vue3.0正式版本已经发布超过一年,社区生态已经完善,所以,是时候开始使用vue3.0了
目前已支持 vue3 的UI组件库
- ant-design-vue
https://antdv.com/docs/vue/introduce-cn/
ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步
目前支持 Vue 3.0 的 2.0.0 测试版 已发布 - element-plus
https://element-plus.gitee.io/
Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库 - vant
https://vant-contrib.gitee.io/vant/v3/
轻量、可靠的移动端 Vue 组件库
Vant 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间
目前 Vant 已完成了对 Vue 3.0 的适配工作,并发布了 Vant 3.0 版本
Vue3带来的新变化
- 性能提升
- 首次渲染更快
- diff算法更快
- 内存占用更少
- 打包体积变小
- 更好的Typescript支持
- Composition API (重点)
在使用vue2.x版本开发较复杂的组件时,逻辑难以复用,组合式api的出现可以解决此类问题
相关阅读:
- Vue3 中文文档 https://vue3js.cn/docs/zh/
- Vue3 设计理念 https://vue3js.cn/vue-composition/ 破坏性语法更新
vue3.0对于2.0版本的大部分语法都是可以兼容的,但是也有一些破坏性的语法更新,需要格外注意
- 实例方法$on移除 (eventBus现有实现模式不再支持 可以使用三方插件替代)
- 过滤器filter移除 (插值表达式里不能再使用过滤器 可以使用methods替代)
- .sync语法移除 (和v-model语法合并)
Vue3开发环境搭建
项目搭建成功后,可以看一下package.json文件,在dependencies配置项中显示,当前使用的版本为3.0.0
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0"
}项目环境可以查看我写的另一篇文章:https://www.cnblogs.com/panwudi/p/16086040.html
然后打开main.js 入口文件,发现Vue的实例化发生了一些变化,由先前的new关键词实例化,转变为createApp方法的调用形式
// vue2.x
new Vue({
el: '#app',
render: h => h(App)
})
// vue3.x
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')打开一个单文件组件发现,vue3.0的单文件组件中不再强制要求必须有唯一根元素
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>组合式API
组合式api(Composition API)算是vue3对开发者来说非常有价值的一个api更新,先不关注具体语法,先对它有一个大的感知
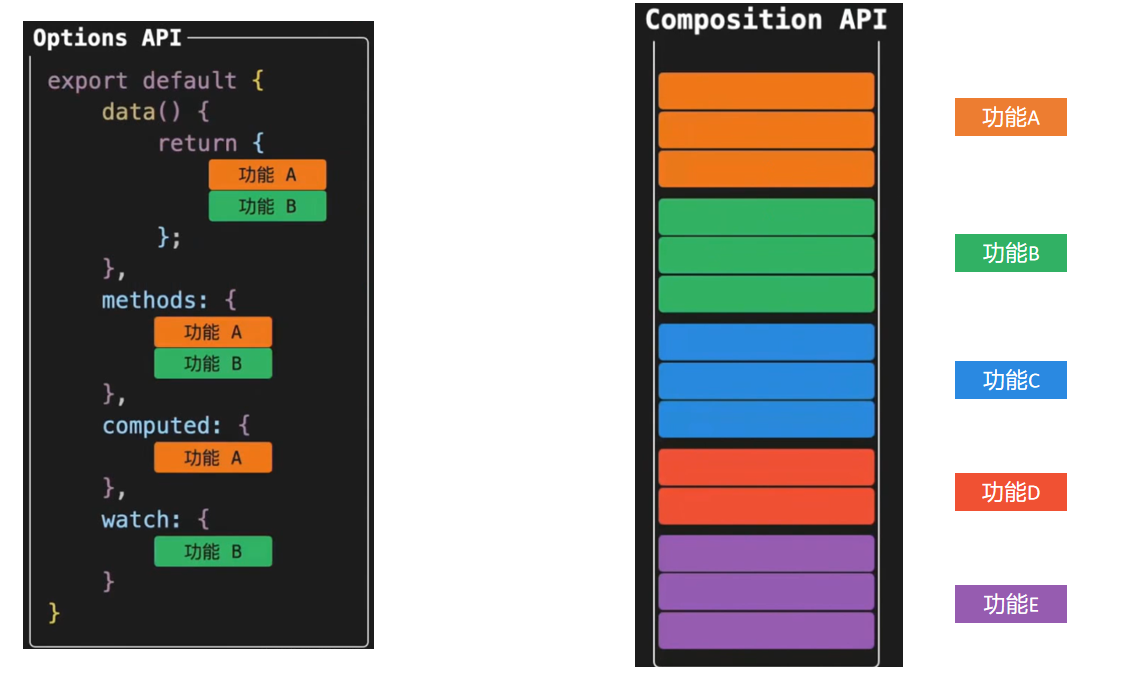
composition vs options
options API开发出来的vue应用如左图所示,它的特点是理解容易,因为各个选项都有固定的书写位置,比如响应式数据就写到data选择中,操作方法就写到methods配置项中等,应用大了之后,相信大家都遇到过来回上下找代码的困境
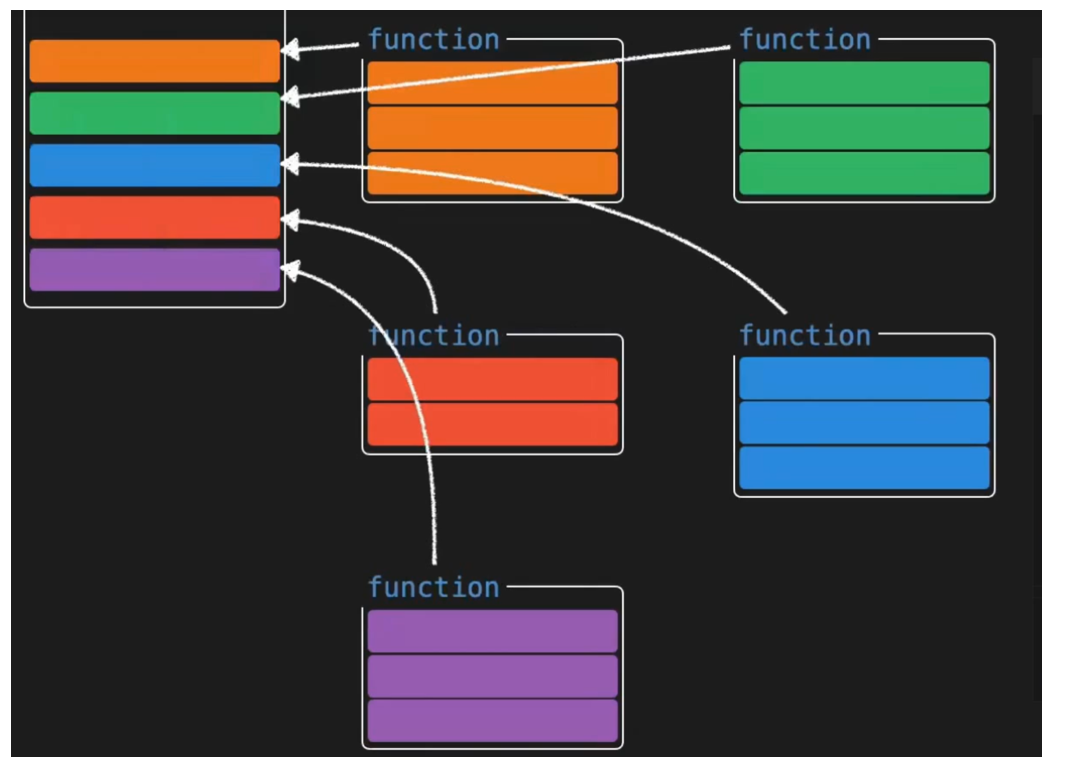
composition API开发的vue应用如右图所示,它的特点是特定功能相关的所有东西都放到一起维护,比如功能A相关的响应式数据,操作数据的方法等放到一起,这样不管应用多大,都可以快读定位到某个功能的所有相关代码,维护方便,设置如果功能复杂,代码量大,还可以进行逻辑拆分处理
特别注意:
- 选项式api和组合式api俩种风格是并存的关系 并不是非此即彼
- 需要大量的逻辑组合的场景,可以使用compition API进行增强
案例对比
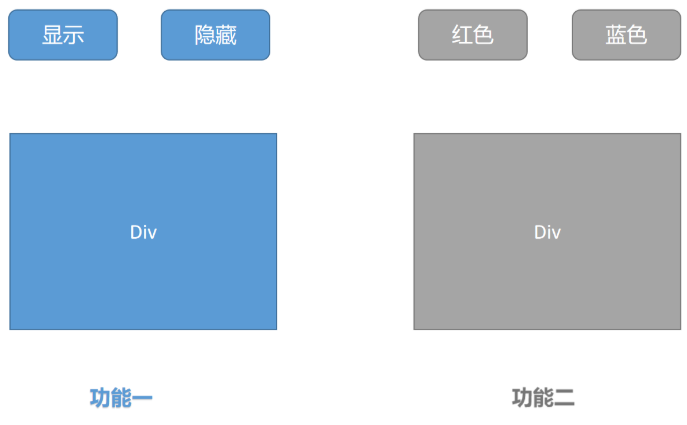
1.案例1
俩个独立的功能:
- 通过点击按钮来控制div的显示和隐藏
- 通过点击按钮控制div内字体颜色的变化
vue2.x option Api版本
<template>
<div>
<!-- 功能一模板 -->
<button @click="show">显示</button>
