CSS简介
CSS 英文全称【cascading style sheet】 汉语意思:层叠样式表
作用:CSS 用于美化网页,还可以进行网页布局
【前端三层是什么?】
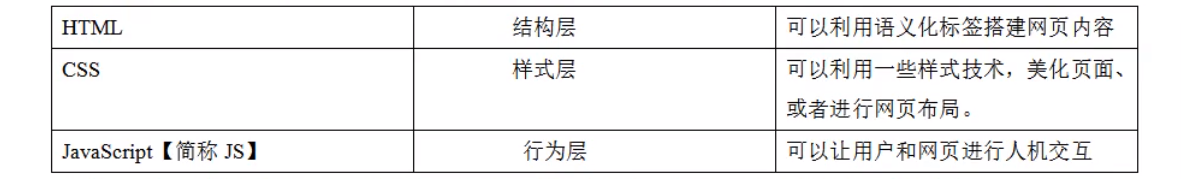
前端三层分为:HTML(结构层)CSS(样式层)JavaScript(行为层)
总结:
CSS 前端人当中称之为“样式层”,可以对网页进行美化【比如文字设置颜色、设置文字大小、设置文字字体】,可以进行网页的页面布局
书写规则
CSS (层叠样式表,简称样式)根据在网页中书写的位置不同,分为3种:行内样式、内嵌样式和外链样式
1.1 行内样式写法:
- 任意标签【容器级别标签和文本级别标签】都可以添加行内样式
- 需要在双标签、单标签的开始标签位置书写
- 在开始标签名字后面,别忘记有空格,给这个标签添加一个style(英文:样式,风格)属性
- style属性值得写法:样式属性名字 + :+ 样式属性的属性值 + ;
- 别忘记在样式属性值后面加一个分号,代表当前这一个样式设置完毕,进行下一个样式属性
- 一个标签可以同时设置多个样式,多个样式之间用分号隔开
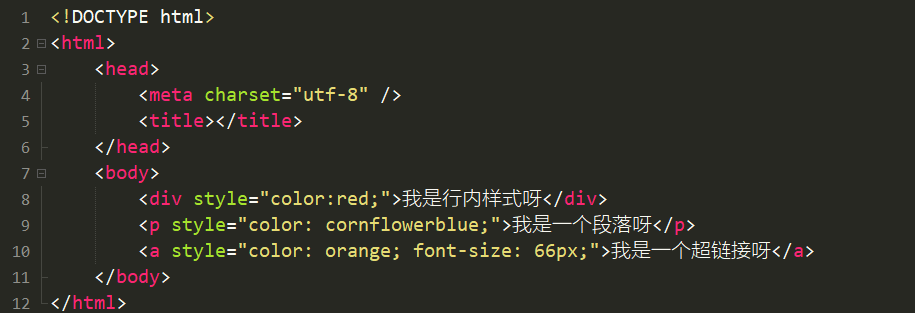
示例如下:
效果如下:

1.2 常用的行内样式
在制作网页的时候,我们经常和网页中的文字打交道,比如设置文字颜色、文字大小、文字的字体
1.2.1 color
- 主要作用:设置文字颜色
- 属性值:英文单词或16进制的数字
1、英文单词
注:一个样式一般只书写一次,如果书写多次,右侧覆盖左侧样式
