一、圣杯布局
圣杯布局需要将中间栏放在前面优先渲染
圣杯布局利用浮动、负边距、相对定位来实现
- 父元素
container设置左右padding空出左右两栏位置。 - 三栏均设置向左浮动,中间栏设置
width: 100%;,即与父元素宽度一样,将左右两栏挤到下面。 - 设置
margin属性为负值将左右两栏移到上面,margin-left: -100%;可以上移到上一行最左边,margin-left: -100px;可以上移到上一行最右边(100px 是右边栏宽度)。 - 利用相对定位,将左右两栏定位到两边
<div class = "container"> <div class = "center">center</div> <div class = "left">left</div> <div class = "right">right</div> </div>
.container { padding: 0px 100px; min-width: 300px; overflow: hidden; } .left { float: left; position: relative; left: -100px; margin-left: -100%; width: 100px; background-color: red; } .center { float: left; width: 100%; background-color: green; } .right { float: left; position: relative; left: 100px; margin-left: -100px; width: 100px; background-color: blue; }
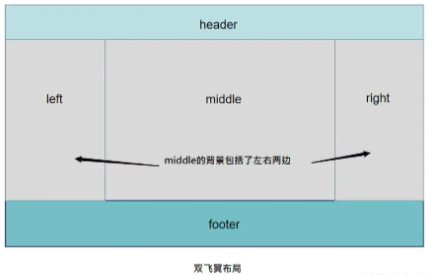
二、双飞翼布局
双飞翼布局在中间栏增加了一个节点 inner 来使左右两侧的空间空开。
相对于圣杯布局,双飞翼布局左右两栏位置的保留通过设置中间栏的 margin 来实现,其他方面同样利用浮动和负边距实现
- 三栏均设置向左浮动,中间栏设置
width: 100%;,将左右两栏挤到下面,同圣杯布局。 - 设置
margin属性为负值将左右两栏移到上面,同圣杯布局,此时左右两栏各在最左边和最右边。 - 设置
inner盒子的margin属性将两侧空开。
<div class="container"> <div class="center"> <div class="inner">inner</div> </div> <div class="left">left</div> <div class="right">right</div> </div>
.container { overflow: hidden; } .left { float: left; margin-left: -100%; width: 100px; background-color: red; } .center { float: left; width: 100%; } .inner { margin: 0px 100px; background-color: green; } .right { float: left; margin-left: -100px; width: 100px; background-color: blue; }
三、异同点
相同点:
(1)布局类似,都是实现特定需求的三列布局。
(2)都使用了float浮动向左脱离文档流,让左中右三列浮动,通过父外边距形成三列布局。
不同点:
- 实现方法不同
- 圣杯布局是通过
float搭建布局+margin使三列布局到一行上+relative相对定位调整位置。 - 双飞翼布局是通过
float+margin,没有使用相对定位
- 圣杯布局是通过
- 两列的位置不同
- 圣杯布局是给外部容器加
padding,通过相对定位把两边定位出来。 - 双飞翼布局是靠在中间这层外面套一层
div加padding将内容挤出来中间
参考资料:CSS 经典布局实现-圣杯布局、双飞翼布局 – 掘金 (juejin.cn)
今天的文章圣杯布局双飞翼布局_圣杯模式分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/53478.html