<button @click="hide">隐藏</button>
<div v-if="showDiv">一个被控制显隐的div</div>
</div>
<div>
<!-- 功能二模板 -->
<button @click="changeRed">红色</button>
<button @click="changeYellow">蓝色</button>
<div :style="`color:${fontColor}`">一个被控制字体颜色的的div</div>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
showDiv: true, // 功能一数据
fontColor: '' // 功能二数据
}
},
methods: {
// 功能一方法
show() {
this.showDiv = true
},
hide() {
this.showDiv = false
},
// 功能二方法
changeRed() {
this.fontColor = 'red'
},
changeYellow() {
this.fontColor = 'blue'
}
}
}
</script>vue3.0 composition api版本
<template>
<div>
<!-- 功能一模板 -->
<button @click="show">显示</button>
<button @click="hide">隐藏</button>
<div v-if="showDivFlag">一个被控制显隐的div</div>
</div>
<div>
<!-- 功能二模板 -->
<button @click="changeRed">红色</button>
<button @click="changeBlue">蓝色</button>
<div :style="`color:${fontColor}`">一个被控制字体颜色的的div</div>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup() {
// 功能一
const showDivFlag = ref(true)
function show() {
showDivFlag.value = true
}
function hide() {
showDivFlag.value = false
}
// 功能二
const fontColor = ref('')
function changeRed() {
fontColor.value = 'red'
}
function changeBlue() {
fontColor.value = 'blue'
}
return { showDivFlag, show, hide, fontColor, changeRed, changeBlue }
}
}
</script>composition api版本优化
<script>
import { ref } from 'vue'
function useShow() {
const showDivFlag = ref(true)
function show() {
showDivFlag.value = true
}
function hide() {
showDivFlag.value = false
}
return { showDivFlag, show, hide }
}
function useColor() {
const fontColor = ref('')
function changeRed() {
fontColor.value = 'red'
}
function changeBlue() {
fontColor.value = 'blue'
}
return { fontColor, changeRed, changeBlue }
}
export default {
name: 'App',
setup() {
// 功能一
const { showDivFlag, show, hide } = useShow()
// 功能二
const { fontColor, changeRed, changeBlue } = useColor()
return { showDivFlag, show, hide, fontColor, changeRed, changeBlue }
}
}
</script>
通过定义功能函数,把俩个功能相关的代码各自抽离到一个独立的小函数中,然后通过在setUp函数中再把俩个小功能函数组合起来,这样一来,既可以把setup函数变得清爽,又可以方便维护快速定位功能位置
setup入口函数
- setup 函数是一个新的组件选项,作为组件中组合式API 的起点(入口)
