LabVIEW实用总结–多态开关设计
小树不修不直溜,人不学习哏揪揪!又到了秋天开学季,也是各大公司的招工旺季,新赛季、新征程。虽然近期的男篮世界杯,让我的许多同事憋气窝火,但比赛的结果再次警醒天朝子民,绝对不要再固步自封、依靠运气,要开眼看世界、认清自己的实力,扎实练好基础,才能有所作为(^-^)V。话不多数,点到为止,且行且珍惜。
本文中分享近期本小学生在学习LabVIEW过程中发现并初步解决此类问题的方法思路,此问题是在LabVIEW中设计多态开关的方法。对LabVIEW有所了解的小伙伴都知道,此软件中的开关控件都位于布尔选板中,并且其状态只有“开”与“关”两种状态,输出即“真”与“假”两种逻辑值。虽然生活中这种二值开关是最常见、最常用的开关存在,但在某些特殊场合或设备中需要使用单刀双掷、多四掷开关,而在某些车辆设备中需要十字摇杆开关,更典型的例子则是游戏手柄上的方向摇杆可以实现上下左右功能。
为实现这样的多态开关功能,某些大神使用Xcontrol控件设计以及其它自定义控件设计的方式方法,还有使用“单选开关”控件设计,这些方法虽然都可以实现多态开关的功能,但从前面板的表现效果与设计过程的复杂程度上都存在问题。因此本文中以设计十字摇杆开关为例,分享本小学生总结的LabVIEW多态开关设计思路,可能不是最优的设计方案,仅为苦思无策的小伙伴打开一扇破窗,特总结此文,以留纪念,望大神指点!
