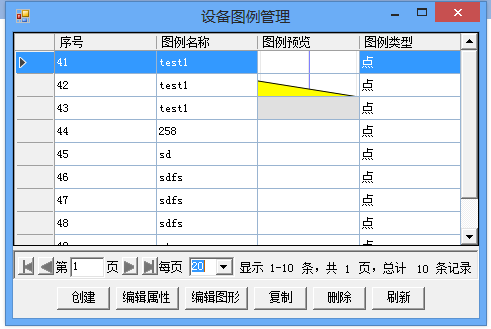
分页控件是程序开发的数据加载显示中较常用,为了能够灵活重用,以下使用将该功能包装成用户控件UserControl,整体控件效果图如下:
分页paging完整代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DiaGramApp
{
/// <summary>
/// 声明委托
/// </summary>
/// <param name="e"></param>
public delegate void EventPagingHandler(EventArgs e);
public partial class Paging : UserControl
{
public Paging()
{
InitializeComponent();
}
public event EventPagingHandler EventPaging;
#region 公开属性
private int _pageSize = 20;
/// <summary>
/// 每页显示记录数(默认20)
/// </summary>
public int PageSize
{
get
{
return _pageSize;
}
set
{
if (value > 0)
{
_pageSize = value;
this.comboPageSize.Text = _pageSize.ToString();
}
else if (value == -1)
{
_pageSize = -1;
}
else
{
_pageSize = 20;
this.comboPageSize.Text = _pageSize.ToString();
}
}
}
private int _currentPage = 1;
/// <summary>
/// 当前页
/// </summary>
public int CurrentPage
{
get
{
return _currentPage;
}
set
{
if (value > 0)
{
_currentPage = value;
}
else
{
_currentPage = 1;
}
}
}
private int _totalCount = 0;
/// <summary>
/// 总记录数
/// </summary>
public int TotalCount
{
get
{
return _totalCount;
}
set
{
if (value>=0)
{
_totalCount = value;
}
else
{
_totalCount = 0;
}
this.lblTotalCount.Text = this._totalCount.ToString();
CalculatePageCount();
this.lblRecordRegion.Text = GetRecordRegion();
}
}
private int _pageCount = 0;
/// <summary>
/// 页数
/// </summary>
public int PageCount
{
get
{
return _pageCount;
}
set
{
if (value>=0)
{
_pageCount = value;
}
else
{
_pageCount = 0;
}
this.lblPageCount.Text = _pageCount + "";
}
}
#endregion
/// <summary>
/// 计算页数
/// </summary>
private void CalculatePageCount()
{
if (this.TotalCount>0)
{
this.PageCount = Convert.ToInt32(Math.Ceiling(Convert.ToDouble(this.TotalCount) / Convert.ToDouble(this.PageSize)));
}
else
{
this.PageCount = 0;
}
}
/// <summary>
/// 获取显示记录区间(格式如:1-20)
/// </summary>
/// <returns></returns>
private string GetRecordRegion()
{
if (this.PageCount == 1) //只有一页
{
return "1-" + this.TotalCount.ToString();
}
else //有多页
{
if(this.CurrentPage==1) //当前显示为第一页
{
return "1-"+this.PageSize;
}
else if(this.CurrentPage==this.PageCount) //当前显示为最后一页
{
return ((this.CurrentPage-1)*this.PageSize+1) +"-"+this.TotalCount;
}
else //中间页
{
return ((this.CurrentPage-1) * this.PageSize+1) + "-" + this.CurrentPage * this.PageSize;
}
}
}
/// <summary>
/// 数据绑定
/// </summary>
public void Bind()
{
if (this.EventPaging != null)//当事件不为空时,进行数据绑定
{
this.EventPaging(new EventArgs());
}
if (this.CurrentPage>this.PageCount)
{
this.CurrentPage = this.PageCount;
}
this.txtBoxCurPage.Text = this.CurrentPage+"";
this.lblTotalCount.Text = this.TotalCount+"";
this.lblPageCount.Text = this.PageCount+"";
this.lblRecordRegion.Text = GetRecordRegion();
if (this.CurrentPage==1)
{
this.btnFirst.Enabled = false;
this.btnPrev.Enabled = false;
//this.btnFirst.Image = global::CHVM.Properties.Resources.page_first_disabled;
//this.btnPrev.Image = global::CHVM.Properties.Resources.page_prev_disabled;
}
else
{
this.btnFirst.Enabled = true;