- setup 中不能使用 this, this 指向 undefined
- setup函数只会在组件初始化的时候执行一次
- setup函数在beforeCreate生命周期钩子执行之前执行
export default {
setup () {
console.log('setup执行了')
console.log(this)
},
beforeCreate() {
console.log('beforeCreate执行了')
console.log(this)
}
}响应式系统API
reactive 函数
作用:reactive是一个函数,接收一个普通的对象传入,把对象数据转化为响应式对象并返回
使用步骤
- 从vue框架中导入
reactive函数 - 在setup函数中调用reactive函数并将对象数据传入
- 在setup函数中把reactive函数调用完毕之后的返回值以对象的形式返回出去
<template>
<div>{{ state.name }}</div>
<div>{{ state.age }}</div>
<button @click="state.name = 'yxx'">改值</button>
</template>
<script>
import { reactive } from 'vue'
export default {
setup () {
const state = reactive({
name: 'yx',
age: 18
})
return {
state
}
}
}
</script>ref 函数
作用:ref是一个函数,接受一个简单类型或者复杂类型的传入并返回一个响应式且可变的 ref 对象
使用步骤
- 从vue框架中导出
ref函数 - 在setup函数中调用
ref函数并传入数据(简单类型或者复杂类型) - 在setup函数中把ref函数调用完毕的返回值以对象的形式返回出去
- 注意:在setup函数中使用ref结果,需要通过
.value访问,模板中使用不需要加.value
<template>
<div>{{ money }}</div>
<button @click="changeMondy">改值</button>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
let money = ref(18)
console.log(money.value)
return {
money
}
}
}
</script>总结说明:
- ref 函数可以接收一个简单类型的值,返回一个可改变的 ref 响应式对象,从而弥补reactive函数不支持简单类型的问题
- reactive和ref函数都可以提供响应式数据的转换,具体什么时候需要使用哪个API社区还没有最佳实践,大家暂时可以使用自己熟练的API进行转换
- 推荐一种写法:只有明确知道要转换的对象内部的字段名称我们才使用reactive,否则就一律使用ref,从而降低在语法选择上的心智负担
toRefs 函数
注意:经过reactive函数处理之后返回的对象,如果给这个对象解构或者展开,会让数据丢失响应式的能力,为了解决这个问题需要引入toRefs函数,使用 toRefs函数 可以保证该对象展开的每个属性都是响应式的
使用之前reactive函数的例子,如果想在模板中省略到state,直接书写name和age,你可能会想到,那我在return出去的时候把state中的属性解构.
<template>
<div>{{ name }}</div>
<div>{{ age }}</div>
<button @click="name = 'yxx'">改值</button>
</template>
<script>
import { reactive } from 'vue'
export default {
setup() {
const state = reactive({
name: 'yx',
age: 18
})
return {
...state
}
}
}
</script>点击改值按钮,发现视图已经不发生变化了,如果解构reactive的返回值,将破坏调用响应式特性,这时就需要使用toRefs方法进行处理了
经过toRefs包裹处理会发现,数据恢复了响应式特性
<template>
<div>{{ name }}</div>
<div>{{ age }}</div>
<button @click="name = 'yxx'">改值</button>
</template>
<script>
import { reactive,toRefs } from 'vue'
export default {
setup() {
const state = reactive({
