Jsplumb(5.x)
1、简介/概述
jsPlumb是一个强大的JavaScript连线库,提供html元素的拖放、连线等功能,可绘制不同类型、样式的连线,适用于开发web页面的图表、建模工具等。同时也支持vue ,react和Angular。
组成:
@jsplumb/core:核心包,包含管理元素之间的连接、端点的方法。与渲染器解耦,不依赖于DOM;
@jsplumb/browser-ui:默认渲染器,使用SVG(可缩放矢量图形)连接元素。(元素较多时渲染较慢);
@jsplumb/connector-bezier:贝塞尔连接器(贝塞尔曲线样式的连线);
@jsplumb/connector-flowchart:流程图连接器;
@jsplumb/util:实用工具包;
@jsplumb/common:定义和接口。
2、基本概念
jsplumbInstance:jsplumb实例。默认情况下,jsplumb在浏览器的窗口中注册,提供一个全局的静态实例。也可以使用类的方式实例化jsplumb。一个jsplumb实例在注册时加载的配置之后都不能更改,只能使用实例化另一个jsplumb的方式达到覆盖的效果;
connectors:连接器,其实就是连线。jsplumb支持四种连线:链接
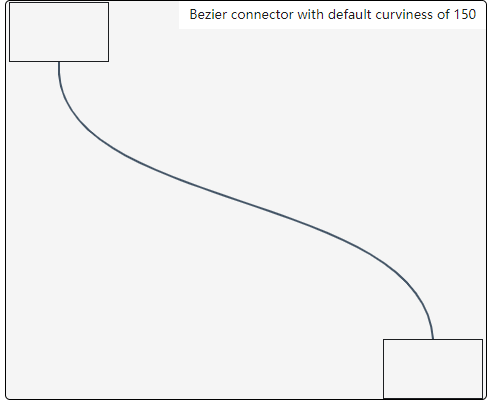
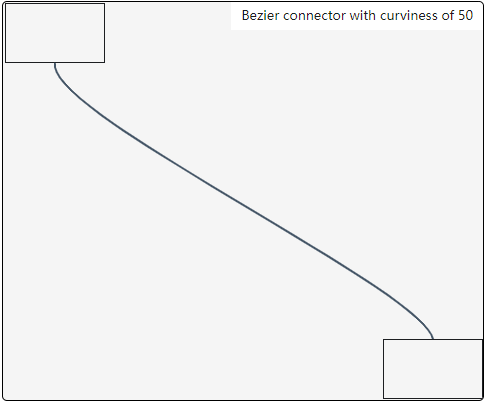
Bezier:使用贝塞尔曲线连接两个元素。支持一个构造参数curviness,默认值为150,指定贝塞尔曲线的控制点与锚点间的像素距离,类似于实现不同程度的平滑效果:
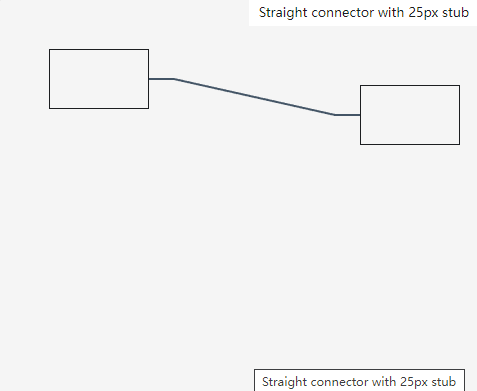
Straight:使用直线连接锚点。有两个构造参数:
stub: 连线从锚点出发与水平或垂直方向平行的距离;
gap:端点到stub之间的空隙。
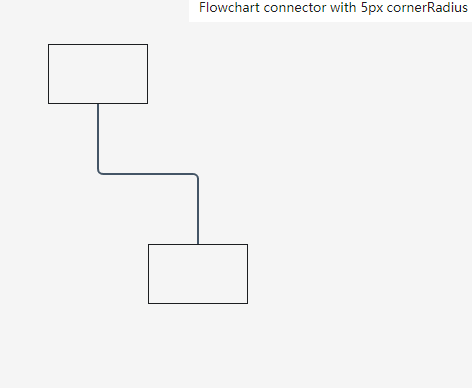
Flowchart:由一系列垂直或水平线段组成的连线。
stub:默认30,指从端点发出的存根的最小长度(px),可以为一个整数,或者一个数组(分别设置连线两端);
alwaysRespectStubs:默认false,是否在两个元素距离小于stub长度的和时自动缩短stub;
gap:同上;
midpoint:默认0.5,连线的折点所处位置;
cornerRadius:默认为0,正值会使连线的折点产生弧度。
StateMachine:状态机连线,实际上是二次贝塞尔曲线。
margin:默认5,连线的端点与锚点之间的距离;
curviness:默认10,与贝塞尔连线的含义相同;
proximityLimit:默认为80,连线从二次贝塞尔曲线变为直线的最短距离。
Anchor:锚点,指连接器在元素上的哪个位置连接,即定义连线与元素的连接点位置。链接
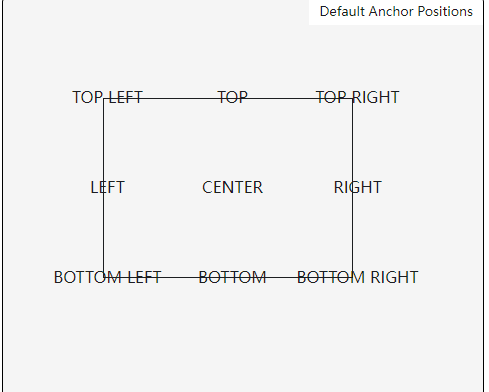
静态锚点:固定在一个元素上的某个点,不会移动,使用字符串确定其初始位置,或者使用数组描述位置。Jsplumb提供9种默认的固定锚点:
使用数组的形式定义:
[x, y, dx, dy]
[x, y, dx, dy, offsetX, offsetY]
x:锚点在x方向的位置,值为0-1之间;
y:锚点在y方向的位置,值为0-1之间;
dx、dy:锚点向横轴或纵轴发出射线的方向,值为0,1或-1,1表示正方向(右或下),-1表示反方向,0表示射线不从该方向发出;
offsetX、offsetY:锚点从给定位置开始的像素偏移。
如[0, 0.5, -1, 0]等同于Left,[0.5, 0, 0, -1]等同于Bottom。
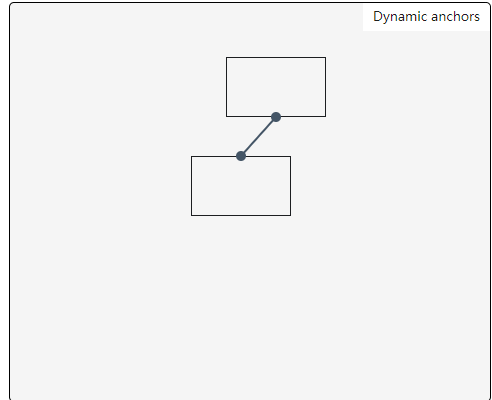
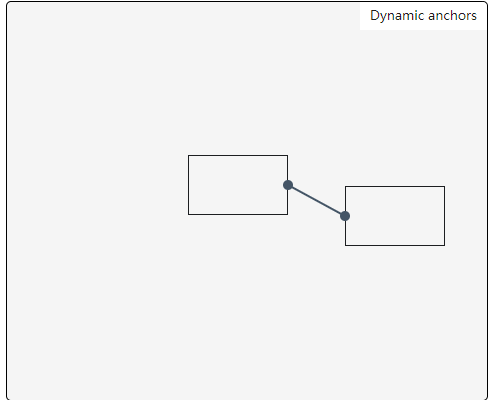
动态锚点:实际上是静态锚点的数组,jsplumb在绘制连接时在数组中选择最接近连接器对方元素中心的位置作为锚点位置。Jsplumb提供一种默认的动态锚点,
anchor: “AutoDefault”
每次元素移动时从Top、Left、Bottom、Right四个位置中选择一个作为锚点。
