富文本编辑器之KindEditor、TinyMCE
富文本编辑器(Rich Text Editor,RTE)是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于Office Word 的编辑功能,方便那些不太懂HTML用户使用,富文本编辑器的应用非常广泛,它的历史与图文网页诞生的历史几乎一样长。
一、KindEditor概述
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点:
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
环境准备
下载KindEditor。
找到项目文件中的examples文件夹,该文件下有完整的演示示例(kindeditor-4.1.10\examples\index.html)。
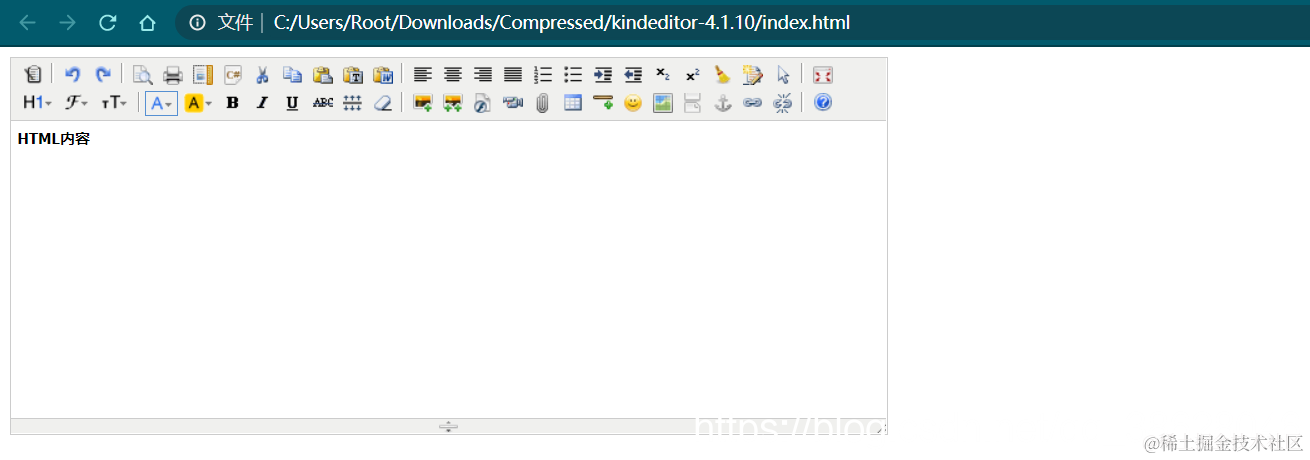
初始化kindeditor
新建index.html页面
在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
<strong>HTML内容</strong>
</textarea>
在页面中添加JS代码,用于初始化kindeditor
<script charset="utf-8" src="./kindeditor.js"></script>
<script charset="utf-8" src="/lang/zh-CN.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id');
//options参数,可以对编辑器进行配置
//var editor = K.create('textarea[name="content"]', options);
});
</script>
常用方法
取得HTML内容
html = editor.html();
同步数据后可以直接取得textarea的value
editor.sync();
html = document.getElementById('editor_id').value; // 原生API
html = K('#editor_id').val(); // KindEditor Node API
html = $('#editor_id').val(); // jQuery
设置HTML内容(清空)
editor.html('HTML内容');
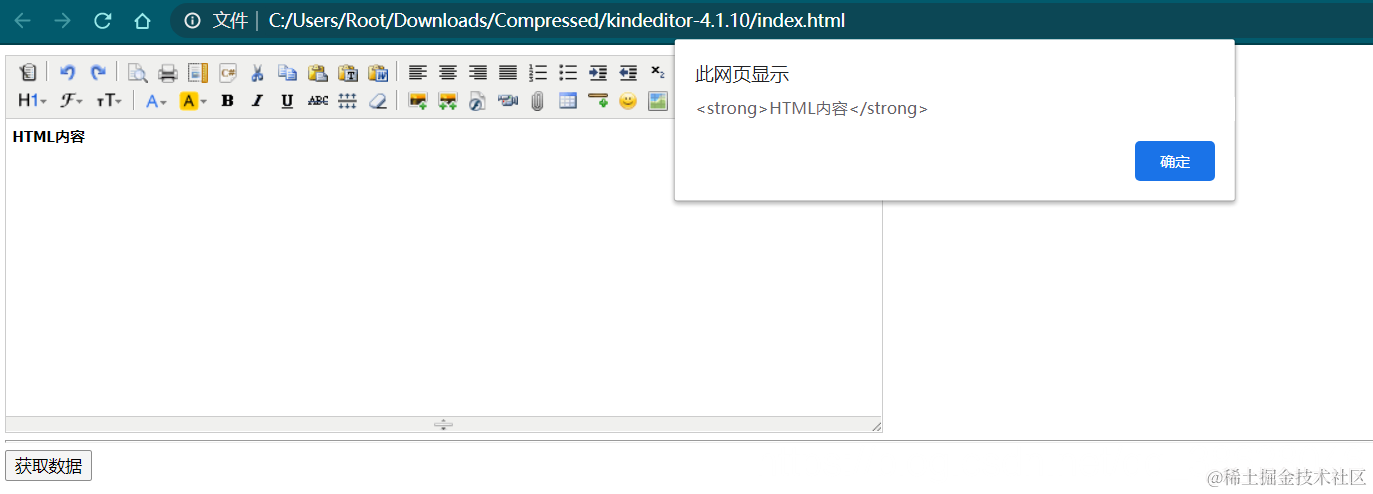
使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script charset="utf-8" src="./kindeditor.js"></script>
<script charset="utf-8" src="/lang/zh-CN.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id');
});
</script>
<script>
function getData(){
alert(editor.html());
}
</script>
<body>
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
<strong>HTML内容</strong>
</textarea>
<hr>
<button onclick ="getData()">获取数据</button>
</body>
</html>
二、TinyMCE概述
TinyMCE是一个功能强大且灵活的富文本编辑器,可以嵌入到任意Web应用中使用。
官网: https://www.tiny.cloud/
GitHub地址: https://github.com/tinymce/tinymce