name: 'yx',
age: 18
})
return {
...toRefs(state)
}
}
}
</script>computed计算属性
作用:根据现有响应式数据经过一定的计算得到全新的数据
下面讲介绍如何在vue3中使用计算属性
使用步骤
- 从vue框架中导入
computed函数 - 在setup函数中执行computed函数,并传入一个函数,在函数中定义计算公式
- 把computed函数调用完的执行结果放到setup的return值对象中
<template>
{{ list }}
{{ filterList }}
<button @click="changeList">change list</button>
</template>
<script>
import { computed, ref } from 'vue'
export default {
setup() {
const list = ref([1, 2, 3, 4, 5])
// 输入大于3的数字
const filterList = computed(() => {
return list.value.filter(item => item > 3)
})
// 修改list的函数
function changeList() {
list.value.push(6, 7, 8)
}
return {
list,
filterList,
changeList
}
}
}
</script> watch 侦听器
作用:基于响应式数据的变化执行回调逻辑,和vue2中的watch的功能完全一致
- 普通监听
- 立即执行
- 深度监听
下面讲介绍如何在vue3中使用侦听器
使用步骤
- 从vue框架中导入
watch函数 - 在setup函数中执行watch函数开启对响应式数据的监听
- watch函数接收三个常规参数
- 第一个参数为函数,返回你要监听变化的响应式数据
- 第二个参数为响应式数据变化之后要执行的回调函数
- 第三个参数为一个对象,在里面配置是否开启立刻执行或者深度监听
(1)普通监听
<template>
{{ age }}
<button @click="age++">change age</button>
</template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
const age = ref(18)
watch(() => {
// 返回你想要监听的响应式属性(ref产生的对象必须加.value)
return age.value
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
})
return {
age
}
}
}
</script> (2)开启立即执行
watch的效果默认状态下,只有监听的数据发生变化才会执行回调,如果你需要在一上来的时候就立刻执行一次,需要配置一下immediate属性
<template>
{{ age }}
<button @click="age++">change age</button>
</template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
const age = ref(18)
watch(() => {
// 返回你想要监听的响应式属性(ref产生的对象必须加.value)
return age.value
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
},{ immediate: true})
return {
age
}
}
}
</script> (3)开启深度监听
当我们监听的数据是一个对象的时候,默认状态下,对象内部的属性发生变化是不会引起回调函数执行的,如果想让对象下面所有属性都能得到监听,需要开启deep配置
<template>
{{ name }}
{{ info.age }}
<button @click="name = 'pink'">change name</button>
<button @click="info.age++">change age</button>
</template>
<script>
import { reactive, toRefs, watch } from 'vue'
export default {
setup() {
const state = reactive({
name: 'yx',
info: {
age: 18
}
})
watch(() => {
return state
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
