css:样式表、级联样式表、层叠样式表
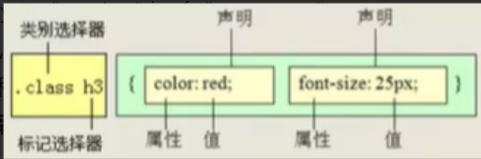
css写在style标签里面,放在head标签中;大括号中写键值对语法
color:文字颜色
Font-family:字体
Font-size:字号
text-indent:首行缩进 单位是em代表一个文字的间距
text-align 文本对齐方式,默认left,还可以设置center居中,right居右。
实体化三属性:
宽度:width
高度:height
背景色:background
标签选择器:
直接在css语法中写标签的名字就可以选中对应的标签
div代表大盒子(容器 存放内容的)
span代表小盒子(容器 存放内容的)
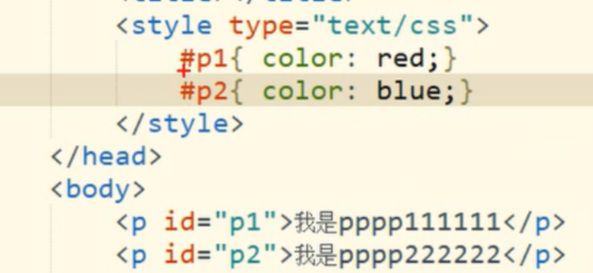
id选择器:
#名字{}
特点: 不能重复使用 也不能一个人设置多个id(相当于人的身份证一定是唯一的)
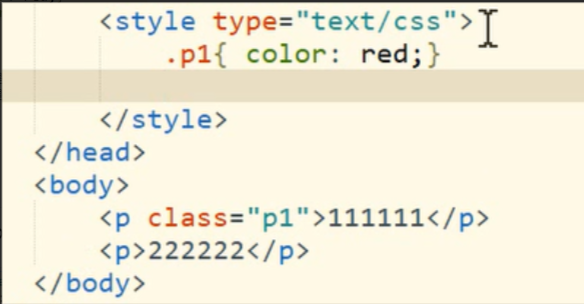
类选择器:
.名字{}
特点:可以重复使用,一个人可以有多个类名(好像是人的称号一样)
注意:今后class类选择器使用频率高于id选择器
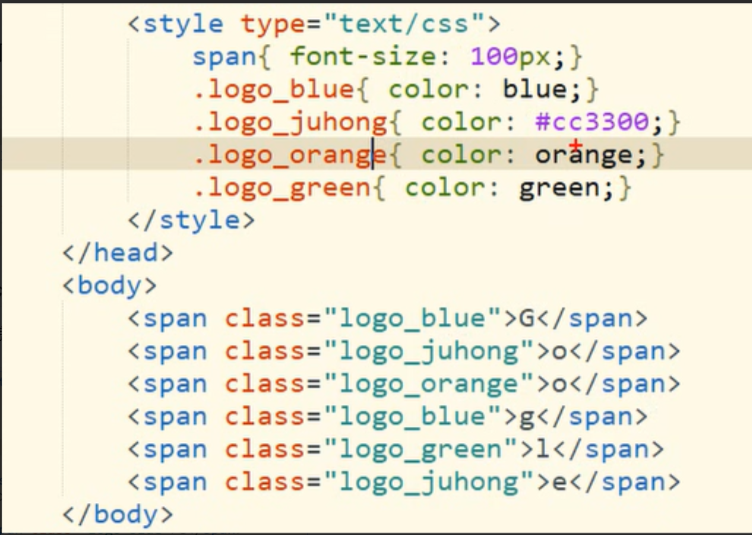
goole案例:
CSS引入方式:
1、行内式
这种形式一定不要用,它会让代码量变得非常庞大,不方便修改!
书写在开始标签身上的style属性
例如:
<div style=”color:#333;background:pink;height:50px;”>我是行内式CSS</div>
注意:行内式没有实现结构与样式分离
2、内嵌式
注意:内嵌式是结构与样式半分离
优点:方便课上案例的书写(电商网站的首页必须使用这种方式,因为电商首页要求加载速度必须快,内嵌式比外链式快一些)
缺点:html和css代码没有实现分离,不方便修改
3、外链式
通过link放在head标签中,把外部的css文件引入到html文件中
<link rel=”stylesheet” type=”text/css” href=”my_css.css”>
优点:实现了代码分离,方便修改和管理
缺点:运行速度比内嵌稍慢
总结:id选择器>类选择器>标签选择器
复合选择器:
后代选择器
规律:一个空格表示后代关系
并集、并列选择器:
div,span,h1,.span1,#span2{}
用逗号连接选择器,代表这些元素同时被选中
标签指定式、指定标签式:
div.类名
注意:标签和类名之间没有空格
高级权重对比:
1、引入方式对比:
外链和内嵌权重相同,先写得会被后写的覆盖
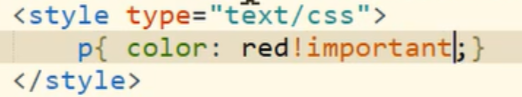
内嵌权重最大,如果想覆盖它,就只能给样式中添加,important来把权重提高
2、复合选择器权重:
id我们认为是100斤 class类名认为10斤 标签认为1斤
综合起来大的权重就高,如果权重一样,先写得被后写的覆盖
CSS文字控制常用属性:
文字粗细:font-weight(正常的:normal 加粗:bold)
文字倾斜:font-style(正常的:normal 倾斜:italic)
文字修饰属性:text-decoration(下划线:underline 顶划线:overline 贯穿线/删除线:line-through 无:none)
强制字母换行:word-break:break-all
首行缩进:text-indent:2em
伪类写法::hover 代表鼠标悬停状态的样式
行高属性:
line-height
一行文字的结束到上一行文字结束的间距。
边框属性:
border:1px solid red
粗细 实线 颜色
虚线:dashed
某个方向:border-left(right、top、bottom)
注意:边框属性只有实线和虚线是没有兼容性问题的,其它方式的线都会有不同程度的兼容问题,如果程序员使用了,一定要报错!
盒子模型:
盒子模型的组成=宽高+边框+内边距(内容和边框的距离)+外边距(盒子和盒子之间的距离)
html5新标签:
header 头部
nav 导航
aside 侧导航
article 文章块
footer 底部
注意:这些html5新标签只能使用在手机网站的书写中,可以提升搜索引擎对网站的优化,不能用在pc(电脑)端网站,因为ie低版本不识别这些新标签。
今天的文章css语言_编程能干什么分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/49283.html