LabVIEW多态开关前面板设计
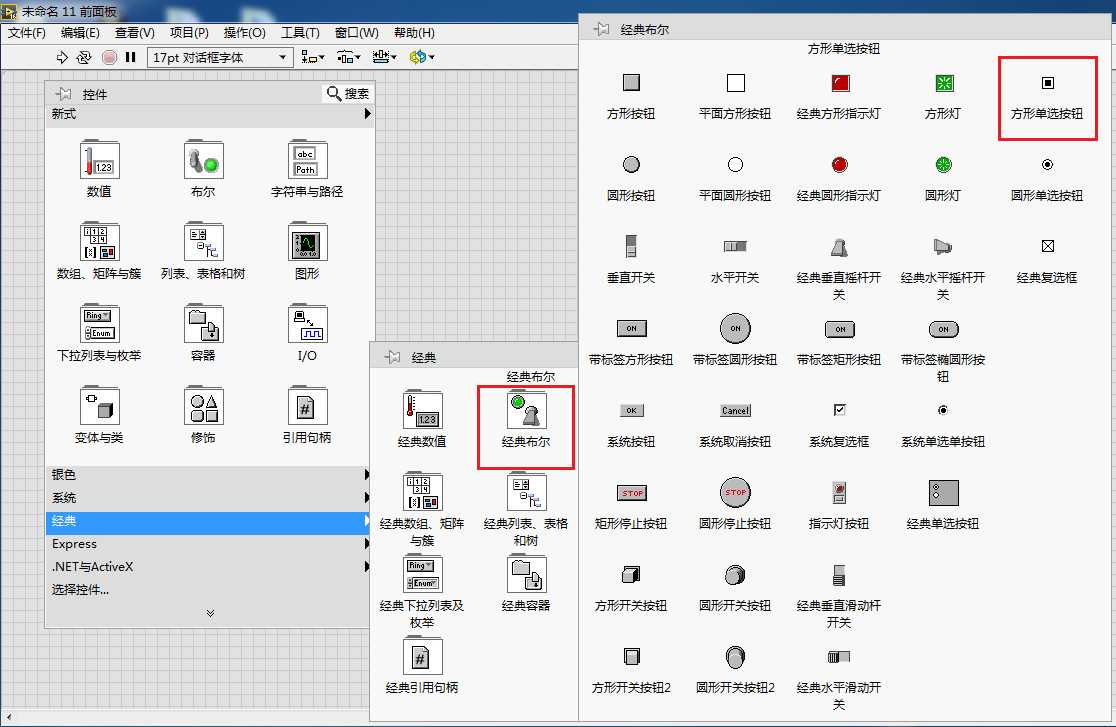
(1)从实际功能考虑,十字摇杆开关即可理解为单刀四掷开关,本文设计的十字摇杆开关实现四向自锁功能,即接通某路后需要复位才能选择接通其它支路。根据功能很自然地想到,利用四个布尔开关实现基本的四向区分,如图1所示添加四个布尔开关,开关型式可以随意选择,文中选择的是“控件”选板下,“经典”选板的“经典布尔”选项中“方形单选按钮”。
图1 方形单选按钮
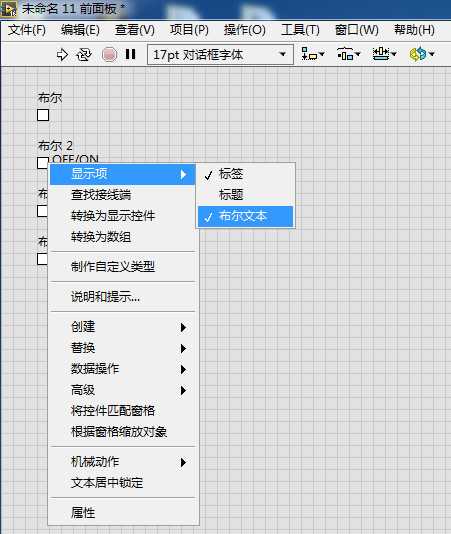
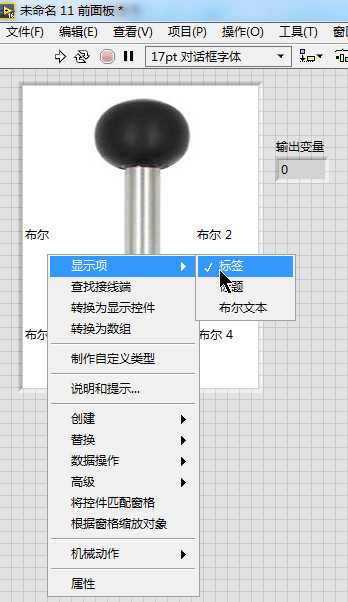
(2)在前面板中调节按钮控件的属性,选中按钮控件。单击右键,弹出如图2所示的选项菜单,选择“显示项”中勾掉“布尔文本”选项,去掉前面板显示的“OFF/ON”标识,为后续设计做准备。
图2 按钮属性修改
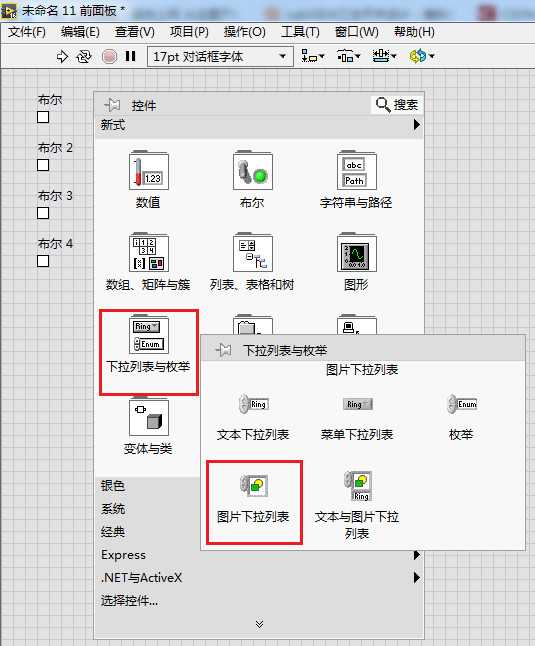
