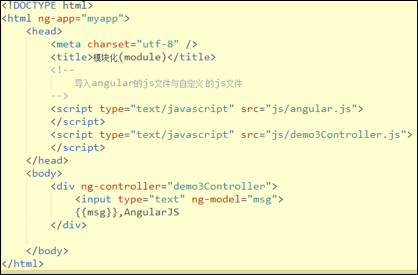
Html代码
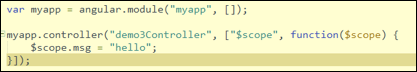
js代码
代码执行结果是不变的,但是我们通过angular.module来定义了一个模块
Angular.module(“myapp”,[ ]),后面的“[ ]“代表的是当前的myapp模块是否与其它的模块有关联,如果无关联,在[ ]内可以不写任何代码,但是[ ]一定要存在,如果不存在,它的意义是不一样的。
注意:在angularjs中所有的一切都是从模块开始的。
4.4依赖注入
在上述代码中,大家一定有一个疑问,就是我们在js代码中使用的$scope它是由谁创建的,为什么我们可以使用它?其实就全是依靠angular提供的依赖注入来完成的,依赖注入的概念我们在学习spring中已经接触过,不过在前端开发中,这是我们第一次使用依赖注入。
AngularJS使用$injector(注入器服务)来管理依赖关系的查询和实例化。
事实上,$injector负责实例化AngularJS中所有的组件,包括应用的模块、指令和控制器等。在运行时,任何模块启动时$injector都会负责实例化,并将其需要的所有依赖传递进去.我们在开发中,最学用的就是在需要的地方通过参数来传递。
Angularjs中的注入一般分为三种:
- 推断式注入
- 显示注入(标注式注入)
- 行内注入(内联注入)
a.推断式注入
如果没有明确的声明,AngularJS会假定参数名称就是依赖的名称。因此,它会在内部调用函数对象的toString()方法,分析并提取出函数参数列表,然后通过$injector将这些参数注入进对象实例。
注意: 这个过程只适用于未经过压缩和混淆的代码,因为AngularJS需要原始未经压缩的参数列表来进行解析。有了这个根据参数名称进行推断的过程,参数顺序就没有什么重要的意义了,因为AngularJS会帮助我们把属性以正确的顺序注入进去。
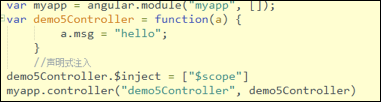
b.显示注入(标注式注入)
上述代码中,demo5Controller.$inject=[“$scope”]代表的是指demo5Controller的参数a接收的值就是angular中的$scope
注意: 对于这种声明方式来讲,参数顺序是非常重要的,因为$inject数组元素的顺序必须和注入参数的顺序一一对应。这种声明方式可以在压缩后的代码中运行,因为声明的相关信息已经和函数本身绑定在一起了。行内注入(内联注入)
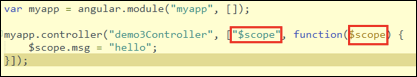
c.行内注入(内联注入)
行内声明的方式允许我们直接传入一个参数数组而不是一个函数。数组的元素是字符串,它们代表的是可以被注入到对象中的依赖的名字,最后一个参数就是依赖注入的目标函数对象本身。由于需要处理的是一个字符串组成的列表,行内注入声明也可以在压缩后的代码中正常运行。通常通过括号和声明数组的[]符号来使用它。
5.angularJS路由介绍
现在开发中的视图越来越多,为了支持多个视图之间的跳转,引入了路由的概念。通过路由我们可以实现页面之间的跳转。
为什么需要路由?
因为ajax请求不会在浏览器中留下history,这对SEO(Search Engine Optimization 搜索引擎优化)是一种毁灭性打击。
a.传统路由
从1.2版本开始,AngularJS将ngRoutes从核心代码中剥离出来成为独立的模块。我们需要安
装并引用它,才能够在AngularJS应用中正常地使用路由功能
<script src=”js/vendor/angular.js”></script>
<script src=”js/vendor/angular-route.js”></script>
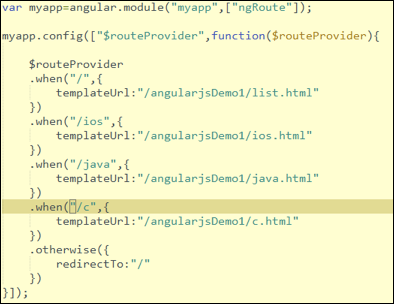
示例:
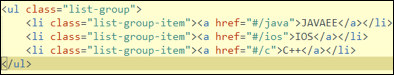
index.html
demo1.js
list.html
b.高级路由
AngularJS社区还构建了很多可以用来最大限度地提升应用能力的
优秀的库.我们介绍AngularUI库所提供的最有用的库之一便是ui-router。它是一个路由框架,允许你通过状态机
组织接口,而不是简单的URL路由。
在使用ui-router我们要确保导入angular-ui-router.js(注意,这个文件我们要单独下载)
同时还需要将ui.router作为依赖注入到你的应用中:
angular.module(‘myApp’, [‘ui.router’]);
在处理ngRoute服务时我们不再使用ng-view,而改为使用ui-view指令。
今天的文章angularJS分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4654.html