一、安装postman
1,安装包安装
官网下载地址:https://www.getpostman.com
选择好对应的版本下载,下载完后直接安装
2,插件包安装
可以在谷歌的应用商店里面找到,或者在网上下载。
准备了一个配置完整的postman插件包
http://download.csdn.net/detail/qazwsxpcm/9823420
下载完成后 打开谷歌浏览器
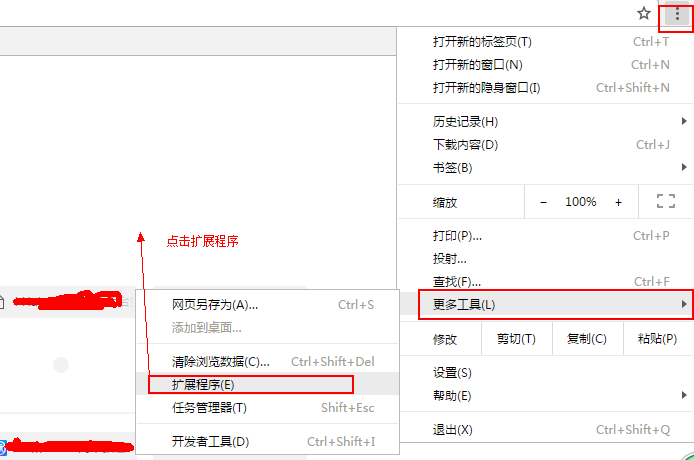
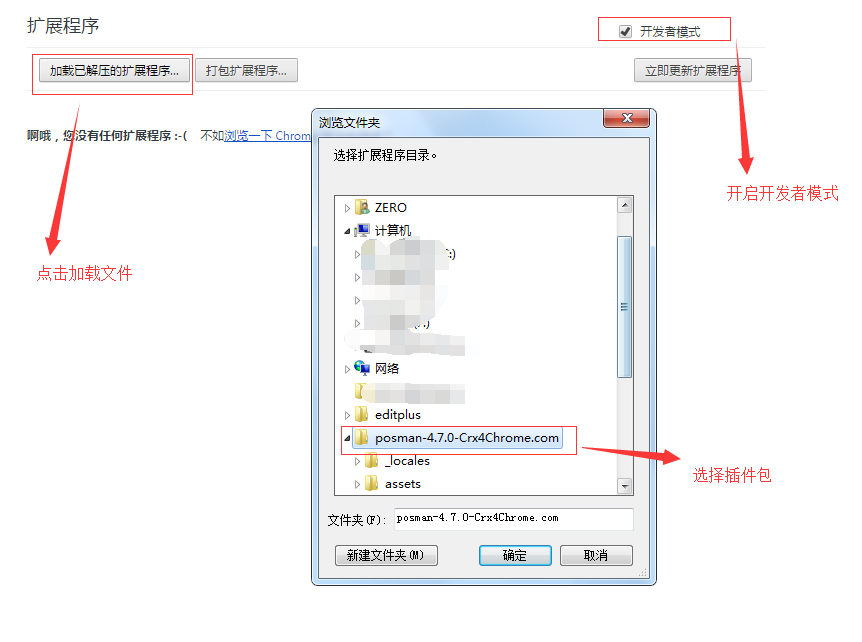
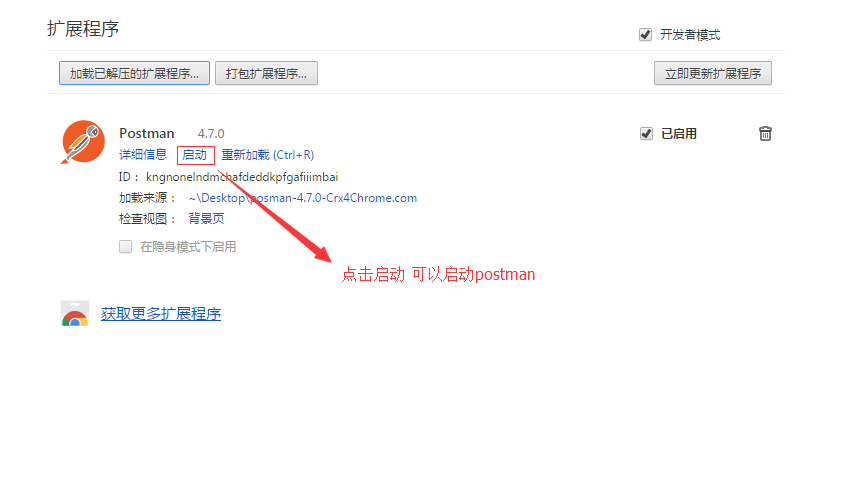
