重塑“类型思维”
尽管es标准在几年内发展迅速,但是在类型检查方面依然是无所建树,这就会导致我们在定义函数的时候难以对函数的参数类型进行界定。众所周知js是一门动态弱类型语言,对变量的类型非常宽容,但是对于开发者而言,如果长期在没有约束的情况下开发,就会造成类型思维的缺失养成不良的编程习惯。
ts就是致力于为js提供静态类型检查,现今angular和vue团队开始全面使用ts重构代码,在es标准推出静态类型检查之前,ts是解决此问题的最好方案。
ts是拥有类型系统的js的超集,可以编译成纯js,它有三个特点:
- 类型检查
- 语言扩展(包含es6和未来提案中的特性,也会从其他语言借鉴如接口和抽象类等特性)
- 工具属性(可以编译成标准的js,可以在任何浏览器,操作系统上运行)
类型基础
强类型
在强类型语言中,不允许改变变量的数据类型,除非进行强制类型转换
而弱类型则没有这些约束,虽然相对灵活,但是也更容易产生bug
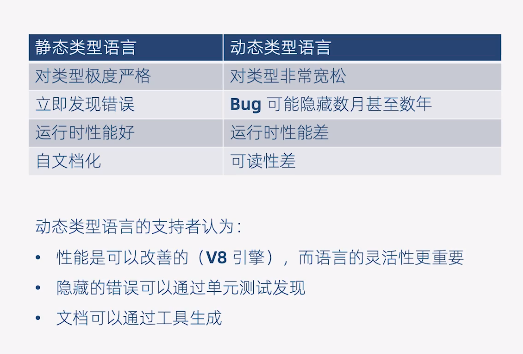
动态类型与静态类型
静态类型语言:在编译阶段就确定所有变量的类型
动态类型语言:在执行阶段确定所有变量的类型
所以动态类型语言无论是在时间还是空间上都有比较多的性能的损耗,总结一下
基本类型
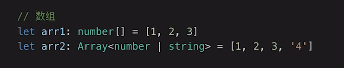
看一下数组类型的定义:
这里会强制指定数组中的数据类型,这也是和js不同的地方。
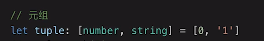
元组类型:
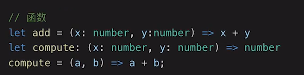
函数类型:
以此推类,可以看到ts对定义的类型可以进行指定与检查。
枚举类型
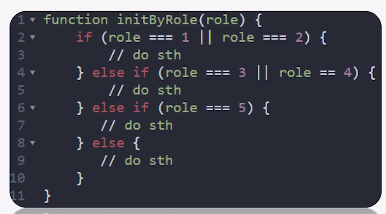
看一段角色判断的代码的例子:
这段代码有两个问题:
- 可读性很差:很难记住数字的含义
- 可维护性差:硬编码,牵一发而动全身
这里就用到了js的枚举类型,看下数字枚举:
定义第一个字段的值为1,则后面的字段会依次递增。
接口
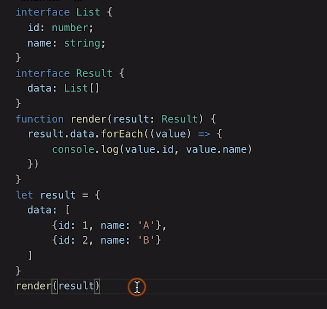
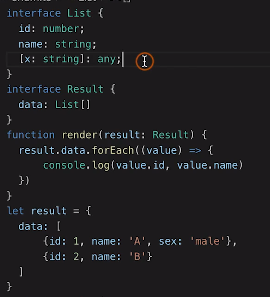
看下接口定义:
在上述的list接口中定义两个变量,一个是id,是number类型,一个是name,是string类型
如果传入的数据包含接口的必要字段,则可以通过类型检查。
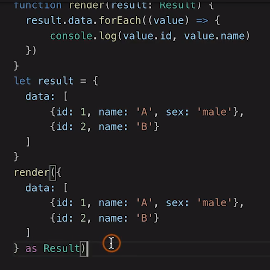
但是如果传入对象字面量,则会触发对应的类型检查。
绕过这种检查主要有三种方式:
- 将对象字面量赋值给一个变量
- 使用类型断言
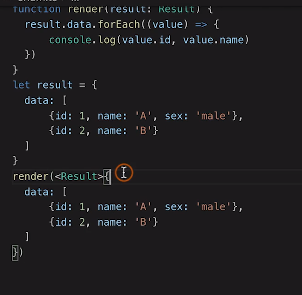
- 看下类型断言的两种方式:
- 使用字符串索引签名
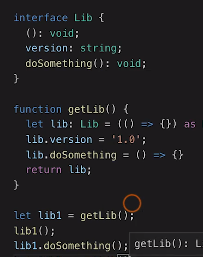
如果要定义函数类型接口呢?看下定义的例子:
函数相关知识点
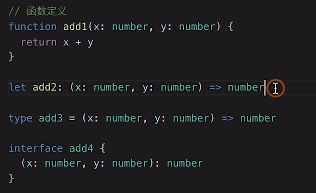
函数定义的四种方式:
函数重载:
今天的文章
threejs开发指南pdf_typescript教程阮一峰中文分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60636.html