什么是 HTML?
HTML 就像造房子一样,一栋房子有多个组成部分,html类似于房子的户型,它设计了房子的整体架构、分区、布局,而且还定义了每个区块的功能作用。html技术为后续入住的数据事先搭建好了对应的空间。
标签
什么是CSS?;
Css顾名思义就是块,网页上的框框。类似于房子的装修,装修让这栋房子看上去更加的美观,装修定义了每一块墙面该粉刷成什么颜色,地板应该如何规划,是长方形还是正方形。装修应该从整体主题出发,依据优秀的审美素养规划设计每一个区域的样式设计,整体装修方案也表达了这栋房子的主题
标签
Body- body;Body- body代表主题内容的开始与结束
Div;表示一个块的标签,
P;代表行
Margin;代表外边距
Border;代表边框
Padding;代表内边距
Background-color;代表背部颜色选取
width;代表宽度
#;代表元素ID的索引
。;代表类的索引
HELM编程;
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”WebForm1.aspx.cs” Inherits=”WebAxue.WebForm1″ %>
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<link href=”css/StyleSheet1.css” rel=”stylesheet” />
<title>学习HTML</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div id=”kuang” class=”aaa”>
<div id=”AA” style=”background-color: azure “>
<p id=”hang”>博客园登录</p>
<p class=”cent”>代码改变世界</p>
</div>
<div id=”BB”>
<div>
<div style=”width:520px;margin-top:20px;” class=”ml40″><input class=”tl-price-input” type=”text” placeholder=”登陆用户名” /></div>
</div>
<div>
<div style=”width:520px;margin-top:20px;” class=”ml40″><input class=”tl-price-input” type=”text” placeholder=”密码” /></div>
</div>
<div >
</div>
<div style=”margin-top:40px;text-align:center”>
<button>登陆</button>
</div>
</div>
</div>
</form>
</body>
</html>
Css编程;
body {background-color:aquamarine:
}
* {
margin: 0;
padding: 0;
}
.aaa {
width: 600px;
height:700px;
margin:0px auto;
}
#AA{
height:130px;
width:100%;
}
#BB{
height:450px;
width:100%;
background-color: azure ;
}
#hang {
font-size: 40px;
text-align: center;
padding-top: 20px;
}
.aaa {
text-align : center;
}
.m140{
margin-left:40px;
}
input-button{
border:none;
outline :none;
}
.tl-price-input {
width: 100%;
border: 1px solid #ccc;
padding: 7px 0;
background: #F4F4F7;
border-radius: 3px;
padding-left: 5px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s
}
.tl-price-input:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)
}
button {
width: 300px;
padding: 8px;
background-color: #428bca;
border-color: #357ebd;
color: #fff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; /* future proofing */
-khtml-border-radius: 10px; /* for old Konqueror browsers */
text-align: center;
vertical-align: middle;
border: 1px solid transparent;
font-weight: 900;
font-size: 125%
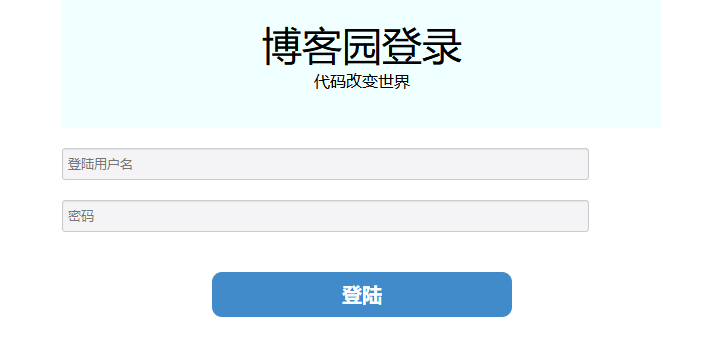
程序展示图;