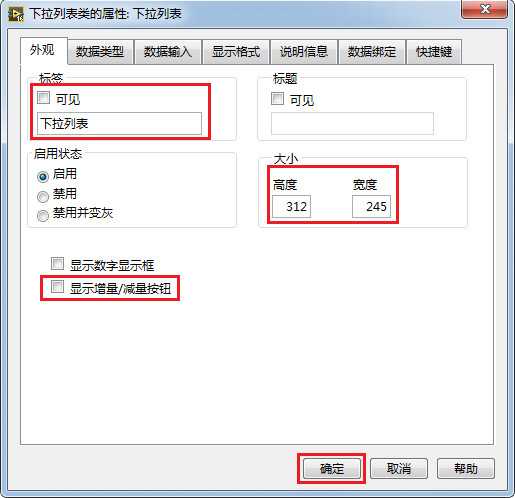
(3)前面板选择“下拉列表与枚举”选项下的“图片下拉列表”控件,作为十字摇杆开关的动作显示,如图3所示。调整下拉列表控件属性,去掉“标签”与“显示增量/减量按钮”,调整控件大小以配合图片材料,如图4所示为调整的控件属性,此处控件部分图片效果欠佳,有待于后续修改。
图3 图片下拉列表控件
图4 下拉列表属性修改
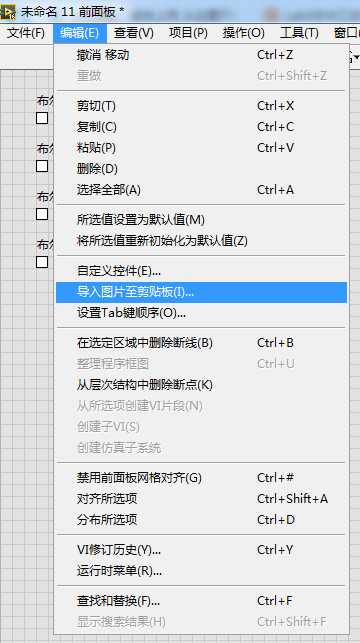
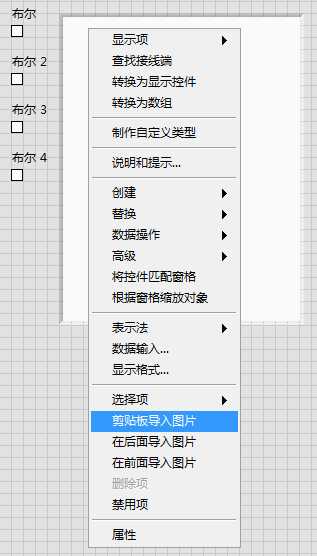
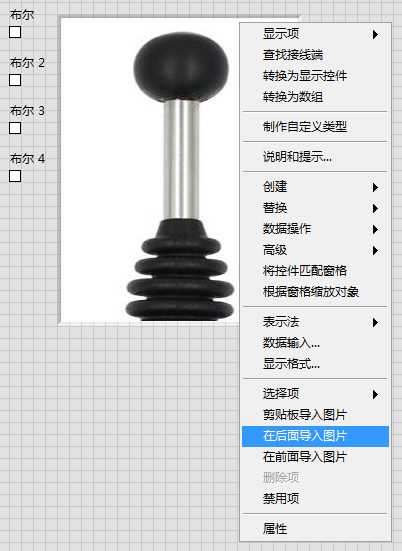
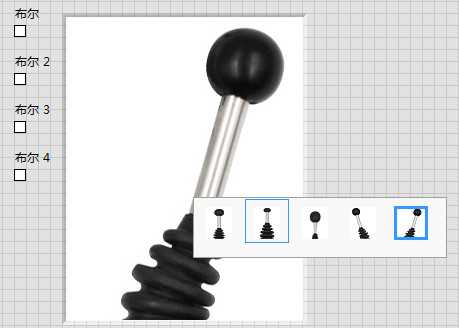
(4)前面板点击“编辑”选项,选择“导入图片至剪切板”,如图5所示。选择准备的摇杆开关初始状态图片,在右键单击下拉列表控件,弹出菜单选择“剪切板导入图片”,如图6所示。重复“导入图片至剪切板”操作,在下拉列表控件弹出菜单选择“在后面导入图片”,如图7所示。添加完成全部的图片后,控件效果如图8所示。
图5 导入图片操作
