作者: Shi, Martin
摘要
RUM是网站性能监控中常用的技术,它能够够真实的反应用户使用网站的性能情况。eBay基于RUM的思想,开发了Sitespeed Gauge工具,监控了用户客户端浏览器中页面加载的各个重要时间信息,以及页面广告加载时间、用户感知时间等自定义的性能指标。基于Sitespeed Gauge所采集的信息,构建的SitespeedDashboard,能够有效的监控eBay网站的实时运行性能,是一个强大的监测工具。
什么是RUM
RUM(Real User Monitor,用户数据监控),是一种客户端监控技术。它通过记录下用户访问网站时的真实行为数据,来进行对网站的监控。RUM常常被用在监控网站的响应速度、故障定位等方面。
虽然RUM有可能会产生海量的用户日志文件,但是因为RUM监控的是真实的用户数据,真实的反应了网站运行过程中的性能变化趋势,因此有许多大型的网站都采用了RUM来对网站的性能进行监控。
在eBay,我们基于RUM的思想,开发了SitespeedGauge客户端监控工具,来帮助监控eBay用户的实时页面速度。
Sitespeed Gauge架构
eBay Sitespeed Gauge分为客户端和服务器端两部分模块。其中客户端模块负责采集和发送用户性能数据,而服务器端模块负责搜集和统计用户的性能数据。
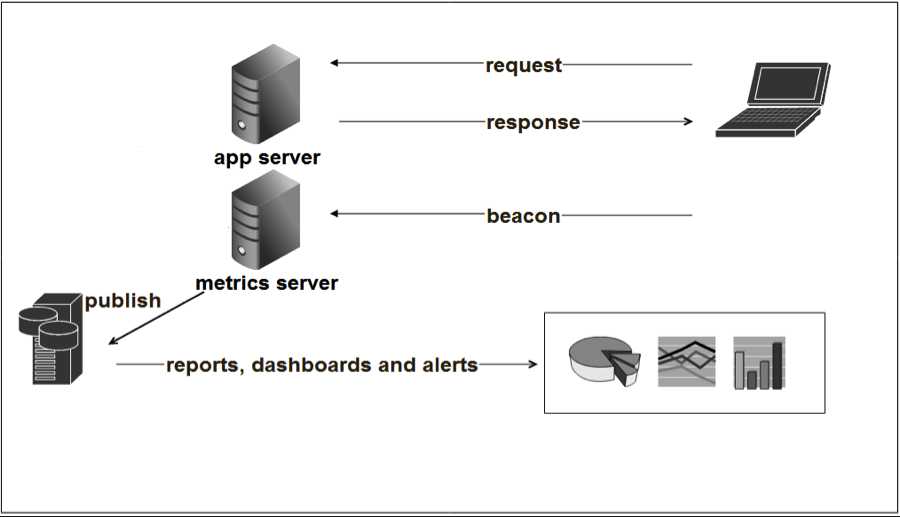
图1说明了SitespeedGauge是怎样工作的。
图1:Sitespeed Gauge架构图
Sitespeed Gauge的工作原理可以归纳为如下几点:
· 当客户端浏览器发起请求,访问一个页面时,服务器端将嵌有Sitespeed Gauge客户端模块(Javascript)的HTTP响应发送给用户浏览器。
· Sitespeed Gauge被加载进用户浏览器,并开始记录浏览器事件所占用的时间。
· 当用户离开该页面(跳转或关闭窗口)时,浏览器unload事件被触发,Sitespeed Gauge会在此事件中把采集到的用户性能数据发送到一个信标服务器。
· 信标服务器会把搜集到的大量用户数据进行分类整理,生成报表。
在对网站性能的衡量中,有一个重要指标“端到端时间”,指的是从用户发起访问,到整个页面加载完成的时间。下面,我们来结合一次用户访问的实例,来说明Sitespeed Gauge是怎样测量页面加载的端到端时间的。
1. 用户浏览器发起访问请求某个页面,当应用服务器收到用户请求时,会记录下收到请求的时间点,记为T1。