}, {
deep: true
})
return {
...toRefs(state)
}
}
}
</script> 使用watch的时候,尽量详细的表明你到底要监听哪个属性,开启deep深度监听后,会无脑监听当前对象的全部属性,避免使用deep引起的性能问题,比如我仅仅只是想在state对象的age属性变化的时候执行回调
<template>
{{ name }}
{{ info.age }}
<button @click="name = 'pink'">change name</button>
<button @click="info.age++">change age</button>
</template>
<script>
import { reactive, toRefs, watch } from 'vue'
export default {
setup() {
const state = reactive({
name: 'yx',
info: {
age: 18
}
})
watch(() => {
// 详细的告知你要监听谁
return state.info.age
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
})
return {
...toRefs(state)
}
}
}
</script> 生命周期函数
使用步骤
- 先从vue中导入以
on打头的生命周期钩子函数 - 在setup函数中调用生命周期函数并传入回调函数
- 生命周期钩子函数可以调用多次
<template>
<div>生命周期函数</div>
</template>
<script>
import { onMounted } from 'vue'
export default {
setup() {
// 时机成熟 回调函数自动执行
onMounted(() => {
console.log('mouted生命周期执行了')
})
onMounted(() => {
console.log('mouted生命周期函数又执行了')
})
}
}
</script> |
选项式API |
组合式API |
|
beforeCreate |
不需要(直接写到setup函数中) |
|
created |
不需要(直接写到setup函数中) |
|
beforeMount |
onBeforeMount |
|
mounted |
onMounted |
|
beforeUpdate |
onBeforeUpdate |
|
updated |
onUpdated |
|
beforeDestroyed |
onBeforeUnmount |
|
destroyed |
onUnmounted |
父子通信
在vue3的组合式API中,父传子的基础套路完全一样,基础思想依旧为:父传子是通过prop进行传入,子传父通过调用自定义事件完成
实现步骤
- setup函数提供俩个参数,第一个参数为props,第二个参数为一个对象context
- props为一个对象,内部包含了父组件传递过来的所有prop数据,context对象包含了attrs,slots, emit属性,其中的emit可以触发自定义事件的执行从而完成子传父
代码落地
app.vue
<template>
<son :name="name" @get-msg="getMsg"></son>
</template>
<script>
import { ref } from 'vue'
import Son from './components/son'
export default {
components: {
Son
},
setup() {
const name = ref('cp')
function getMsg(msg) {
console.log(msg)
}
return {
name,
getMsg
}
}
}
</script><template>
<div>
{{name}}
<button @click="setMsgToSon">set</button>
</div>
</template>
<script>
export default {
props: {
name: {
type: String
}
},
emits: ['get-msg'], // 声明当前组件触发的自定义事件
setup(props,{emit}) {
console.log(props.name)
function setMsgToSon(){
emit('get-msg','这是一条来自子组件的msg信息')
}
return {
setMsgToSon
}
}
}
</script>provide 和 inject
