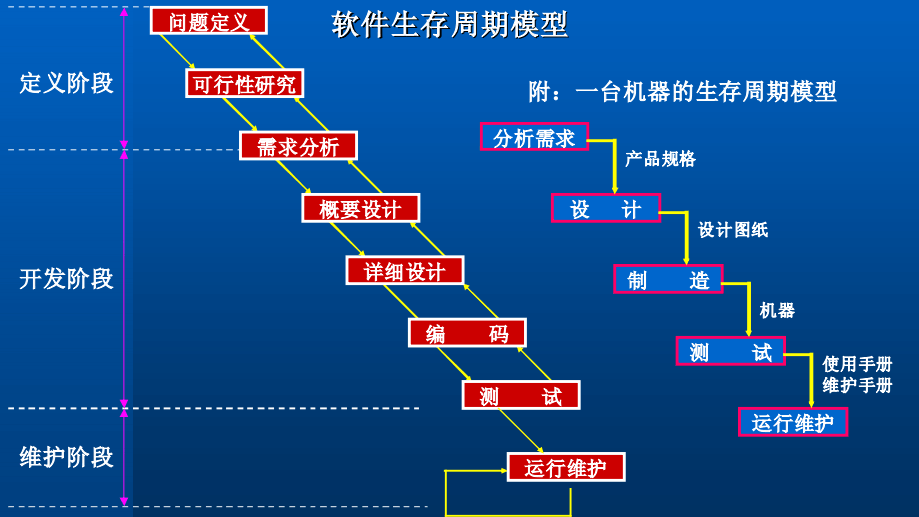
软件生存周期
-
问题定义
-
可行性分析(技术可行性,经济可行性,社会可行性,法律法规可行性)
-
需求分析 (原型图–产品经理)
-
概要设计(UML图 (ER图 时序图 系统架构图))
-
详情设计 (数据库设计 技术选型(项目讨论会(需求文档)))
-
编码 (开发 前端 后端)
-
测试 (前后联调—>测试人员测试(禅道))
-
运行维护(运维—云端运维(私有云服务器和公有云服务器))
-
在开发阶段前端和后端的编码时期可能不一样,当你的后端接口不存在的时候,你又需要进行开发那么就需要mock(模拟)数据了。
-
对应的一个项目进行开发可能有多个项目组,(项目组的构成 前端2个 后端5个 一个app开发 一个测试 一个ui)。项目组的统筹叫项目组长,上面的项目的统筹项目经理(三到五个项目组)
mock数据
mock数据的方式
-
使用mock.js来进行数据mock(自己书写)
-
使用第三方mock平台(fastmock apipost apimock…)
第三方mock平台其实内核也是mock.js
-
使用node的json-server来进行数据mock
-
后端配合mock (不存在)
第三方数据mock
fastmock
基本使用
创建账号登录
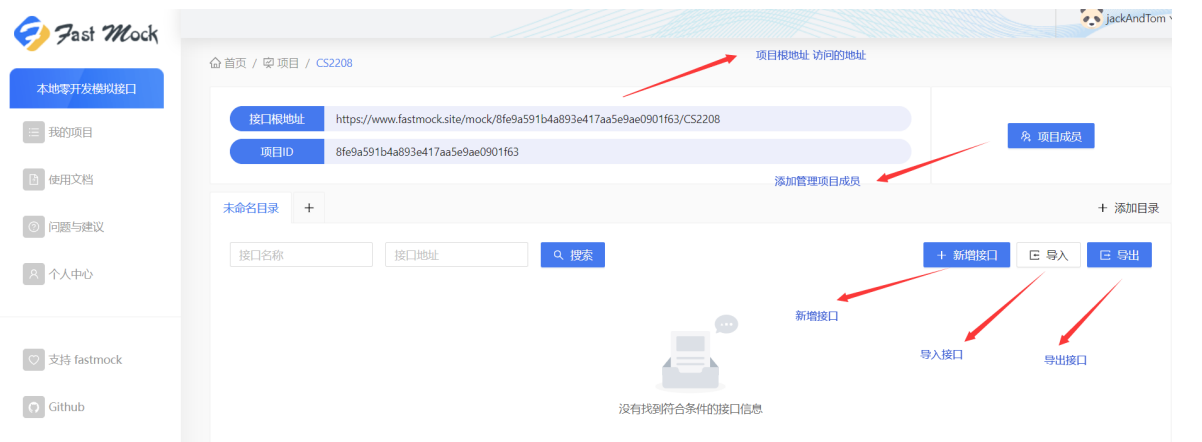
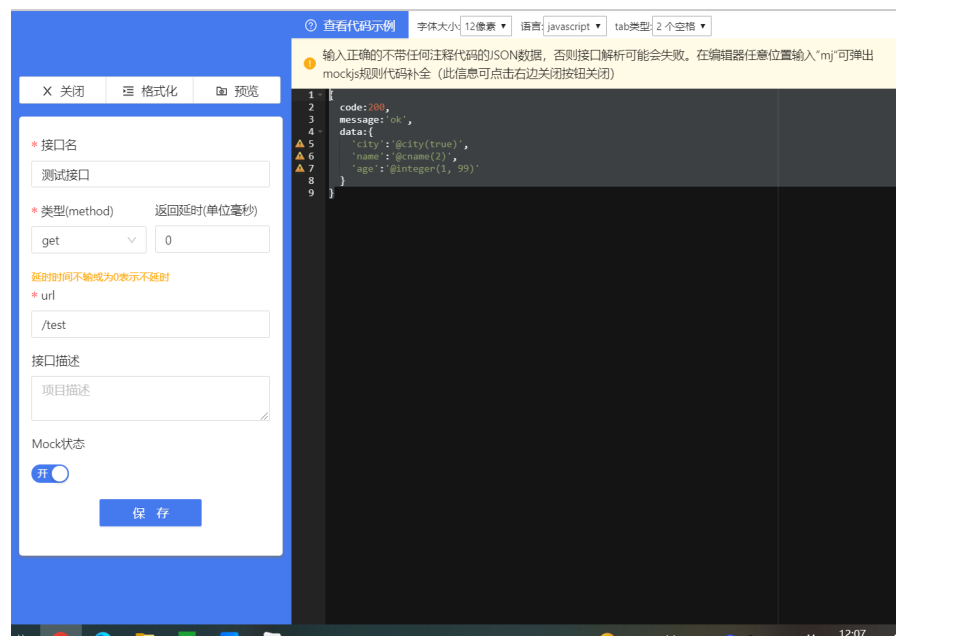
创建对应的项目接口
{
code:200, message:'ok', data:{ 'city':'@city(true)', 'name':'@cname()', 'age':'@integer(1, 99)' } }
相关mock.js的文档操作
"string|1-10": "=", // 随机生成1到10个等号
"string2|3": "=", // 随机生成2个或者三个等号
"number|+1": 0, // 从0开始自增
"number2|1-00.1-3": 1, // 生成一个小数,小数点前面1到10,小数点后1到3位
"boolean": "@boolean( 1, 2, true )", // 生成boolean值 三个参数,1表示第三个参数true出现的概率,2表示false出现的概率
"name": "@cname", // 随机生成中文姓名
"firstname": "@cfirst", // 随机生成中文姓
"int": "@integer(1, 10)", // 随机生成1-10的整数
"float": "@float(1,2,3,4)", // 随机生成浮点数,四个参数分别为,整数部分的最大最小值和小数部分的最大最小值
"range": "@range(1,100,10)", // 随机生成整数数组,三个参数为,最大最小值和加的步长