打开扩展程序,勾选开发者模式,点击加载文件,选择解压后的插件包
二、postman使用
1,启动postman
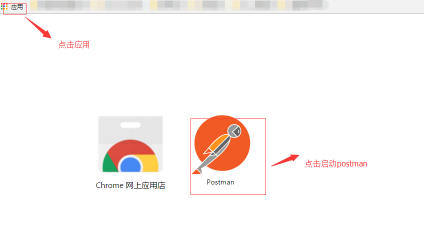
打开谷歌浏览器,点击应用,点击postman,或者在开发工具里面也可以启动postman。
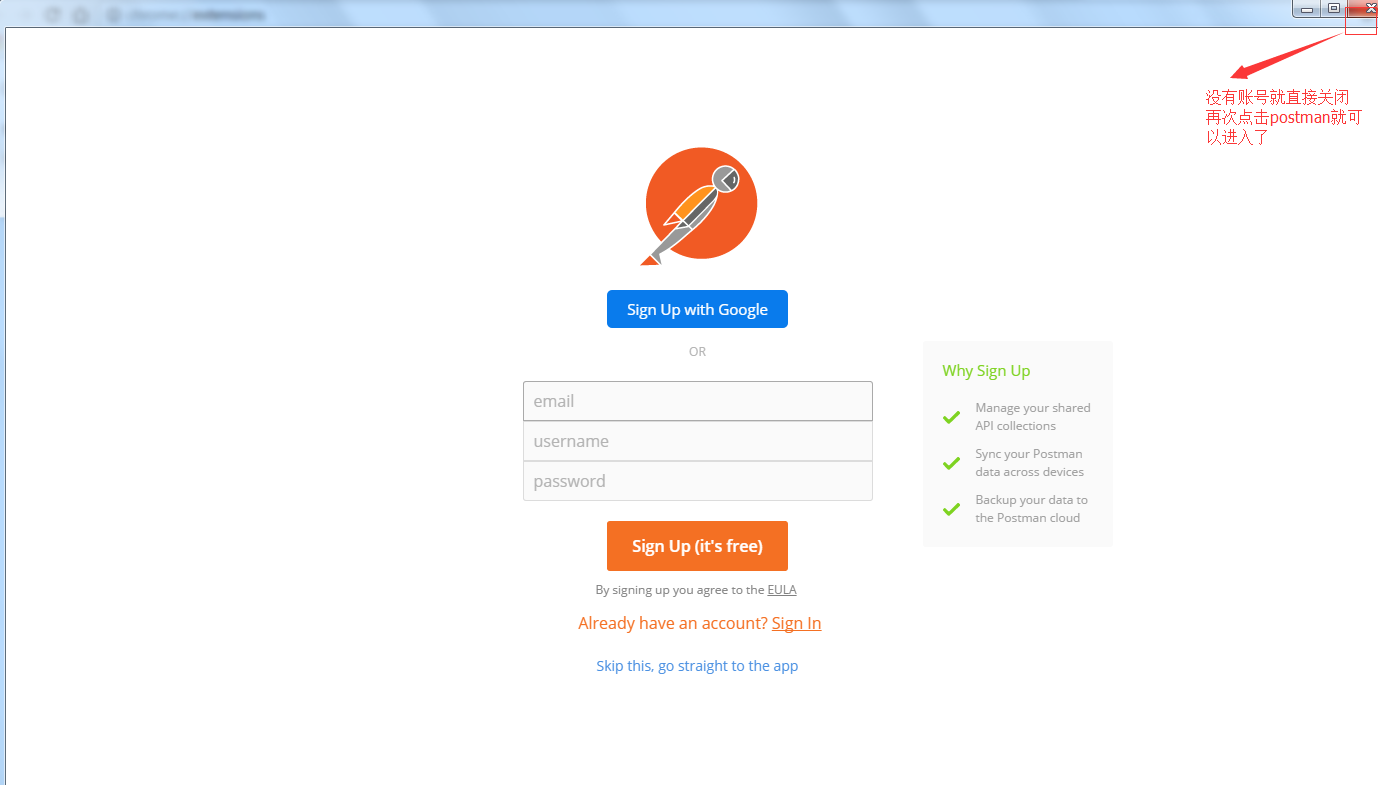
第一次启动postman 会要求输入用户名和密码,如果没有的话,关闭,再次启动就可以直接进入了
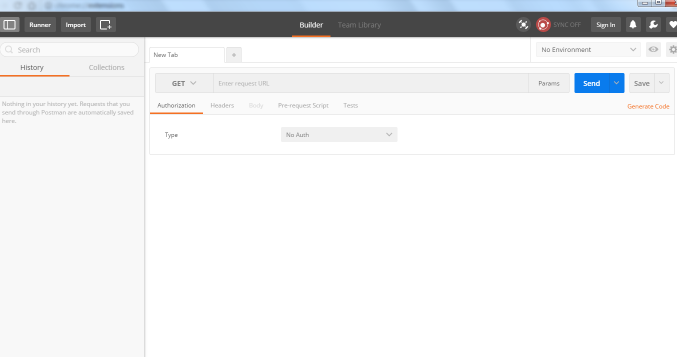
