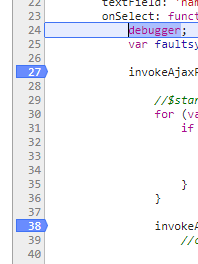
第一步,在你的JS代码里面加上debugger,像下面展示的那样。
var $standardmoneynameType = $('#standardmoneyname').combobox({
panelHeight: 'auto', valueField: 'id', prompt: CLIENT_COMMON_I18N.lab_please_select,
textField: 'name', editable: false,
onSelect: function (rec) {
debugger;
var faultsymbolid;然后在浏览器上按F12开启开发人员工具。 再次执行JS代码,到这个点的时候就会被断掉,系统会弹出下面的弹窗。
上图中有两个按钮,第一个蓝色的按钮
如果想查看属性的值就把鼠标悬上去。
也可以在F12的JS代码上再次打断点,鼠标左击一下弹窗就好了。如下图最左边第27行与第38行。可以用
建议多打几个断点。
如果进入JQuery等JS框架的代码中。解决办法是用
推荐阅读SpringBoot系列
你看我都这么努力的分享知识给你了,鼓励一下又何妨O(∩_∩)O
有同学私信说帮了大忙,我很高兴。非常感谢兄弟们的支持!

今天的文章在JS代码中打断点分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6106.html