"natural": "@natural(60, 100)", // 随机生成自然数(大于零的数)
"email": "@email", // 邮箱
"ip": "@ip" ,// ip
"datatime": "@date('yy-MM-dd hh:mm:ss')" // 随机生成指定格式的时间
"list|10": [{
"id|+1": 1, "name": "@cword(10)", "title": "@cword(20)", "descript": "@csentence(20,50)", "price": "@float(10,100,10,100)" }] "list|10": [{ // 参数从左到右依次为,图片尺寸,背景色,前景色(及文字颜色),图片格式,图片中间的填充文字内容 "image": "@image('200x100', '#ffcc33', '#FFF', 'png', 'Fast Mock')" }]
简易的接口
{
"code":'200', 'data':{ "mylist|10": [{ "id|+1": 1, "name": "@cword(10)", "title": "@cword(20)", "descript": "@csentence(20,50)", "price": "@float(10,100,10,100)", "float": "@float(1,2,3,4)", "range": "@range(1,100,10)", "natural": "@natural(60, 100)", "email": "@email", "ip": "@ip" , "datatime": "@date('yy-MM-dd hh:mm:ss')", "image": "@image('200x100', '@hex', '@hex', 'png', '@word')" }] }, 'messgae':'OK' }
在线mock平台的数据都是随机生成的(死数据),所以对应的你只能执行查询的操作,不能执行增删改的操作。也就说你发起的post请求,delete请求,put请求等,其实都是返回死的数据。(mock关注的是数据的格式 并不关注于数据本身)
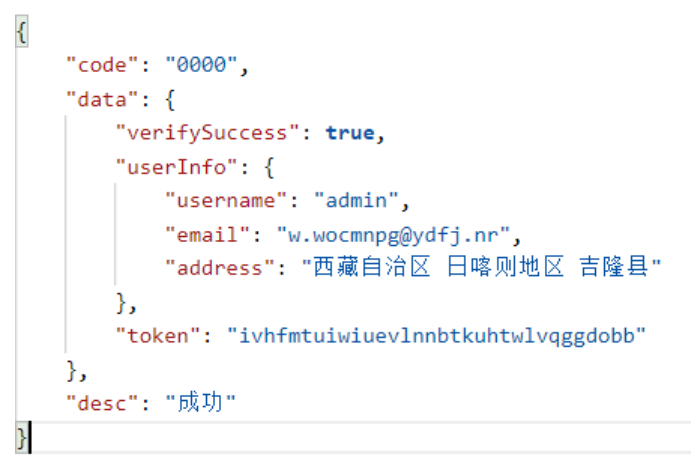
简易的登录接口
{
"code": "0000", "data": { "verifySuccess": function({_req, Mock}) {//_req表示请求 let body = _req.body; //获取请求体 //写死了对应的用户名为admin 密码为123456 return body.username === 'admin' && body.password === '123456'; }, "userInfo": function({_req, Mock}) { let body = _req.body; //获取请求体 //验证用户名和密码 if (body.username === 'admin' && body.password === '123456') { //返回mock数据 return Mock.mock({ username: "admin", email: "@email", address: "@county(true)" }); //登录失败返回的数据为空 } else { return null; } }, "token": function({_req,Mock}){ let body = _req.body; if (body.username === 'admin' && body.password === '123456') { //返回32位的英文 return Mock.mock("@word(32)") } return null } }, "desc": "成功" }
-
基于jwt(json web token)的所有的请求(做验证的)都要带上对应的token进行验证
-
token是你登录的时候给你返回的 后续你访问其他的相关jwt接口就需要带上这个token(加密的)
-
token的组成部分 (令牌)
标识 (随机生成的)
数据 (相关用户信息)
过期时间 (对应的失效时间)
-
在发送数据到某些jwt接口(不包括登录注册)的时候 需要携带token(放在请求头/cookie)
-
在对应的登录功能的时候 会接收对应的token存起来(登录的响应回来的时候)(localStorage)
-
请求拦截 判断当前的接口是否需要携带token 如果需要将token放入请求头进行发送
-
响应拦截 判断当前是否有token返回 将token存入到localstorage里面
简单登录功能实现
$('button').click(()=>{
//获取用户名和密码
let username = $('input:eq(0)').val() let password = $('input:eq(1)').val() //发送请求 $.post('https://www.fastmock.site/mock/63ed6ce74ac932e4d8ed48f176ab80d3/test/login',{ username, password },(res)=>{ console.log(res); localStorage.setItem('token',res.data.token) }) }) $(document).ajaxSend(function(event, request, settings) { //携带token发送 request.setRequestHeader('x-token',localStorage.getItem('token')) });
今天的文章数据mock什么意思_mock数据分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/47067.html