2,postman使用
1.请求调用
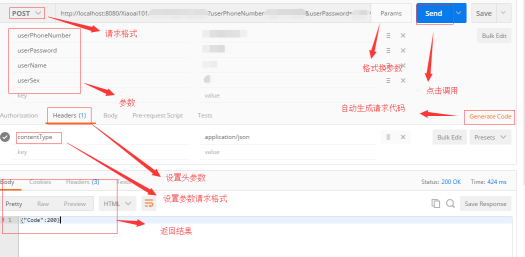
将url复制到输入框中,选好格式,然后点击send,就可以调用了。Body是返回的参数,可以判断是否调用成功.
注:如果是https的的请求,可以在设置setting里面去掉ssl验证,或者现在谷歌浏览器先刷一遍,点击继续前往便可以调用了。
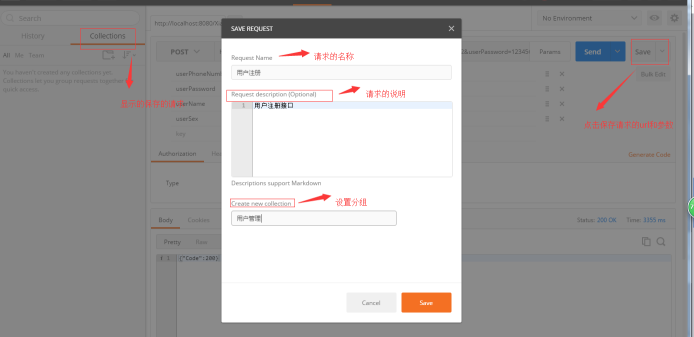
2.保存请求
方便下次调用
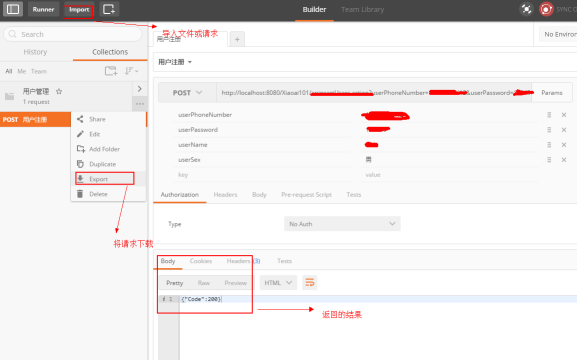