通常我们使用props进行父子之间的数据传递,但是如果组件嵌套层级较深,一层一层往下传递将会变的非常繁琐,有没有一种手段可以把这个过程简化一下呢,有的,就是我们马上要学习的provide 和 inject,它们配合起来可以方便的完成跨层传递数据
1. 基础使用
来个需求: 爷组件中有一份数据 传递给孙组件直接使用
实现步骤:
- 顶层组件在setup方法中使用
provide函数提供数据 - 任何底层组件在setup方法中使用
inject函数获取数据
代码落地
爷爷组件 - app.vue
<template>
<father></father>
</template>
<script>
import Father from '@/components/Father'
import { provide } from 'vue'
export default {
components: {
Father
},
setup() {
let name = '你想吃火锅吗'
// 使用provide配置项注入数据 key - value
provide('name', name)
}
}
</script><template>
我是子组件
{{ name }}
</template>
<script>
import { inject } from 'vue'
export default {
setup() {
const name = inject('name')
return {
name
}
}
}
</script>事实上,只要是后代组件,都可以方便的获取顶层组件提供的数据
2. 传递响应式数据
provide默认情况下传递的数据不是响应式的,也就是如果对provide提供的数据进行修改,并不能响应式的影响到底层组件使用数据的地方,如果想要传递响应数据也非常简单,只需要将传递的数据使用ref或者reactive生成即可
掌握如何通过provide/inject传递响应式数据
app.vue
<template>
<father></father>
<button @click="changeName">change name</button>
</template>
<script>
import Father from '@/components/Father'
import { provide, ref } from 'vue'
export default {
components: {
Father
},
setup() {
// 使用ref转换成响应式再传递
let name = ref('你想吃火锅吗')
function changeName(){
name.value = 'pink'
}
provide('name', name)
return {
changeName
}
}
}
</script>模板中 ref 的使用
在模板中使用ref,我们都很清楚,它一般有三种使用场景
- ref + 普通dom标签 获取真实dom对象
- ref + 组件标签 获取组件实例对象
- ref + v-for 获取由dom对象(实例对象)组成的数组 (不经常使用)
实现步骤
- 使用ref函数传入null创建 ref对象 =>
const hRef = ref(null) - 模板中通过定义ref属性等于1中创建的ref对象名称建立关联 =>
<h1 ref="hRef"></h1> - 使用 =>
hRef.value
代码落地
components/RefComponent.vue
<template>
我是一个普通的组件
</template><template>
<h1 ref="h1Ref">我是普通dom标签</h1>
<ref-comoonent ref="comRef"></ref-comoonent>
</template>
<script>
import { onMounted, ref } from 'vue'
import RefComoonent from '@/components/RefComponent'
export default {
components: {
RefComoonent
},
setup() {
const h1Ref = ref(null)
const comRef = ref(null)
onMounted(() => {
console.log(h1Ref.value)
console.log(comRef.value)
})
// 必须return
return {
h1Ref,
comRef
}
}
}
</script>
今天的文章vue从入门到精通教程_基础图片分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/49126.html