一、什么是前端
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。
前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript
* 广义前端:所有用户可以直接看见并交互的界面
* 侠义前端:浏览器上运行的用户交互界面
效果图是由UI设计师用Photoshop(少量设计师用firework)来设计的
把效果图布局成页面,需要用到HTML语言和CSS语言
页面功能的开发需要用到javascript
为了快速开发和系统开发,还需要学习一些前端的javascript库和框架
二、前端基本内容概述
HTML
HTML(超文本标记语言)是一种用于创建网页的标准标记语言.
*超文本标记语言 Hyper Text Markup Language
* 负责完成页面的结构
* 文件后缀:.html .htm
###### v_hint:“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
CSS
CSS(层叠样式表)是一种用来为结构化文档添加样式的计算机语言.
* 级联样式表 Cascading Style Sheet
* 负责页面的风格设计,样式、美观
* 文件后缀:.css
首先,css他不是编程语言,他只能提供一些样式的修改,没有一些循环、判断等语法;但是在前端开发中,可能需要一些样式的调整,比如说双十一页面调整一下颜色,双十二字体调整一些大小,这时就需要CSS预处理器了;CSS预处理器带有编程特色、最终的结果就是生成CSS样式;用一门专门的编程语言,进行页面WEB页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用;
常用的CSS预处理器
SASS:基于Ruby,通过服务端处理,功能强大,解析效率高,需要学习Ruby语言,上手难度高于LESS
LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率低于SASS,常用
JavaScript
JS(JavaScript): 一种高级的,解释执行的编程语言.
解释型语言: 将代码一句一句直接运行, 不需要像编译语言经过编译器先行编译为机器码之后再运行
* 浏览器脚本语言,可以编写运行在浏览器上的程序
* 负责编写页面特效、调用浏览器的API\(BOM\)、操作改变页面内容\(DOM\),从后端获取数据\(Ajax\),渲染页面等
* 文件后缀:.js
###### v_eg:big house、live perple
ES6
ES6(ECMAScript6)是新版本JavaScript语言的标准.
AJAX
AJAX: 用 JavaScript 执行异步网络请求.
AJAX的优点: 在不重新加载整个页面的情况下, 可以与服务器交换数据,并更新部分网页内容.
jQuery
jQuery是一套跨浏览器的JavaScript库, 简化HTML与JavaScript之间的操作.
React
React(React.js): 一个为数据提供渲染为HTML视图的开源JavaScript库.
RequireJS
RequireJS: 一个JavaScript模块加载器.
好处: 使用RequireJS加载模块化脚本将提高代码的加载速度和质量.
AMD
AMD(Asynchromous Module Definition): RequireJS在推广过程中对模块定义的规范化产出,它是一个在浏览器端模块化开发的规范.
Webpack
Webpack: 一个开源的前端打包工具.
好处: 提供了前端开发缺乏的模块化开发方式, 将各种静态资源视为模块, 并从它生成优化过的代码.
Gulp
Gulp(Gulp.js): 基于文件流的构建系统, 部署代码的工具.
用法: 开发者可以使用它在项目开发过程中自动执行常见任务.
相比较Grunt的优点: 插件使用方式比较统一, 更容易阅读、维护.
Grunt
Grunt(Grunt.js): 基于文件流的构建系统, 部署代码的工具.
用法: 开发者可以使用它在项目开发过程中自动执行常见任务.
Bootstrap
Bootstrap: 用于快速开发Web应用程序和网站的前端框架.
Amaze UI
Amaze UI: 一款跨屏的前端框架, 一款简单、灵活的用于搭建 Web 页面的 HTML、CSS、JavaScript 的工具集.
Flex布局
Flex(Flexible Box), 意为”弹性布局”.
用途: 用来为盒状模型提供最大的灵活性.
Vue
Vue(Vue.js): 一个用于创建用户界面的开源JavaScript框架,也是一个创建单页面应用的Web应用框架.