图6 导入图片至下拉列表控件
图7 在后面导入图片
图8 十字摇杆开关效果
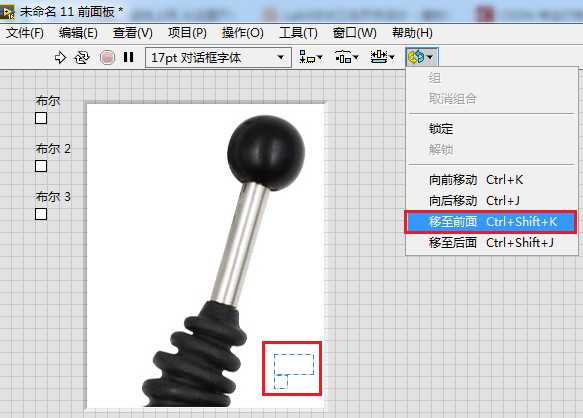
(5)适当调整按钮位置,如图9所示,设置调整显示效果,点击图示的选项图标,选择“移至前面”选项。重复上述操作,调整完成的控件效果如图10所示。
图9 按钮显示设置
图10 调整完成前面板效果
至此前面板设计工作初步完成,接下来开始设计程序框图。
LabVIEW多态开关程序框图设计
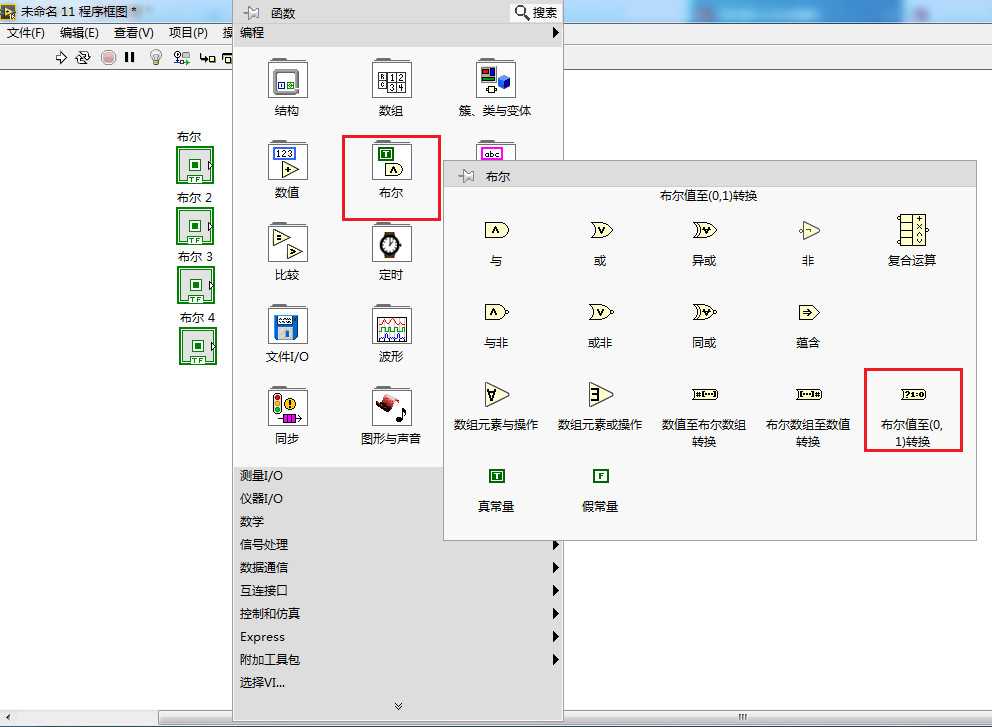
(1)程序框图中选择“布尔”函数选板中的“布尔值至(0,1)转换”函数,如图11所示,为后续设计做准备。
图11 布尔值至(0,1)转换函数
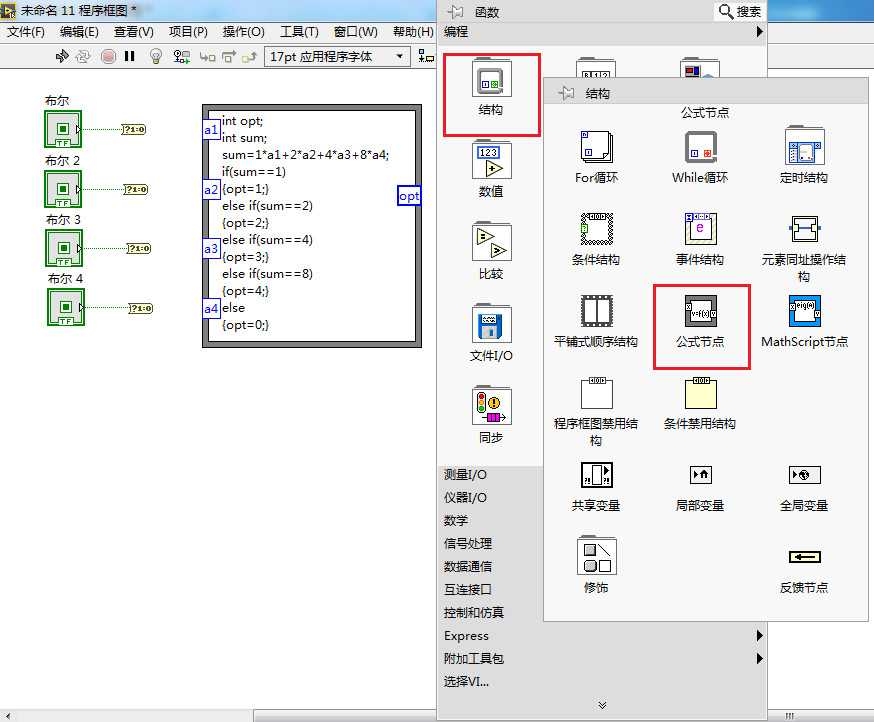
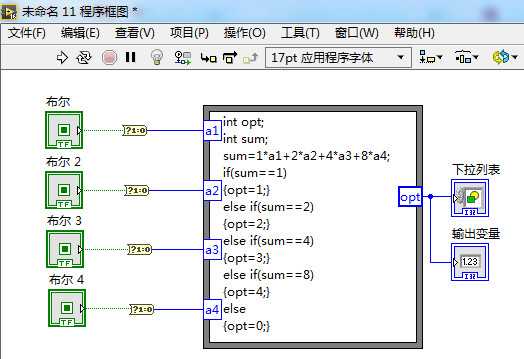
(2)程序框图中选择“结构”函数选板中的“公式节点”,如图12所示。其中编辑的语句为C语言语句,直接选中“公式节点”后添加四个输入变量a1~a4,“公式节点”中定义输出变量opt用来确定输出状态,采用if-else嵌套结构设计,思路简单。
