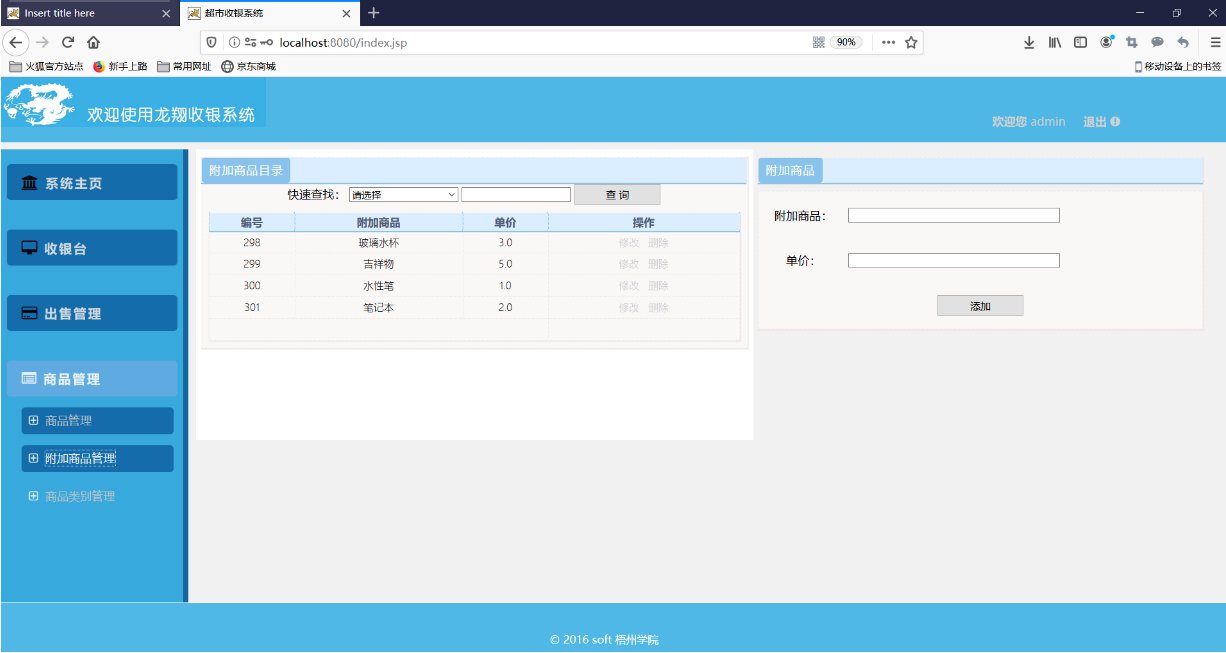
基于Java实现的超市收银、SSM+mysql便利店超市收银管理系统
主要技术
SpringBoot\SSM(两个版本都有)
JSP、JSTL、jQuery、HTML、CSS、JS
Mysql
bootstrap
开发工具和环境
Eclipse\idea(都可以)兼容
Maven
Tomcat 8
JDK 1.8
Mysql 5.6
Win10 、Linux
在闲暇之余做的一个小项目、可以应用于超市便利店收银、网吧收银、理发店收银等各行业
有问题可以交流指正 扣 3060912346
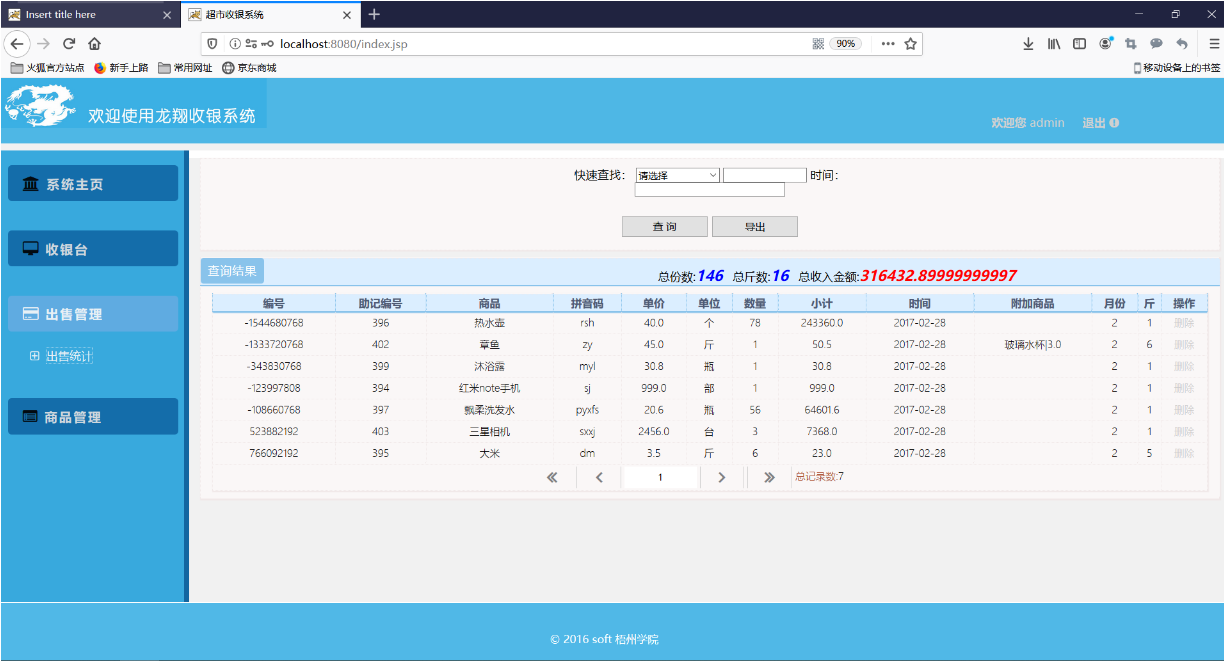
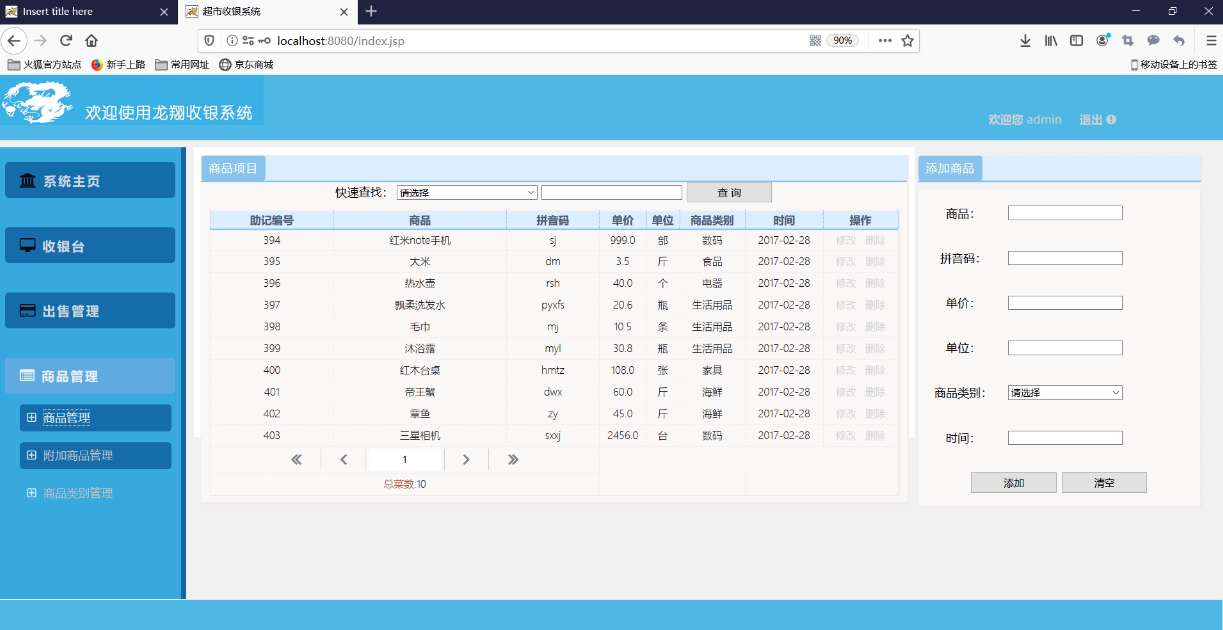
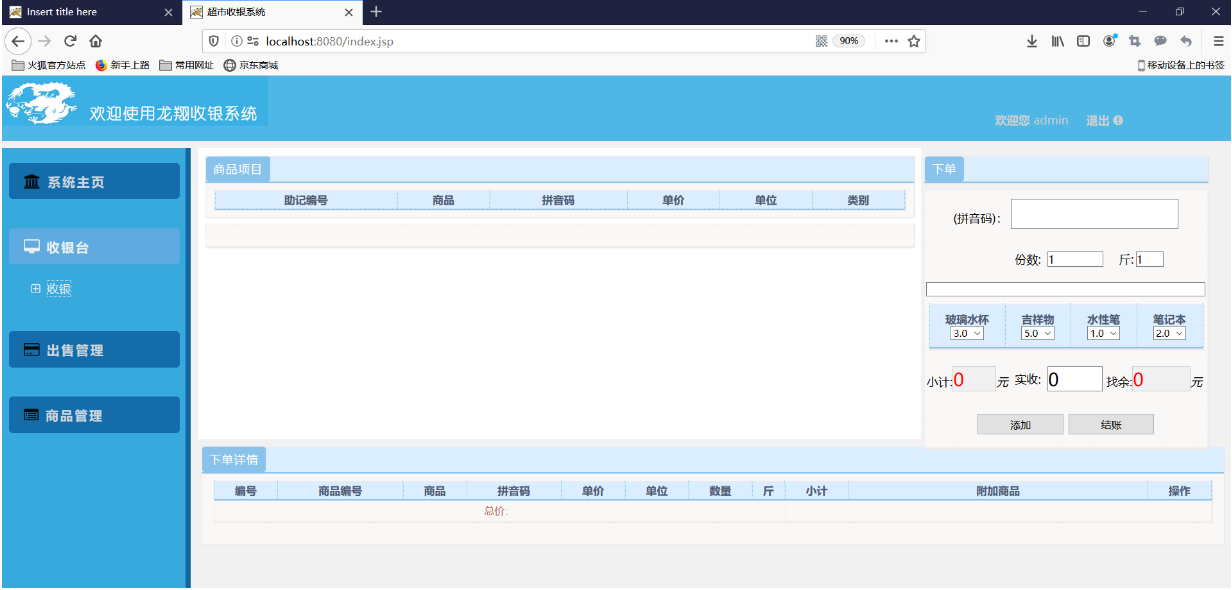
概况
配置相关代码
<context:property-placeholder location="classpath:db.properties" />
<!-- 配置数据源 -->
<bean id="dataSource" class="org.apache.commons.dbcp2.BasicDataSource">
<!--数据库驱动 -->
<property name="driverClassName" value="${jdbc.driver}" />
<!--连接数据库的url -->
<property name="url" value="${jdbc.url}" />
<!--连接数据库的用户名 -->
<property name="username" value="${jdbc.username}" />
<!--连接数据库的密码 -->
<property name="password" value="" />
<!--最大连接数 -->
<property name="maxTotal" value="${jdbc.maxTotal}" />
<!--最大空闲连接 -->
<property name="maxIdle" value="${jdbc.maxIdle}" />
<!--初始化连接数 -->
<property name="initialSize" value="${jdbc.initialSize}" />
</bean>
<!-- 配置MyBatis工厂SqlSessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!--注入数据源 -->
<property name="dataSource" ref="dataSource" />
<!--指定核心配置文件位置 -->
<property name="configLocation" value="classpath:mybatis-config.xml" />
</bean>
<!-- 配置mapper扫描器 Mapper代理开发(基于MapperScannerConfigurer) -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.mapper" />
