API和 Web API
1.API是为程序员提供的一个接口,帮助我们实现某种功能
2.Web API是浏览器提供的一套操作浏览器和页面元素的API(BOM和DOM)
3.Web API主要是针对浏览器提供的接口,主要针对浏览器做交互效果
4.Web API一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)
DOM元素的查找方式
getElementById()
根据元素id获取 document.getElementById(id属性值)
结果是唯一的
<div id="time"> 你好世界 </div> <script type="text/javascript"> var timer = document.getElementById("time"); console.log(timer); </script> getElementsTagName()
根据标签名获取 document.getElementsByTagName(标签名)
结果也是一个html元素集合 HTMLCollection() ,伪数组形式,通过下标访问具体的元素
<p class="price">锻炼看 === 类名1</p> <p class="price">锻炼看 =----= 类名2</p> <script> let pnode = document.getElementsByTagName('p'); console.log(pnode); pnode[0].style.color = 'skyblue'; </script> getElementsByClassName()
根据类名获取元素 document.getElementsByClassName(类名)
- 结果是一个html元素集合,HTMLCollection(4) ,是一个伪数组 通过下标访问具体的某个html元素 ; 如果结果只有一个值,也是通过下标的形式访问
<p class="price">锻炼看 === 类名1</p> <p class="price">锻炼看 =----= 类名2</p> <p class="price">锻炼看 == 类名3</p> <p> <input type="text" class="ipt" name="user"> <br> <hr> <strong class="price">用户名</strong> <br> <hr> <input type="text" class="ipt" name="pwd"> </p> <script type="text/javascript"> let price = document.getElementsByClassName('price'); price[1].style.color = 'red'; price[0].style.color = 'green'; console.log(price); // HTMLCollection(4) [p.price, p.price, p.price, strong.price] </script> getElementsByName()
通过name属性值查找 document.getElementsByName(name属性值);
结果是节点集合 NodeList [input.ipt] 伪数组形式 通过下标访问元素
<p> <input type="text" class="ipt" name="user"> </p> <script> let ipt = document.getElementsByName('user'); console.log(ipt); // NodeList [input.ipt] ipt[0].style.borderColor = 'red'; </script> querySelector()
查找的是第一个匹配的元素,结果是唯一的 document.querySelector(选择器)
<p> <input type="text" class="ipt" name="user"> <br> <hr> <strong class="price">用户名</strong> <br> <hr> <input type="text" class="ipt" name="pwd"> </p> <script> let phtml = document.querySelector('p input'); console.log(phtml); phtml.style.height = '50px'; </script> querySelectorAll()
查找所有的元素 document.querySelectorAll(选择器)
结果是 节点集合对象 NodeList(5) 伪数组形式 通过下标访问元素
<p id="text">锻炼看 id查找</p> <p id="title">锻炼看</p> <p class="price">锻炼看 === 类名1</p> <p class="price">锻炼看 =----= 类名2</p> <p class="price">锻炼看 == 类名3</p> <script> let pnodes = document.querySelectorAll('p'); console.log(pnodes); pnodes[3].style.fontSize = '50px'; </script> DOM操作
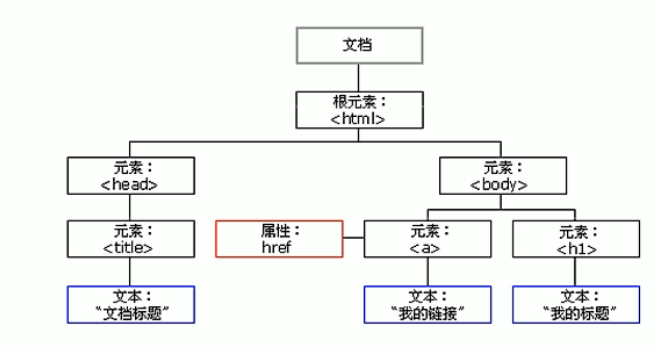
DOM树
- 文档 : 一个页面就是一个文档 , DOM中使用document表示
- 元素 : 页面中的所有标签都是元素, DOM中使用element示
- 节点 : 网页中的所有内容都是节点(标签、属性、文本、注释等) , DOM中使用node表示
自定义属性操作
H5规定自定义属性名data开头做为属性名并且赋值
获取属性
🟢element.属性名
<div id = "demo"></div> <script> let div = document.querySelect('div'); console.log(div.id); // demo </script> 🟢getAttribute(属性名)
💡: 可以获取自定义属性
<h1 class="text title" title="这是提示信息" id="attr" abc="我自己倒腾">属性操作</h1> <script> // 获取标签的属性值 let text = document.getElementsByClassName('text'); let info = text[0].getAttribute('title'); console.log(info);// 这是提示信息 </script> 🟢element.属性与element.getAttribute(‘属性’)的区别
-
两者都是用来获取元素属性的
-
element.属性 获取内置的属性值(元素本身自带的属性)
-
element.getAttribute(‘属性’) 主要获得自定义的属性 (标准) 程序员自定义的属性
🟢domObj.attributes
获取标签所有的属性, 结果是属性集合, 伪数组形式
<ul>