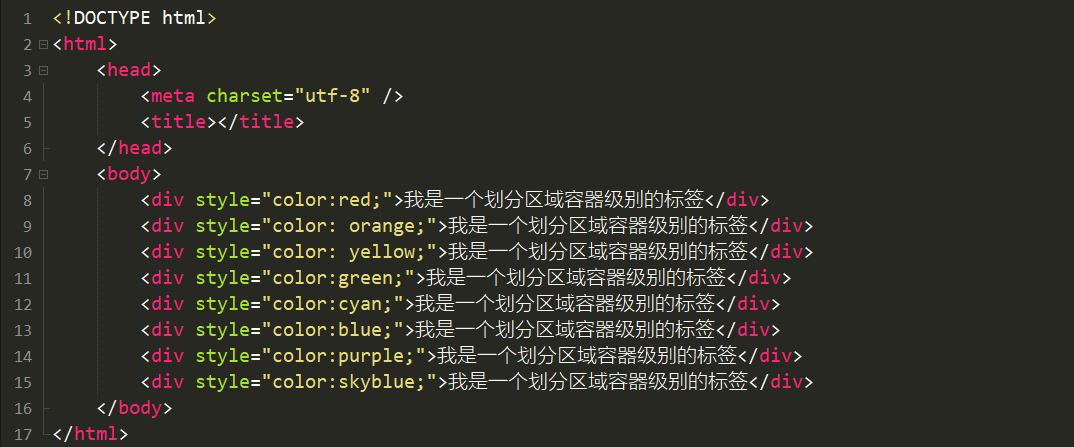
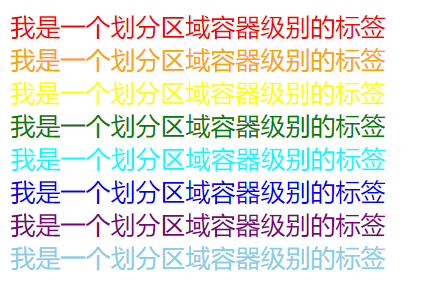
示例如下:
效果如下:
2、16进制数字
- 生活中比较常用的是10进制数字(逢十进一)而16进制的数字是逢16进一
- 组成:0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f(英文不区分大小写)
- 16进制的颜色表示不用记忆,参考W3C 网站即可
- 链接:https://www.w3school.com.cn/html/html_colors.asp
- 如果 color 样式的属性值为16进制数字,书写格式以 # 开始,以分号结束
示例如下:
效果如下:
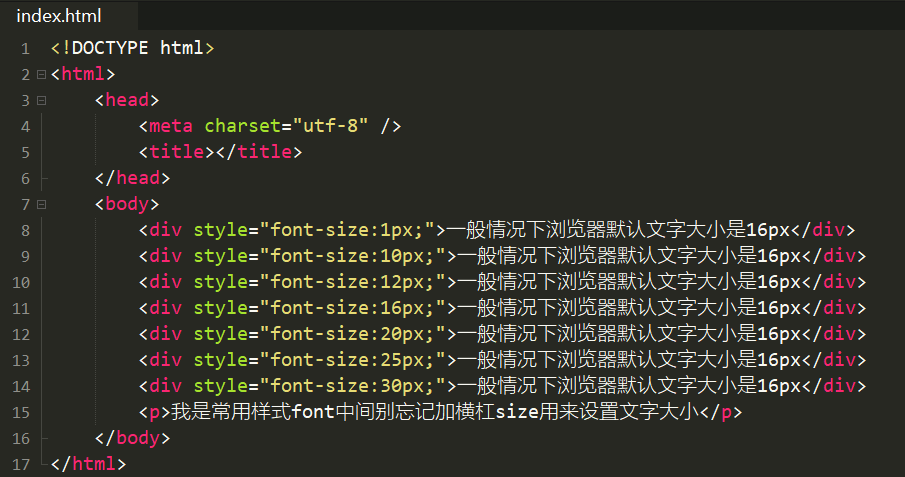
1.2.2 font-size
- font-size :字体大小
- 主要作用:设置文字大小
- 属性值:数字 + px单位(px– pixel 像素)
示例如下:
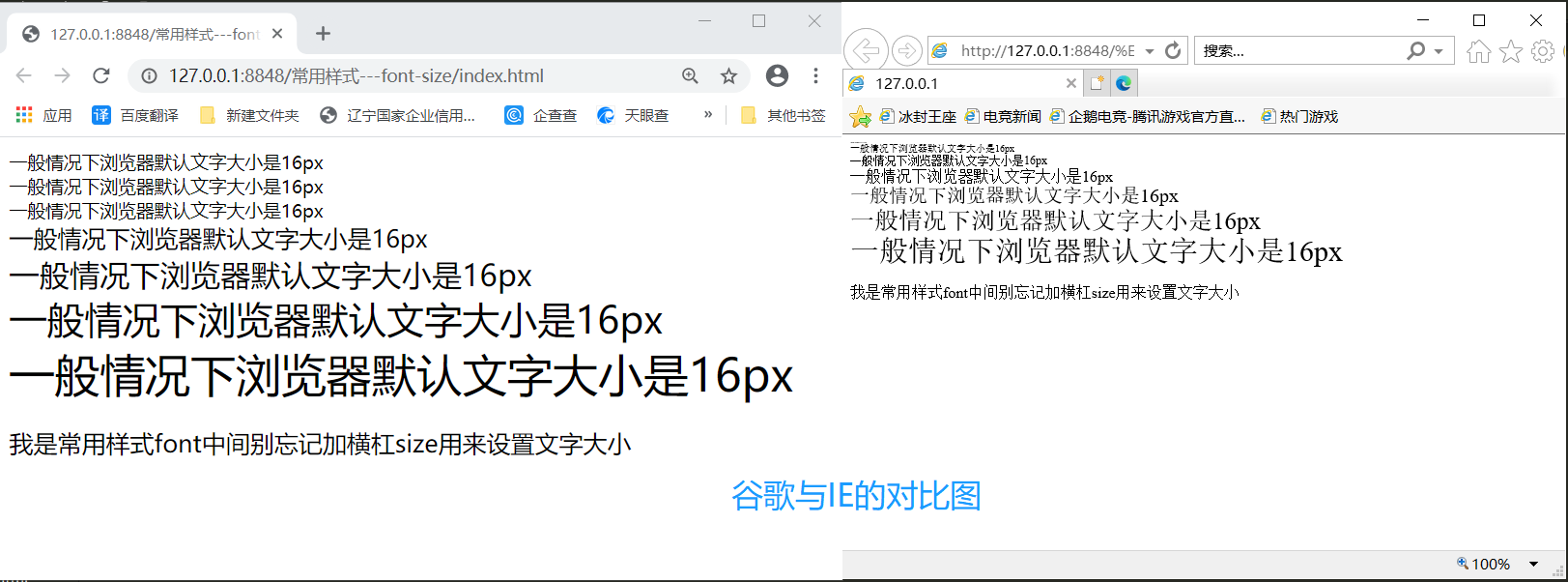
- 谷歌浏览器,一般标签默认文字大小是16px,最小字体是12px,如果比12px 小,系统默认显示12px
- IE 浏览器,一般标签默认文字大小是16px,最小字体是1px,如果比1px 小,系统默认显示1px
- 任意浏览器的字体大小都是上不封顶的,注意:比如 h 系列标签,默认字体大小,还有一些浏览器是自带默认样式的
谷歌与IE 的对比图 :
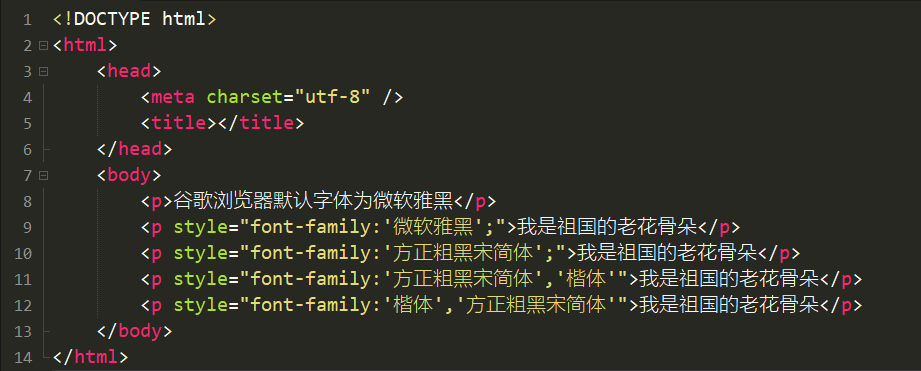
