分类
- 普通
for循环
自行指定循环次数。
for (i = 0; i < loopTimes; i++) {
console.log(i);
}
for..in循环
属历史遗留,用于遍历对象的属性(数组的索引值也算属性)。
但有一个缺点:如果手动向数组添加成员属性,则:
虽然数组的length不变,但用for..in遍历数组会遍历到那些新定义的属性。
for (property in obj) {
console.log(property, obj[property]);
}
for..of循环(ES6)
for..of循环修复了for..in存在的问题,他只遍历属于对象本身的属性值。
且这个对象必须是iterable可被迭代的。如Array, Map, Set。
for (element of iterable) {
console.log(element);
}
forEach(callbackFn, ?thisArg)方法(ES5.1)
iterable可被迭代的对象都有forEach(callbackFn, ?thisArg)。
而Array, Map, Set对象都是可被迭代的。
forEach()接收一个回调函数callbackFn,每次迭代都回调该函数。
回调函数的参数列表为(value, key, iterable),依次是(值, 键, 可迭代的对象本身)。
iterable.forEach(function(value, key, iterable) {
console.log(key, value, iterable);
});
sum
iterable可被迭代的对象类型有Array, Map, Set。- 普通
for循环可用于遍历数组。 for..in可遍历Array, Object对象,且会遍历到新添加的成员属性。for..of可遍历iterable可被迭代的对象(不包括Object)。且只遍历属于对象本身的属性。iterable可被迭代的对象有成员方法forEach(),也只遍历属于对象本身的属性。
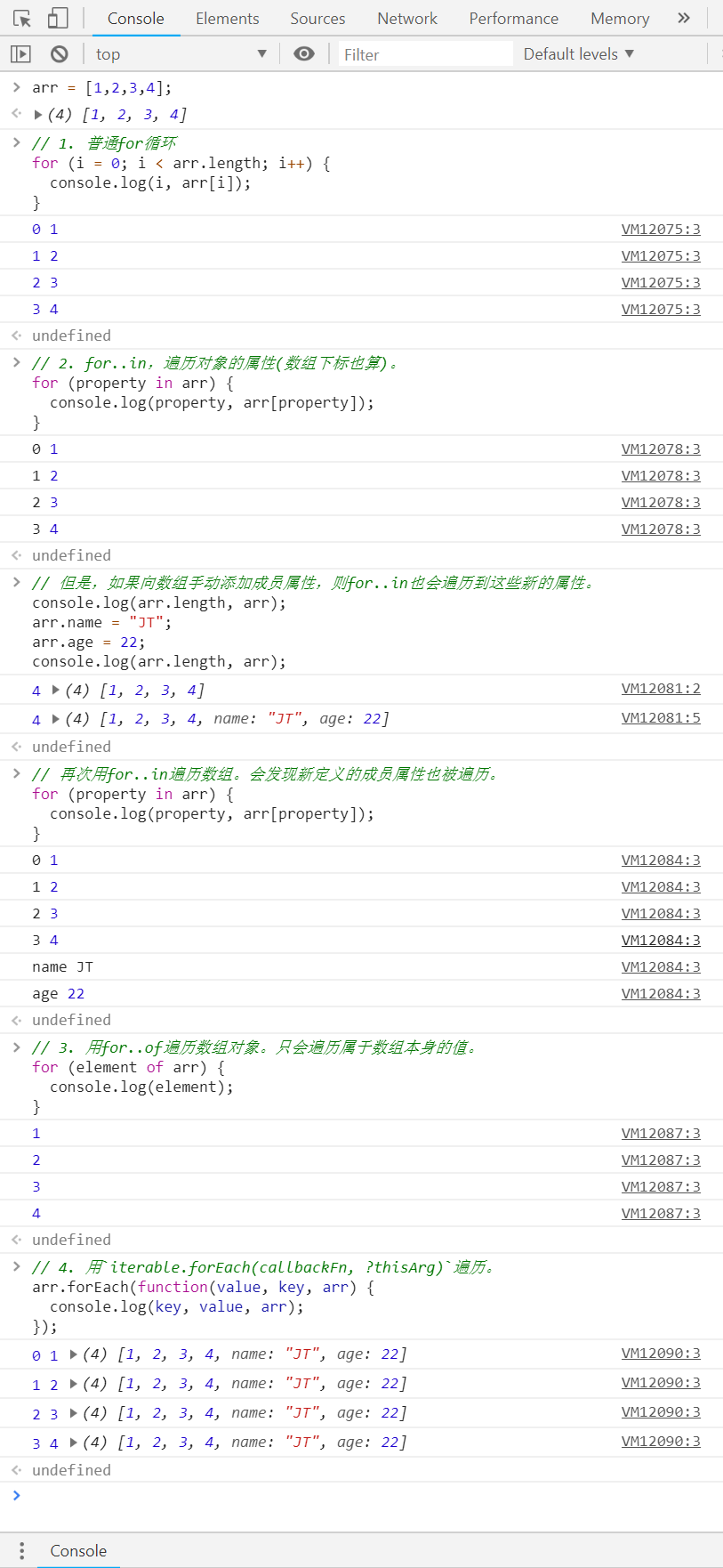
code
arr = [1,2,3,4];
(4) [1, 2, 3, 4]
// 1. 普通for循环
for (i = 0; i < arr.length; i++) {
console.log(i, arr[i]);
}
0 1
1 2
2 3
3 4
undefined
// 2. for..in,遍历对象的属性(数组下标也算)。
for (property in arr) {
console.log(property, arr[property]);
}
0 1
1 2
2 3
3 4
undefined
// 但是,如果向数组手动添加成员属性,则for..in也会遍历到这些新的属性。
console.log(arr.length, arr);
arr.name = "JT";
arr.age = 22;
console.log(arr.length, arr);
4 (4) [1, 2, 3, 4]
4 (4) [1, 2, 3, 4, name: "JT", age: 22]
undefined
// 再次用for..in遍历数组。会发现新定义的成员属性也被遍历。
for (property in arr) {
console.log(property, arr[property]);
}
0 1
1 2
2 3
3 4
name JT
age 22
undefined
// 3. 用for..of遍历数组对象。只会遍历属于数组本身的值。
for (element of arr) {
console.log(element);
}
1
2
3
4
undefined
// 4. 用`iterable.forEach(callbackFn, ?thisArg)`遍历。
arr.forEach(function(value, key, arr) {
console.log(key, value, arr);
});
0 1 (4) [1, 2, 3, 4, name: "JT", age: 22]
1 2 (4) [1, 2, 3, 4, name: "JT", age: 22]
2 3 (4) [1, 2, 3, 4, name: "JT", age: 22]
3 4 (4) [1, 2, 3, 4, name: "JT", age: 22]
今天的文章JS中的4种for循环分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4810.html