三、JavaScript框架 前端三大框架(Angular.js 、React.js、VUE)
1、JQuery
2、Angular
AngularJS诞生于2009年,由Misko Hevery等人创建而成,后来被Google收购,AngularJS弥补了HTML在构建应用方面的不足,它是一款优秀的前端JS框架,通过使用标识符结构来扩展Web应用中的HTML词汇,使得开发者能够使用HTML来声明动态内容。
Angular特点:
基于 MVVM 开发模式
Dependency Injection(依赖注入)
TypeScript
模块化
3、React
React特点:
Virtual DOM
声明式设计
高效、灵活
JSX
组件化
单向响应的数据流
4、VUE
Vue特点:
基于MVVM开发模式
渐进式
数据驱动友好
组件化
轻量
简洁
快速
模块化友好
5、Axios
四、前端UI组件
1、Aut-Design:阿里出品,基于React的UI框架
2、ElementUI:饿了么出品,基于VUE的UI框架
3、BootStrap:前端开发的开源工具包
4、AmazeUI:也叫“妹子UI”,一款HTML5的跨屏前端框架
前端打包程序:WebPack-模块化打包器,主要作用是打包、压缩、合并及按序加载
五、学习目录:
HTML
CSS
Photoshop
前端页面开发流程
HTML5和CSS3
移动端页面开发
常用css列表
JavaScript
jQuery
移动端库和框架
正则表达式
前端优化
参考:
前端概述 (https://www.jianshu.com/p/e29896bf9a2c)
前端概述 (https://www.cnblogs.com/zhouxiang9193/articles/9694141.html)
前端开发进化史,你经历过哪几个时期?
三 发展历史
3.1 原始社会
3.2 石器时代
1994 年,PHP 出现了,有了将数据嵌入到 HTML 中的形式,这意味着互联网行业出现了钻木取火,不断朝石器时代发展。
这时候的互联网,兴起了数据嵌入模板,模板直接写样式的开发模式,例如 MVC 模式:
- Model(模型层):提供/保存数据。
- Controller(控制层):数据处理,实现业务逻辑。
- View(视图层):展示数据,提供用户界面。
在此时,前端只是后端 MVC 中的 V,所以那时候的所谓 “前端工程师” 还没有对应的概念,前端开发人员都喜欢自称 “切图仔”。
后来,因为后端太忙,没空写页面样式让它长得更好看些,于是才有了前端编写页面模板后,让后端代码读取模板,替换变量,渲染出页面。
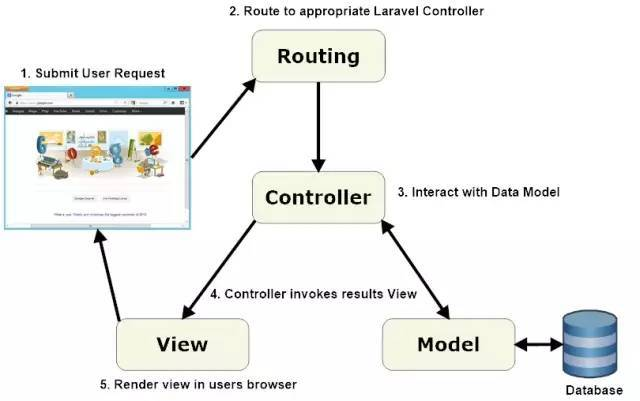
以 PHP 框架的 Laravel 为例:
- 用户提交请求
- 根据路由不同请求对应的 Laravel 控制器
- 控制器与模型交互
- 控制器调用结果页面
- 在用户浏览器上渲染页面
3.3 铁器时代
1995 年,网景推出了 Java,形成了前端的雏形:HTML 为骨架,CSS 为外貌,Java 为交互。
而到了 1998 年前后,Ajax(Asynchronous Java And XML:异步的 Java 和 XML)得到了相对的应用,并且在之后逐渐被使用到各个页面上,从而促进了 Web 从 1.0 的静态网页,纯内容展示向 Web 2.0 模式迈进:
Web 2.0 时代:动态网页,富交互,前端数据处理
在 Ajax 的普及中,有三件事是值得一提的:
- 2004 年:Gmail
- 2005 年:Google 地图
- 2006 年:Ajax 被 W3C 正式纳入标准
这时候,前端不再是后端的模板,它可以独立得到各种数据。相对于 Web 1.0 的时代,Web 2.0 由石器时代迈向了铁器时代!