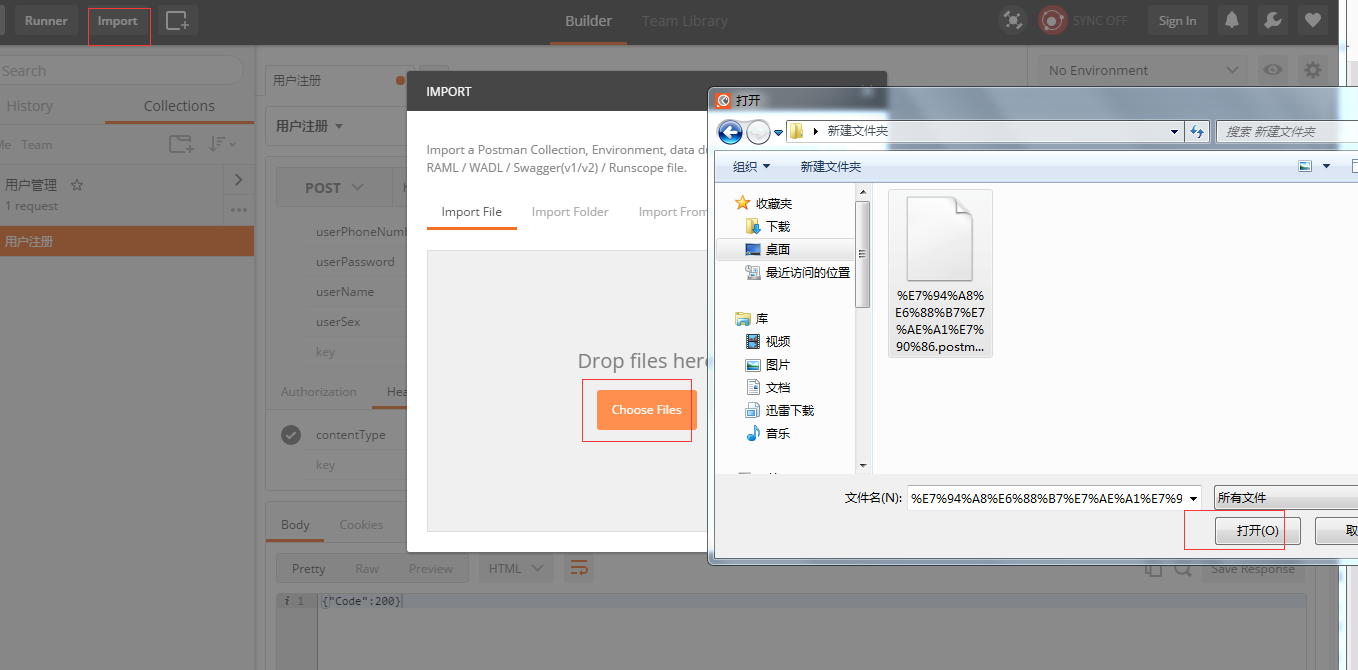
导出、加载请求
换环境之后只需加载以前的请求便拥有和以前一样的配置
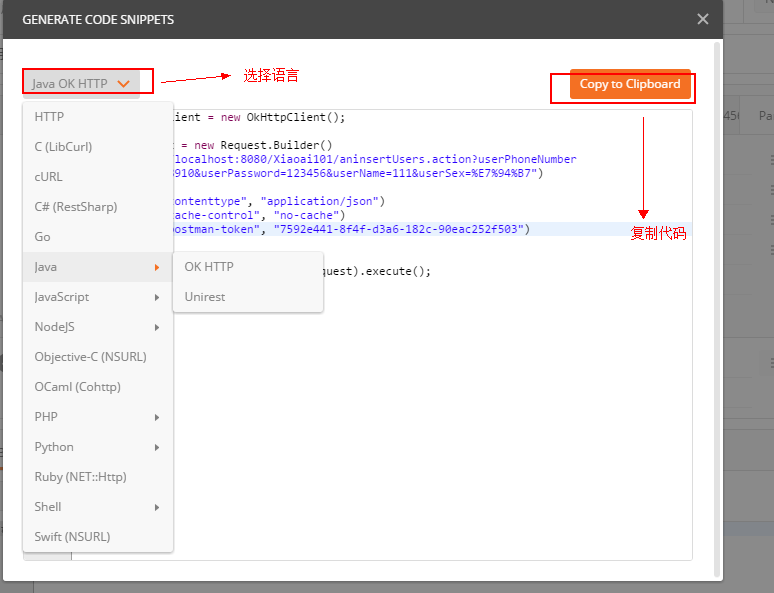
3.代码生成
点击Generate Code
选择开发语言便可以生成代码
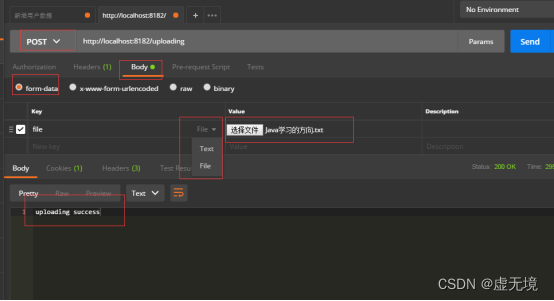
4.postman实现文件上传
post方式 -> body 选择form-data 格式-> key选择file类型,选择文件,然后点击send就可以实现文件上传。
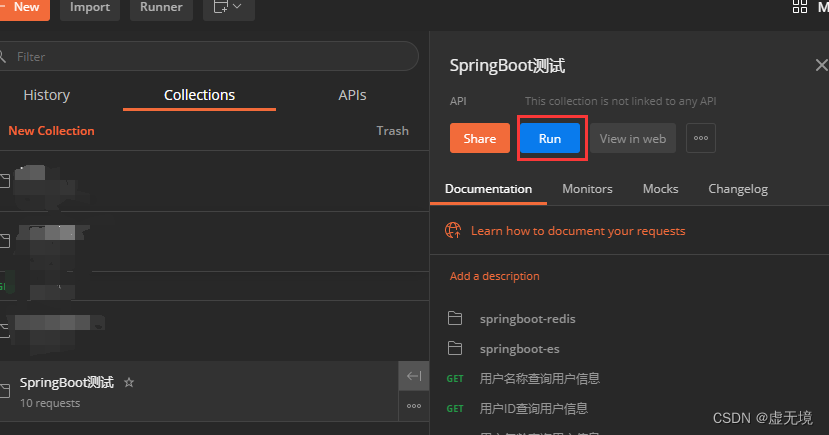