</bean>
后端代码
@Service
public class OrderService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private MemberMapper memberMapper;
@Autowired
private FoodMapper foodMapper;
@Autowired
private IntegralMapper integralMapper;
public List<Order> findorderAll(){
return orderMapper.selectAll();
}
public int deleteorderById(int id) {
return orderMapper.deleteByPrimaryKey(id);
}
@Transactional
public int saveorder(String fids,int mid) {
double money=0;
String[] split = fids.split(",");
for (String fid : split){
Food food = foodMapper.selectByPrimaryKey(Integer.parseInt(fid));
money+=food.getShopprice();
}
Order order=new Order();
order.setMid(mid);
order.setCtime(new Date());
order.setMoney(money);
order.setStatus(0);
order.setPid(0);
orderMapper.insertSelective(order);
for (String fid : split){
orderMapper.saveFoodAndDetail(order.getId(),Integer.parseInt(fid));
}
Integral integral = new Integral();
integral.setMid(mid);
Integral integral1 = integralMapper.selectOne(integral);
int m = new Double(money).intValue();
if (integral1 == null) {
integral1.setNum(m);
}else {
Integer newNum = integral1.getNum()+m;
integral1.setNum(newNum);
}
integralMapper.updateByPrimaryKeySelective(integral1);
return 1;
}
public Order findorderById(int id) {
return orderMapper.selectByPrimaryKey(id);
}
@Transactional
public int updateorder(Order order,String fids) {
//删除订单中的所用菜品