中文文档: http://tinymce.ax-z.cn/quick-start.php
环境准备
下载地址: https://www.tiny.cloud/get-tiny/self-hosted/
解压tinymce-5.9.1.zip得到tinymce_5.9.1目录,将tinymce-5.9.1\tinymce\js\目录下的文件夹复制到项目中
语言包下载: https://www.tiny.cloud/get-tiny/language-packages/
解压tinymce4x_languages.zip语言包得到tinymce4x_languages目录,将tinymce4x_languages\langs\目录下的zh_CN.js复制到tinymce_5.9.1\tinymce\js\tinymce\langs\目录下
基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/js/jquery.js"></script>
<!-- 富文本 -->
<script src="/tinymce/tinymce.min.js"></script>
<script>
$(function () {
tinymce.init({
//选择id为mytextarea的标签作为编辑器
selector: '#mytextarea',
//语言选择中文
language: 'zh_CN',
});
})
</script>
</head>
<body>
<!-- 设置富文本编辑器容器 -->
<div class="layui-input-block" style="height: 400px;width:50%">
<!-- textarea会被初始化为富文本编辑器 -->
<textarea id="mytextarea"></textarea>
</div>
</body>
</html>
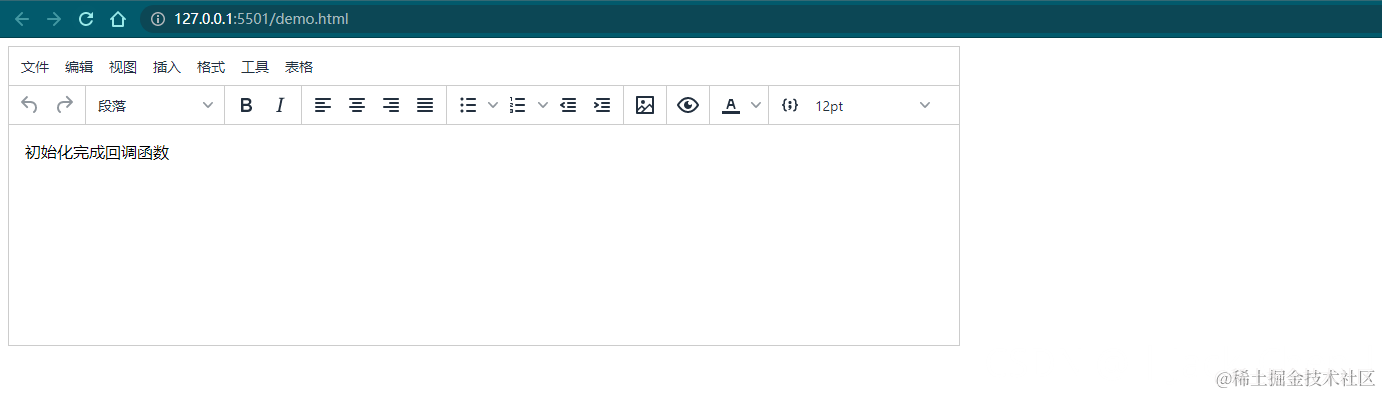
插件的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/js/jquery.js"></script>
<!-- 富文本 -->
<script src="/tinymce/tinymce.min.js"></script>
<script>
$(function () {
tinymce.init({
//选择id为mytextarea的标签作为编辑器
selector: '#mytextarea',
//方向从左到右
directionality: 'ltr',
//语言选择中文
language: 'zh_CN',
//高度为300
height: 300,
statusbar: false,
width: '100%',
/** * code: 代码插件,在菜单栏的“工具”下面 * advlist: 高级列表插件 * autolink:自动创建超链接 * link: 插入或编辑超链接 */
plugins: [
'code advlist autolink link image lists charmap preview hr anchor pagebreak spellchecker',
'searchreplace wordcount visualblocks visualchars code insertdatetime nonbreaking',
'save table contextmenu directionality template paste textcolor', 'codesample'
],
//一个插件可能对应多个toolbar,如advlist对应无序:bullist 有序:numlist