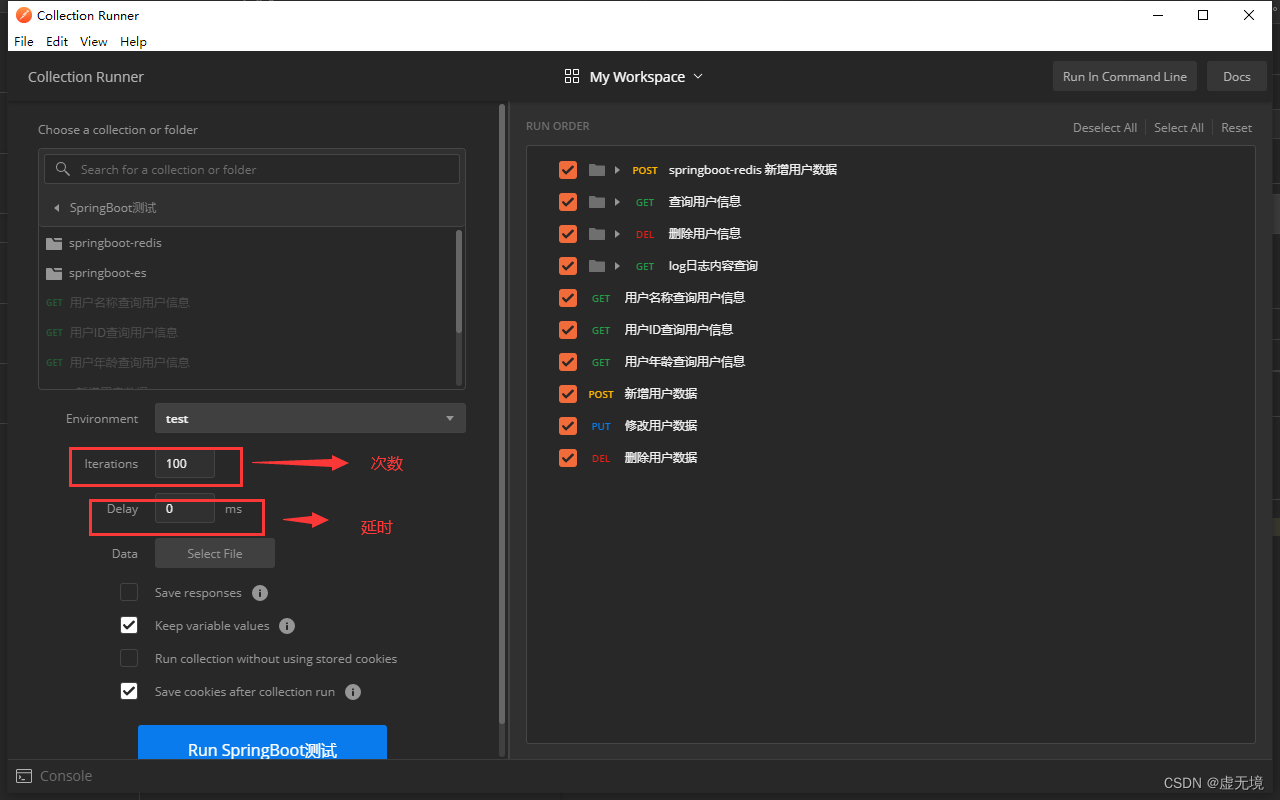
5.postman压测
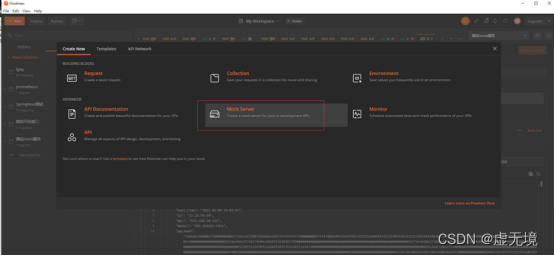
6.postman作为mock服务器
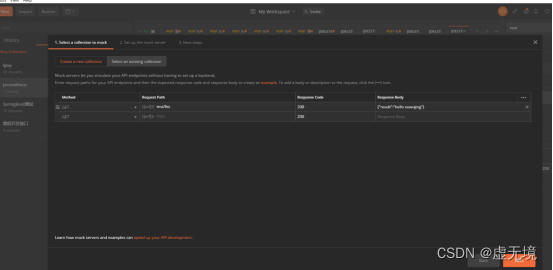
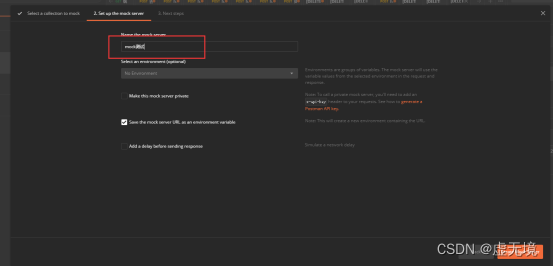
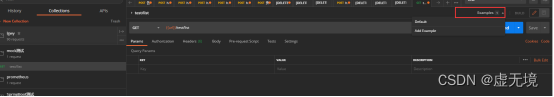
第一步、创建一个mock服务
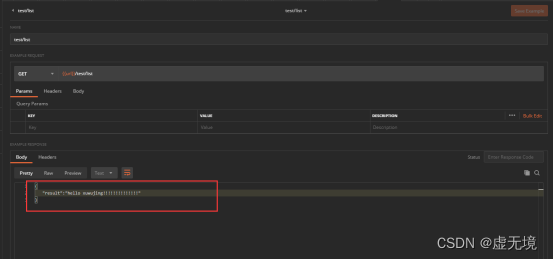