在 Web 2.0 的时代中,在 2006 年的时候,用于操作 DOM 的 jQuery 出现了,它快速地风靡了全球。大量的基于 jQuery 的插件构成了一个庞大的生态系统,从而稳固了 jQuery 作为 JS 库一哥的地位。
jQuery 的影响是源远流长的。即时到了今天,还是会有用 jQuery 一把梭、jQuery + gulp 的前端工程化的项目等……无它,唯方便而。
3.4 工业时代
伴随着信息时代、大数据时代的到来,jQuery 在大量的数据操作中的弊端体现出来了,它在对 DOM 进行大量的操作中,会导致页面的加载缓慢等问题,这时,有些前端开发人员逐渐觉得力不从心了……
- 2008 年,谷歌 V8 引擎发布,终结微软 IE 时代。
- 2009 年 AngularJS 诞生、Node诞生。
- 2011 年 React 诞生。
- 2014 年 Vue.js 诞生。
四 技术比较
4.1 JSP 与 jQuery
何为 JSP?
JSP 全称 Java Server Page,是 Java 企业应用的一种动态技术。Java 和 JSP 是运行在服务器端的,也就是说他两运行的结果生成 HTML,HTML 是静态页面,而 JSP 是动态页面。
何为 jQuery?
jQuery 是一个轻量级的 Java 库。jQuery 能够使用户的 HTML 页面 和 JS 内容分离,也就是说,jQuery 的使用,更有利于 HTML、CSS、Java 三者的分离,使得前端代码得到更好的维护。
。。。
以此同时,Java 经过时间的沉淀,越发凸显了它的强大。所以,在诸多因素之下,就有了前后端的分离:后端人员提供接口,前端人员使用 jQuery 中封装好的 Ajax 调取接口获取数据,渲染到页面上。
4.2 jQuery 与 Vue
在上面的 JSP 与 jQuery 的比较中,我们会发现一个问题,就是 jQuery 在数据操作上,它需要操作的步骤太多了。而且,频繁地操作 DOM。在数据量比较大的情况下,还会造成页面卡慢。
而这时候,就有了 MVVM 等 MV* 概念的提出:
何为 MVVM 模式?
- Model:提供/保存数据。
- View:视图。
- View-Model:简化的 Controller,唯一的作用就是为 View 提供处理好的数据,不含其它逻辑。
简单来说,就是 MV* 模式,将对数据的操作提升上去了。在 Vue、React、Angular 等 MV* 框架中,可以通过对数据的操作,从而完成对页面数据的渲染。
但是,对 jQuery 与 Vue 进行比较,是推崇 Vue,建议全面废弃 jQuery 吗?并不是。
- Vue 适用的场景:复杂数据操作的后台页面,表单填写页面。
- jQuery 适用的场景:比如说一些 HTML5 的动画页面,一些需要 Java 来操作页面样式的页面。
正应了那句话:“没有最好的框架,只有更适合的应用”。
我们应该根据项目的需求,对技术进行不同的选取。就好比在公众号的 H5 页面上,jsliang就很喜欢用 jQuery 进行操作,因为它简单粗暴好操作,在动画效果的编写上也不错;而在使用 Echarts 进行报表演示的开发中,我更喜欢使用 Vue,因为它能很简易地对后端传回的大量数据进行操作。
4.3 Vue 与 小程序
。。。
区分它们的适用场景:
- Vue:简单易学,灵活轻便。相对于 React 和 Angular 来说,它的学习成本低,适合快速上手,且学习曲线比较平缓。
- React:灵活性很高,生态圈强大。相对于 Vue 来说,React 在数据操作方面更灵动;相对于 Angular 来说,它的学习成本更低。
- Angular:完整的框架体系。相对于 React 和 Vue,它是一个成熟完善的框架。
- 微信小程序:简单轻便。相对于 Vue 来说,它更加便捷了,而且微信小程序有上传的代码大小限制,使得微信小程序是真的 “小”。而且微信小程序结合微信,提供了很多 API 供开发人员使用。
因此,前端团队在项目开发前,可以就项目涉及领域进行探讨:
- 假如你想快速开发一个成本低的小应用,可以考虑 Vue。
- 假如你想开发一个大型应用,可以考虑 Angular。
- 假如你想开发一个跨平台应用,可以考虑 React。
今天的文章前端技术概况分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/55917.html