图12 按键位置公式
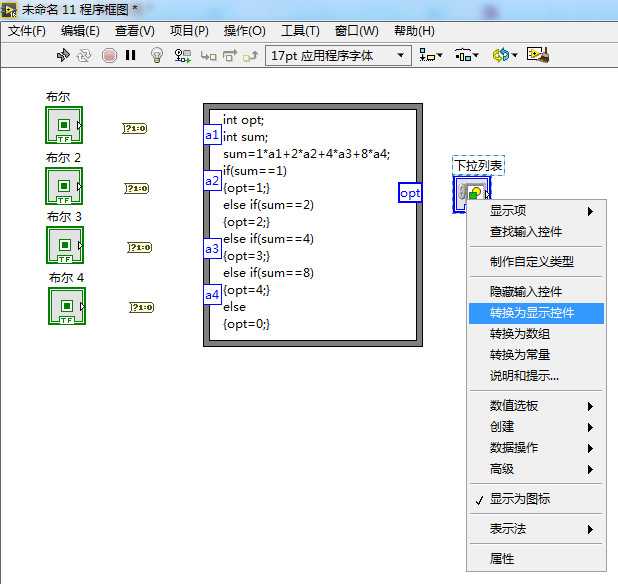
(3)右键单击程序框图中的下拉列表控件,弹出菜单选择“转换为显示控件”,如图13所示。在前面板中添加一个数值显示控件,以便运行调试时观察输出量是否正确,连接完成的程序框图,如图14所示。
图13 转换显示控件
图14 完成接线程序框图效果
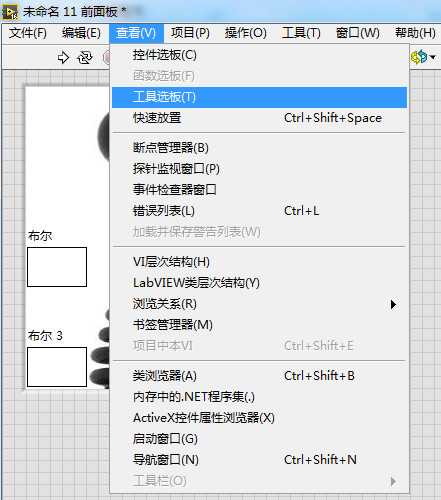
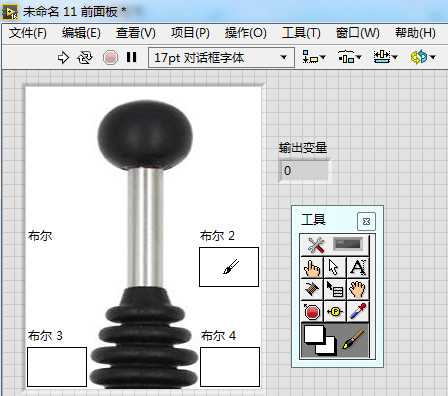
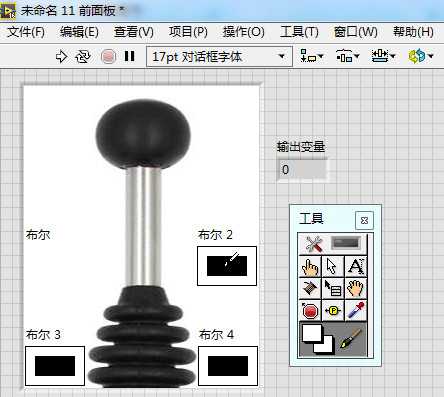
(4)切换到前面板,点击“查看”选项,选择“工具选板”,如图15所示修改按键开关的颜色,如图16所示。切换按键开关状态,同样调整颜色,如图17所示。最后将按键开关的标签去掉,如图18所示。至此多状态开关程序的设计完成。
图15 工具选板
图16 按键修改1
图17按键修改2
图18 按键修改3
LabVIEW多态开关调试效果
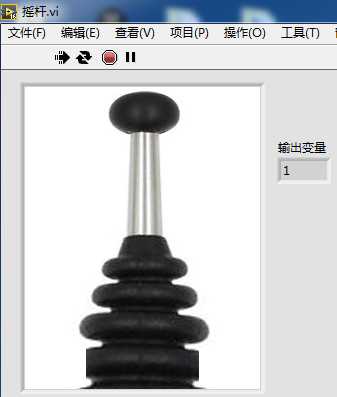