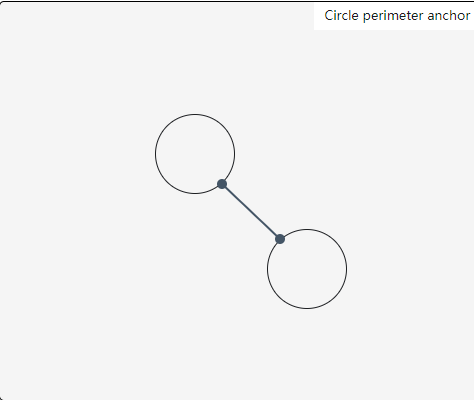
周边锚点:动态锚点的另一种形式,锚点的位置从给定形状的周长中选择
默认情况下,jsplumb使用60个点近似计算周长,这一点也可以使用设置项更改(尤其是元素较大时)
instance.connect({ source: someElement, target: someOtherElement, endpoint:"Dot", anchor:{ type:"Perimeter", options:{ shape:"Circle", anchorCount:150 } } })
为锚点设置CSS样式:
如果使用数组的形式定义锚点,jsplumb支持第7个参数,为锚点元素的class名:
const ep = jsPlumb.addEndpoint(someElement, { anchor:[0.5, 0, 0, -1, 0, 0, "top" ] };
则会将锚点元素的class名设置为jtk–endpoint–anchor–top
Endpoints:端点。描述一条连线的一端的外观和行为,其位置为锚点。jsplumb提供三种端点:链接
Dot:点
radius:默认为5,指定端点的半径;
cssClass:端点对应元素的class名;
hoverClass:鼠标悬浮在端点上的css Class。
Rectangle:矩形端点
width:默认20(px),指定矩形端点的宽;
height:默认20(px),指定矩形端点的高;
cssClass:同上;
hoverClass:同上。
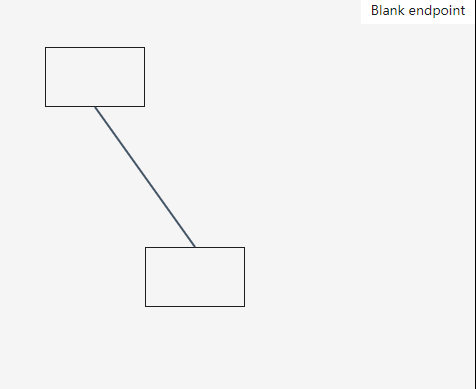
Blank:无明显端点。
jsplumb也支持使用css创建带有图片的端点。
Overlays:绘制于连线上的覆盖物。覆盖物最关键的属性是location,即连线上覆盖物所处的某个点,可由以下方式定义:链接
一个值在0和1之间的小数,表示覆盖物分隔的连线的比例,默认值0.5表示覆盖物位于连线的中点;
一个大于1的整数,表示从起点开始覆盖物沿连线移动的像素数;
一个小于0的整数,表示从终点开始覆盖物沿向起点移动的像素数的相反数。
所有覆盖物的位置都可用getLocation,setLocation获取或者设置。
jsplumb支持使用connect、addEndpoint和addSourceSelector三种方式为连线设置覆盖物。
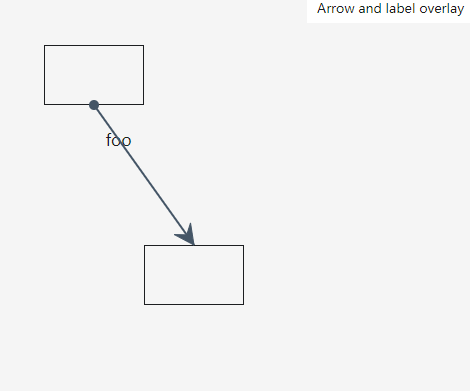
instance.connect({ source:someElement, target:someOtherElement, anchor: "AutoDefault", endpoints: ["Dot", "Blank"], overlays:[ { type:"Arrow", options:{location:1}}, { type:"Label", options:{ label:"foo", location:0.25, id:"myLabel" } } ] })
上述代码为连线新增了两个覆盖物,分别是箭头和文字:
jsplumb支持5种形式的覆盖物:
Arrow:箭头
width:箭头尾部宽度;
length:箭头到箭尾的长度;
location:即上述覆盖物的位置属性;
direction:值为1或-1,指定箭头朝向的方向;
foldback:箭尾向连线的折返程度。
Label:标签
label:展示的文本;
cssClass:指定文本样式的css类;
location:即上述覆盖物的位置属性。
PlainArrow:三角形箭头,即foldback值为1的Arrow形覆盖物;
Diamond:钻石形,即flodback值为2的Arrow形覆盖物;
Custom:自定义覆盖物为特定DOM元素