toolbar: 'insertfile undo redo styleselect bold italic alignleft aligncenter alignright alignjustify bullist numlist outdent indent image preview forecolor emoticons codesample fontsizeselect ',
//字体大小
fontsize_formats: '10pt 12pt 14pt 18pt 24pt 36pt',
//按tab不换行
nonbreaking_force_tab: true,
//初始化完成回调函数
init_instance_callback: editor => {
console.log("初始化完成回调函数")
editor.setContent("初始化完成回调函数");
}
});
})
</script>
</head>
<body>
<!-- 设置富文本编辑器容器 -->
<div class="layui-input-block" style="height: 400px;width:50%">
<!-- textarea会被初始化为富文本编辑器 -->
<textarea id="mytextarea"></textarea>
</div>
</body>
</html>
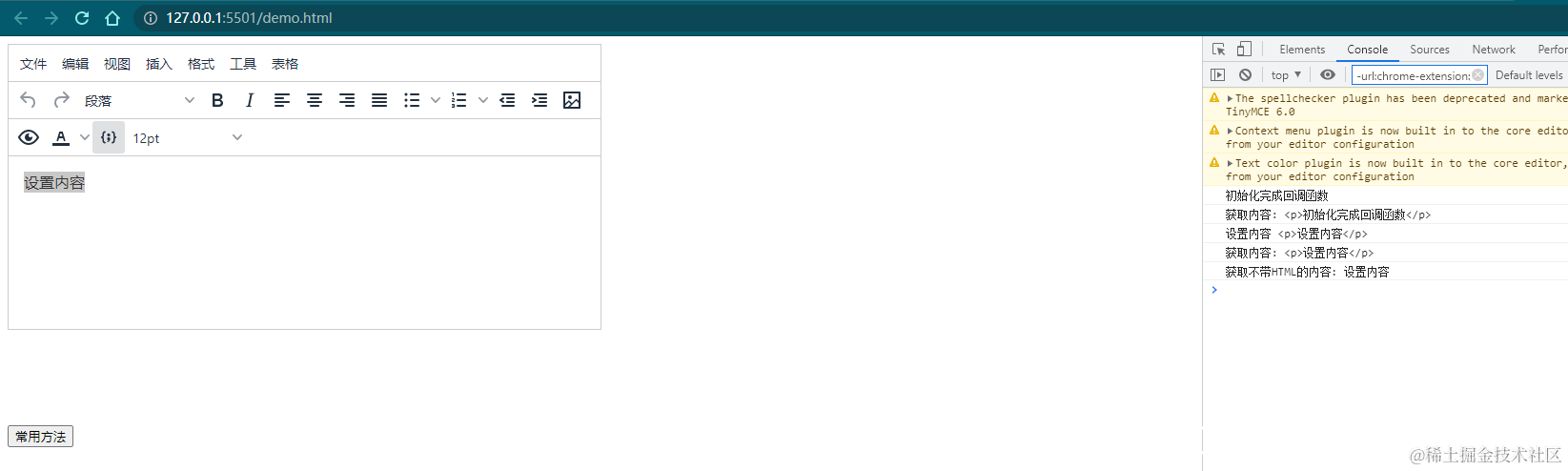
常用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/assets/lib/jquery.js"></script>
<!-- 富文本 -->
<script src="/tinymce/tinymce.min.js"></script>
<script>
$(function () {
tinymce.init({
//选择id为mytextarea的标签作为编辑器
selector: '#mytextarea',
//语言选择中文
language: 'zh_CN',
});
$("#button-change").on('click', function () {
console.log("获取内容:", tinyMCE.activeEditor.getContent())
console.log("设置内容", tinyMCE.activeEditor.setContent("设置内容"))
// 当页面有多个编辑器时
console.log("获取内容:", tinyMCE.editors[0].getContent())
let editBody = tinyMCE.activeEditor.getBody();
tinyMCE.activeEditor.selection.select(editBody);
let text = tinyMCE.activeEditor.selection.getContent({'format': 'text'});
console.log("获取不带HTML的内容:", text)
let content = tinyMCE.activeEditor.getContent();
$("#mytextarea").val("123456");
})
})
</script>
</head>
<body>
<!-- 设置富文本编辑器容器 -->
<div class="layui-input-block" style="height: 400px;width:50%">
<!-- textarea会被初始化为富文本编辑器 -->
<textarea id="mytextarea"></textarea>
</div>
<div>
<button type="button" id="button-change">常用方法</button>
</div>
</body>
</html>
今天的文章富文本编辑器之KindEditor、TinyMCE分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59628.html