第二步、设置请求方式、请求路径以及返回值
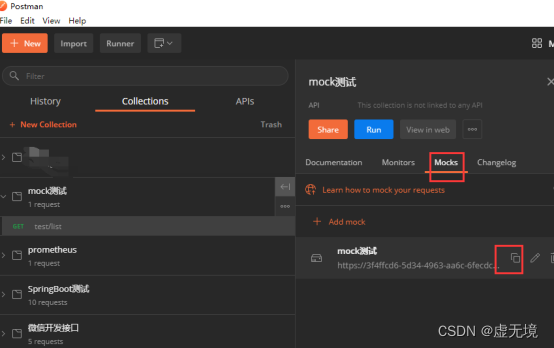
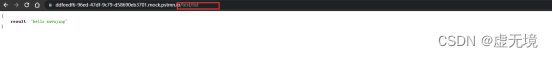
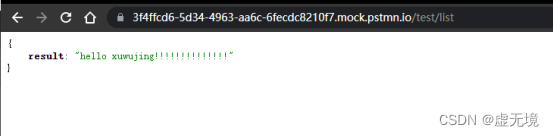
第三步、进行测试
将mock的url复制到浏览器并加上设置的请求服务路径即可访问
点击example可添加修改示例
今天的文章postman安装使用教程—图文讲解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5136.html