const conn = instance.connect({ source:someElement, target:someOtherElement, overlays:[ { type:"Custom" options:{ create:(component) => { const d = document.createElement("select") d.innerHTML = "<option value='foo'>foo</option><option value='bar'>bar</option>" return d }, location:0.7, id:"customOverlay" } } ] });
jsplumb使用setVisible或showOverlay(id)和hideOverlay(id)控制覆盖物的显隐,使用removeOverlay移除覆盖物:
const connection = instance.connect({ ... overlays:[ "Arrow", { type:"Label", options:{ label:"foo", location:0.25 }, id:"myLabel" } ], ... }); // time passes connection.removeOverlay("myLabel")
Events:事件。jsplumb支持许多事件,定义各种元素在与用户交互时的行为。事件列表
常规绑定事件的方式:
this.jsPlumbInstance.bind(EVENT_DRAG_MOVE, element => { const { pos, originalPosition } = element; const id = element.el.id; if ( pos.x - originalPosition.x >= 2 || pos.y - originalPosition.y >= 2 ) { this.nodeMoved = true; this.updateNodesSite(element); } });
3、基础用法
安装:
npm install @jsplumb/browser-ui
实例化jsplumb对象:
let jsplumbInstance = jsplumb.getInstance();
也可以使用默认的全局实例:
jsplumb.importDefauts()
初始化实例:
instance.bind("ready", () => {
...
// 初始化实例的代码
...
});
或者:
instance.ready(() => { ... // 初始化实例的代码 ... });
注意container指定所有jsplumb所管理元素的祖先,且该元素的css样式必须包含position:relative
const instance = jsPlumbBrowserUI.newInstance({
container:someDOMElement
})
注册元素:jsplumb在addEndPoint和connect时会自动注册元素,将该元素纳入管理,也可以使用manage手动注册:
instance.addEndpoint(someElement, { endpoint:'Dot' })
instance.connect({
source:someElement,
target:someOtherElement
})
instance.manage(someElement, "指定元素id")
连接:支持直接编程连接和手动连接
instance.connect({ source:element1, target:element2, anchors:["Right", "Left" ], endpoint:"Rectangle",
deleteEndpointsOnDetach:false //连接被删除仍然保留端点
});
// 指定端点类型,以支持手动连接
var sourceEndpoint = instance.addEndpoint(element, { source:true, endpoint:"Dot" }); var targetEndpoint = instance.addEndpoint(element, { target:true, endpoint:"Rectangle" });
今天的文章jsplumb分享分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/50296.html