this.btnPrev.Enabled = true;
}
if (this.CurrentPage == this.PageCount)
{
this.btnNext.Enabled = false;
this.btnLast.Enabled = false;
}
else
{
this.btnNext.Enabled = true;
this.btnLast.Enabled = true;
}
if (this.TotalCount==0)
{
this.btnFirst.Enabled = false;
this.btnPrev.Enabled = false;
this.btnNext.Enabled = false;
this.btnLast.Enabled = false;
}
}
private void btnFirst_Click(object sender, EventArgs e)
{
this.CurrentPage = 1;
this.Bind();
}
private void btnPrev_Click(object sender, EventArgs e)
{
this.CurrentPage -= 1;
this.Bind();
}
private void btnNext_Click(object sender, EventArgs e)
{
this.CurrentPage += 1;
this.Bind();
}
private void btnLast_Click(object sender, EventArgs e)
{
this.CurrentPage = this.PageCount;
this.Bind();
}
/// <summary>
/// 改变每页条数
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void comboPageSize_SelectedIndexChanged(object sender, EventArgs e)
{
if (comboPageSize.Text.Trim() == "全部")
{
this.PageSize = -1;//暂时全部时默认为-1
}
else
{
this.PageSize = Convert.ToInt32(comboPageSize.Text);
}
this.Bind();
}
}
}调用方式:
在调用的窗体中拖入该控件,在InitializeComponent();下加入
this.paging1.EventPaging += new EventPagingHandler(paging1_EventPaging);//初始化自定义事件
然后实现该事件,主要在其中绑定分页数据
void paging1_EventPaging(EventArgs e)//事件实现
{
GvDataBind(); //DataGridView数据绑定
}
private void GvDataBind()
{
int SumCount=0;
DataTable _Dt = new DataTable();
//获取分页
if (paging1.PageSize == -1)//为显示全部时的情况
{
_Dt = cutlineBLL.GetPaging_BLL(paging1.PageSize, paging1.CurrentPage, out SumCount);
paging1.PageSize = SumCount;
}
else
_Dt= cutlineBLL.GetPaging_BLL(paging1.PageSize, paging1.CurrentPage, out SumCount);
dataGridView1.AutoGenerateColumns = false;
dataGridView1.DataSource = _Dt;
paging1.TotalCount = SumCount;
}
Load事件中初始化数据并关联分页控件
GvDataBind();
paging1.Bind();
本文采用的轻量型数据库sqlite,其分页sql语句如下
/// <summary>
/// 通用分页查询方法
/// </summary>
/// <param name="connString">连接字符串</param>
/// <param name="tableName">表名</param>
/// <param name="strColumns">查询字段名</param>
/// <param name="strWhere">where条件</param>
/// <param name="strOrder">排序条件</param>
/// <param name="pageSize">每页数据数量</param>
/// <param name="currentIndex">当前页数</param>
/// <param name="recordOut">数据总量</param>
/// <returns>DataTable数据表</returns>
public static DataTable SelectPaging(string tableName, string strColumns, string strWhere, string strOrder, int pageSize, int currentIndex, out int recordOut)
{
DataTable dt = new DataTable();
recordOut = Convert.ToInt32(ExecuteScalar( "select count(*) from " + tableName));
string pagingTemplate = "select {0} from {1} where {2} order by {3} limit {4} offset {5} ";
int offsetCount = (currentIndex - 1) * pageSize;
string commandText = String.Format(pagingTemplate, strColumns, tableName, strWhere, strOrder, pageSize.ToString(), offsetCount.ToString());
DataSet ds= ExecuteDataSet(commandText);
dt = ds.Tables[0];
return dt;
}其中在sqlite中limit为显示的条数,offset为从多少条后开始读取数据。
今天的文章WinForm分页控件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5793.html