<li class="list" id="item" title="设置多个属性" data-title="外加自定义">获取标签所有的属性</li> <li>获取标签所有的属性</li> <li>获取标签所有的属性</li> <li>获取标签所有的属性</li> </ul> <script> let list = document.querySelector('.list'); let attrs = list.attributes; // 结果 NamedNodeMap 是伪数组形式 console.log(attrs); // 访问具体的某个属性 console.log(attrs[0]); // class='list' console.log(attrs[2]); // title="设置多个属性" </script> H5获取自定义属性
H5规定自定义date-开头的属性名并赋值
<div data-index='1' data-list-name='andy'></div> dataset是一个集合里面存放了所有以date开头的自定义属性
console.log(div.dataset); console.log(div.dataset.index); console.log(div.dataset['index']); 如果自定义属性里面有多个-连接的单词,我们获取的时候采取驼峰命名法
console.log(div.dataset.listName); console.log(div.dataset['listName']); 设置属性
🟡element.属性名 = ‘值’
<div id = "demo"></div> <script> let div = document.querySelect('div'); div.id = 'test'; </script> 🟡setAttribute(‘属性名’, ‘属性值’)
-
设置标签的属性(给标签添加属性并赋值)
-
主要针对自定义属性
<p class="brief">添加属性设置属性</p> <script> let brief = document.getElementsByTagName('p'); console.log(brief); // 添加属性 brief[0].setAttribute('title','属性操作'); // 修改属性值 brief[0].setAttribute('class','msg'); </script> 移除属性
🔵removeAttribute(‘属性名’)
删除标签的属性
<div class="wrap" id="del" title="这是要被删除的" index="10">删除属性</div> <script> let del = document.getElementById('del'); del.removeAttribute('title') del.removeAttribute('index') </script> 元素内容的操作
innerText :
不能识别标签 纯文本操作
<h1 class="text">hello </h1> <div class="wrap"> <p>床前明月光</p> <p>李白地上躺</p> </div> <script> text.innerText= '朝发白帝城'; // 不能识别标签 text.innerText= '<i>朝发白帝城</i>' console.log(text.innerText); // 获取的是纯文本内容,不包含html结构 console.log(wrap.innerText); wrap.innerText = '替换'; wrap.innerText += '<i> 追加内容</i> '; </script> innerHtml:
添加并替换标签的内容(html结构);可以识别标签
<h1 class="text">hello </h1> <script> let text = document.querySelector('.text'); console.log(text) // innerHtml 添加并替换标签的内容(html结构); 可以识别标签 text.innerHTML = '这是添加的内容'; text.innerHTML = '<em>标签也可以</em>'; console.log(text.innerHTML); </script> 赋值 替换操作 用指定的内容替换原本的内容
<div class="wrap"> <p>床前明月光</p> <p>李白地上躺</p> </div> <script> let wrap = document.querySelector('.wrap'); wrap.innerHTML = '<p>静夜思</p>'; // 添加操作 wrap.innerHTML += '<p>床前明月光</p>'; // 获取内容 (html结构) let info = wrap.innerHTML; console.log(info); </script> outerHtml:
outerHTML : 类似于innerHTML, 区别在于包含标签自身
元素样式的操作
element.style 行内样式操作
element.clsssName 类名样式操作
操作类名
操作标签的类名 classList 类名集合对象
obj.classList 获取类名集合 伪数组形式
<h1 id="text" class="shop title info">classList 类名集合对象</h1> <script> let text = document.querySelector('#text'); let list = text.classList; console.log(list); //DOMTokenList(3) ['shop', 'title', 'info', value: 'shop title info'] 伪数组形式 console.log(list[1]);// title </script> 添加/删除类名
obj.classList.add()
obj.classList.remove()
<h1 id="text" class="shop title info">classList 类名集合对象</h1> <script> // 添加单一类名 text.classList.add('item'); // 添加多个类名 可以接受多个参数 text.classList.add('item', 'box'); // 删除单个类名 text.classList.remove('title'); // 删除多个类名 可以接受多个参数 text.classList.remove('title', 'info') </script> 判断类名是否存在
obj.classList.contains()
判断是否存在某个类名 obj.contains(类名) 结果是一个布尔值, true 存在 , false 不存在
<h1 id="text" class="shop title info">classList 类名集合对象</h1> <script> // let exit = text.classList.contains('info') let exit = text.classList.contains('list') console.log(exit); </script> 自动切换类名
obj.classList.toggle()
<script> // 存在则删除 不存在则添加 btn.onclick = function(){ text.classList.toggle('info') } </script>今天的文章DOM的基本操作_dom指的是什么分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/54096.html