对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式。
原因在于:alert()函数会阻断JavaScript程序的执行
lert弹出框需要点击确认比较麻烦,而console.log()仅在控制台中打印相关信息。
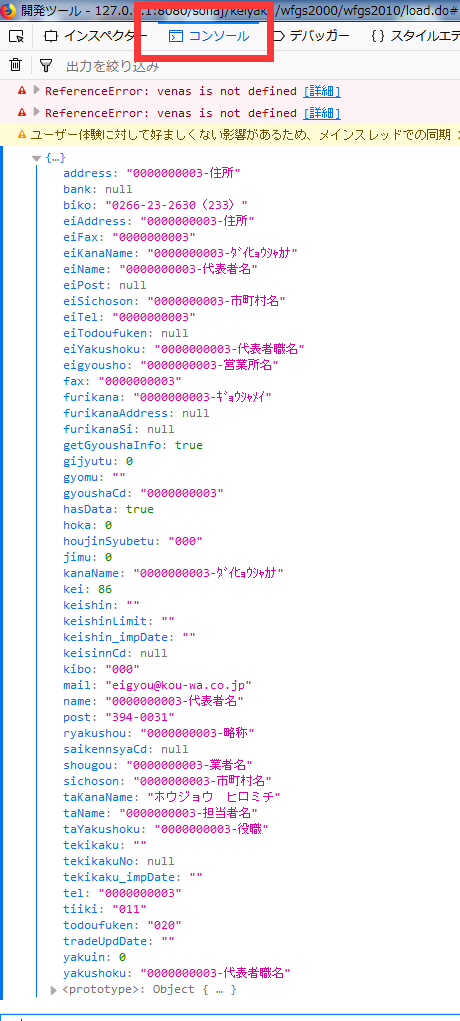
alert只能输出字符串,不能输出对象里面的结构,console.log()console.log()可以接受任何字符串、数字和JavaScript对象,可以看到清楚的对象属性结构,在ajax返回json数组对象时调试很方便
var result = getGyoushaInfo();
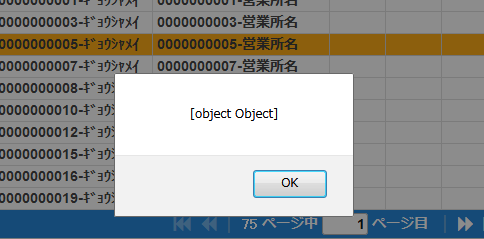
alert(result);
console.log(result);alert时显示的内容。
console.log()显示的结构

今天的文章console.log()用法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59320.html