int i = orderMapper.deleteOrderDetail(order.getId());
//建立新的关系
String[] split = fids.split(",");
for(String fid : split){
orderMapper.saveFoodAndDetail(order.getId(),Integer.parseInt(fid));
}
return orderMapper.updateByPrimaryKeySelective(order);
}
public List<Order> findorderAllwjs() {
Order o=new Order();
o.setStatus(0);
List<Order> orders = orderMapper.select(o);
for(Order order : orders){
order.setMember(memberMapper.selectByPrimaryKey(order.getMid()));
order.setFoods(foodMapper.findFoodByOid(order.getId()));
}
return orders;
}
public List<Order> findorderAllyjs() {
Order o=new Order();
o.setStatus(1);
List<Order> orders = orderMapper.select(o);
for(Order order : orders){
order.setMember(memberMapper.selectByPrimaryKey(order.getMid()));
order.setFoods(foodMapper.findFoodByOid(order.getId()));
}
return orders;
}
public int updateOrderStatusByOid(int oid) {
Order o=new Order();
o.setId(oid);
o.setStatus(1);
return orderMapper.updateByPrimaryKeySelective(o);
}
public List<Order> findorderByMid(int mid) {
Order o=new Order();
o.setMid(mid);
List<Order> orders = orderMapper.select(o);
for(Order order : orders){
order.setMember(memberMapper.selectByPrimaryKey(order.getMid()));
order.setFoods(foodMapper.findFoodByOid(order.getId()));
}
return orders;
}
}
今天的文章JavaWeb实现的超市收银、基于SSM+mysql的 vue便利店收银管理系统实现【文档】【代码过程】分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/62330.html