arguments.callee和caller的区别
1、arguments
arguments 是一个对应于传递给函数的参数的类数组对象。 白话就是这是一个函数的传参的集合,不是数组,但是是一个类数组
function func() {
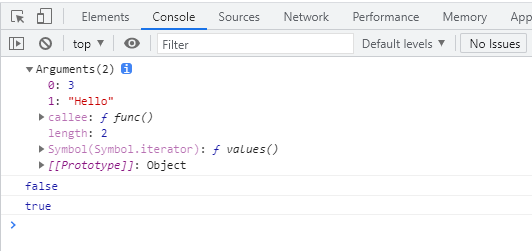
console.log(arguments)
console.log(arguments instanceof Array)
console.log(arguments instanceof Object)
}
func(3,'Hello');
如上图,打印出arguments,有length属性,但是arguments不是Array的实例对象,是Object,有Array的部分属性却不是Array的实例对象,所以叫他类数组。
2、arguments.callee
上述截图打印arguments存在callee
function func() {
console.log(arguments.callee)
}
func(3,'Hello');
由上面的打印可以看出arguments.callee是一个指针,指向拥有arguments对象的函数本身。
这个arguments.callee那里用呢,如下:
function fac(num){
if(num <= 1){
//0的阶乘也是1
return 1;
}
else{
return num*fac(num-1);
}
}
var temp = fac;
fac = function(num){
return 0;
};
console.log(temp(8)); // 打印结果为0
上面fac已经发生改变,所以调用fac之后永远返回0,使用arguments.callee之后,如下:
function fac(num){
if(num <= 1){
//0的阶乘也是1
return 1;
}
else{
return num*arguments.callee(num-1);
}
}
var temp = fac;
fac = function(num){
return 0;
};
console.log(temp(8)); // 40320
就是说这里有个耦合度的问题,使用arguments.callee解耦。
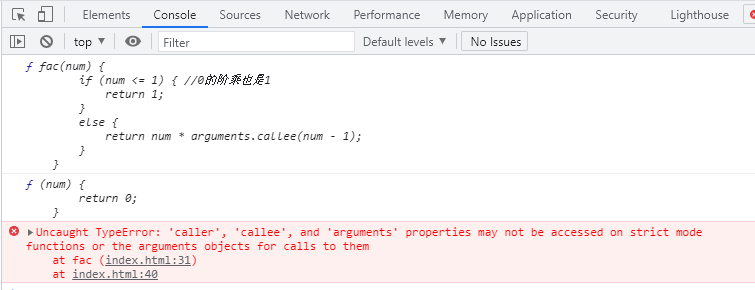
但是最最最重要的一点,在严格模式下,arguments.callee是报错的,如下:
'use strict'
function fac(num) {
if (num <= 1) {
//0的阶乘也是1
return 1;
}
else {
return num * arguments.callee(num - 1);
}
}
var temp = fac;
fac = function (num) {
return 0;
};
console.log(temp);
console.log(fac);
console.log(temp(10));
3、caller
caller跟arguments没关系,只是说caller跟arguments的callee长得像而已,caller保存着调用当前函数的函数应用,什么意思呢:
function parent() {
child();
}
function child() {
console.log(child.caller)
}
parent();
谁调用child呢,parent调用,所以console.log(child.caller)为parent这个函数。如果改成如下:
function child() {
console.log(child.caller)
}
child()
自我调用,没有别的调用,显示null
今天的文章are called和called的区别_caller保存「建议收藏」分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58034.html