1.2.3 font-family
- font-family: 中文含义:字体、系列
- 主要作用:设置文字字体
- 文字:分为中文、英文
1、常用中文字体:
微软雅黑、方正粗黑宋简体,楷体
示例如下:
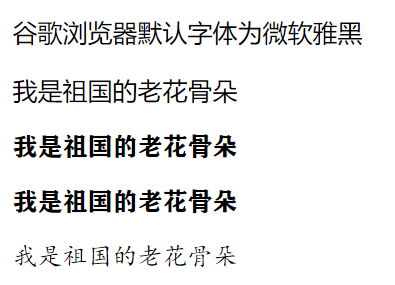
效果如下:
2、常用英文字体:
Arial、Comic、Sans MS、Webdings
- 谷歌默认字体是微软雅黑
- 语法注意事项:
- 属性值外层需要加一对单引号
- 可以同时设置多个字体,多个字体间用逗号隔开,从左到右,前面字体覆盖后面字体设置
- 英文字体不用记忆
- 如果文字内容为纯英文,设置多个英文字体,前者覆盖后者
- 文字内容为文字 + 英文,设置多个中英文字体,从左到右找到第一个符合自己字体进行设置
示例如下:
效果如下:
1.2.4 盒模型样式
- 盒模型样式包括:width、height、background-color;
- width:设置样式宽度,属性值:数字 + px单位
- height: 设置样式高度,属性值:数字 + px单位
- background-color : 设置样式背景颜色,属性值与color一致,为英文单词或16进制
- 网页的执行顺序:从上到下,从左到右
示例如下:
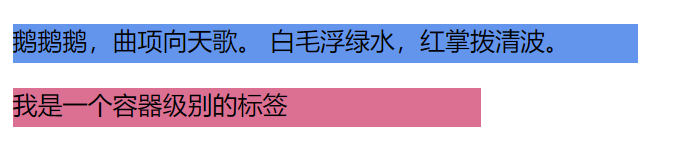
效果如下:
今天的文章CSS 简介及书写规则—行内样式分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/48024.html