(1)保存程序后,点击持续运行选项,单击开关向前的按键位置,得到如图19所示的向前摇杆图片效果,由于技术原因图片P的水平有点差,不过从输出变量数值显示中可以看出程序运行无误。
图19 摇杆向前
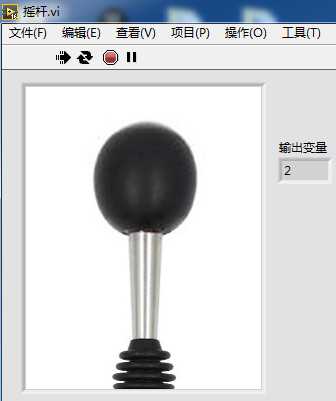
(2)程序持续运行状态下,单击开关向后的按键位置,得到如图20所示的向后摇杆图片效果,同样由于P图水平有限,显示结果很抽象,不过从输出变量数值显示中可以看出程序运行无误。
图20 摇杆向后
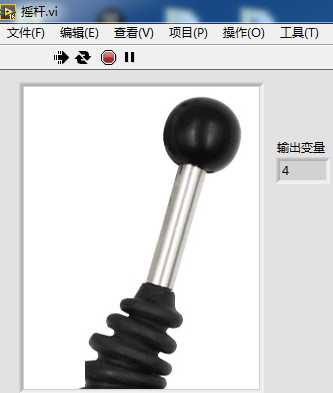
(3)程序持续运行状态下,单击开关向左的按键位置,得到如图21所示的向左摇杆图片效果,单击开关向右的按键位置,得到如图22所示的向右摇杆图片效果,图片较为明确,同时输出数值也正确。
图21 摇杆向左
图22 摇杆向右
分享完毕,总结至此,希望能为有需求的小伙伴提供思路,也希望能在这个“金钱至上”的社会,给大家提供更多免费的学习资源。
良心博主,且看且珍惜,如需分享,表明转载,小弟不胜感激!
今天的文章LabVIEW学习分享(7)「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/63920.html