CSS 语法
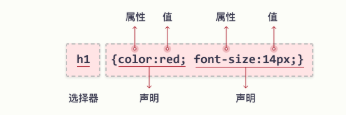
CSS 规则集(rule-set)由选择器和声明块组成:
- 选择器指向您需要设置样式的 HTML 元素。
- 声明块包含一条或多条用分号分隔的声明。
- 每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
- 多条 CSS 声明用分号分隔,声明块用花括号括起来。
实例
在此例中,所有
元素都将居中对齐,并带有红色文本颜色:
p {
color: red;
text-align: center;
}
例子解释
- p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:
)。
- color 是属性,red 是属性值
- text-align 是属性,center 是属性值
- 在下一章中,您将学到更多关于 CSS 选择器和 CSS 属性的知识。
今天的文章css的基础语法_css基础「建议收藏」分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/57787.html