2. 应用服务器将T1时间戳嵌入Javascript,并同Sitespeed Gauge客户端模块,一起随着HTTP响应发送到客户端浏览器。
3. 当Sitespeed Gauge客户端模块在浏览器中加载完成时,Sitespeed Gauge就开始记录浏览器中各个时间发生的时间点。其中,当浏览器所有资源加载完成时,记下时间点T2。
4. 当用户浏览完页面内容后离开该页面时,浏览器unload事件被触发。Sitespeed Gauge再次启动,记录下时间点T3。通过T2和T3,可以计算出用户浏览页面所花费的时间,记为S1。
5. Sitespeed Gauge在unload事件中,将T1、S1以及其他性能指标,一起发送到信标服务器。
6. 信标服务器收到信标请求时,记录下收到请求的时间点,记为T4。而信标服务器和应用服务器通过时间同步服务,保证两台服务器的时间是完全同步的。
根据以上信标服务器记录和搜集的时间信息,我们可以计算出:
端到端时间=(T4–T1)-S1
当然,端到端时间仅仅是衡量页面性能的众多指标中的一个。在Sitespeed Gauge客户端模块中,对浏览器的众多性能数据进行了采集,可以从不同的维度对网站的性能进行分析。
客户端用户数据采集
浏览器资源加载瀑布模型
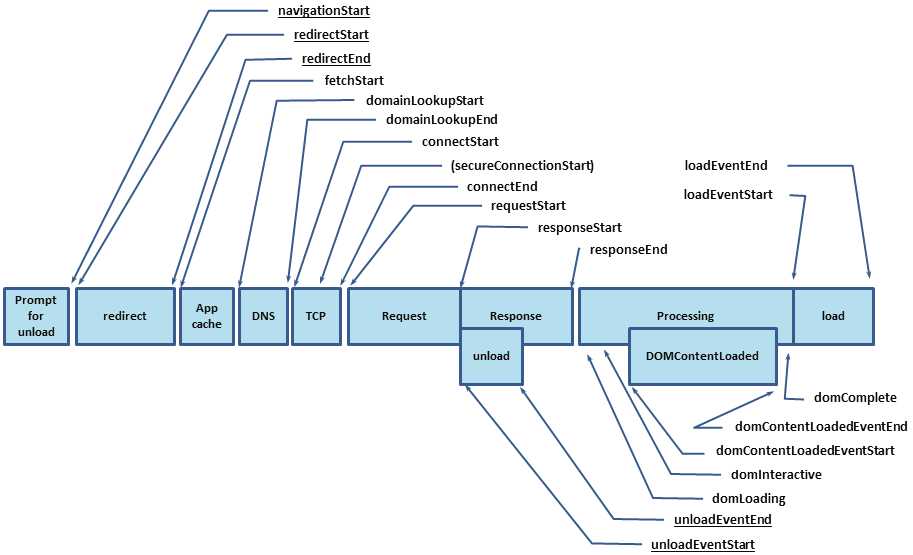
图2:浏览器中的页面加载事件模型
图2是浏览器加载页面的事件模型。现代浏览器大多提供API让用户可以侦听页面加载中的各个事件。eBay的Sitespeed Gauge,正是利用了这些浏览器API,抓取了衡量页面加载性能的一些重要指标。
根据经验,以下几个指标常常会对定位页面性能问题有所帮助:
· DNS查找时间
· 服务器端响应时间
· DOM加载时间
· Onload执行时间
Sitespeed Gauge的客户端模块通过调用浏览器API,采集到这些浏览器性能数据后,会统一打包发送给信标服务器,再由信标服务器进行分类统计,并产生报表。
测量广告加载时间
广告可以看做是页面上的一种特殊资源,它具有如下特点:
· 内容可能来自多个站点,这些广告是由供应商或者合作伙伴提供的。
· 内容变化快。
· 形式多样,广告可以有文本、图片、Flash动画,甚至视频等形式。
根据我们的观察,广告常常是影响页面加载速度的重要因素。相比起其他普通的页面资源,广告的加载速度常常会比较慢,这是因为:
· 多个文件/域名。通常一个广告会包含多个资源,而且这些资源可能会来自多个站点。浏览器常常需要进行额外的域名解析、建立连接、资源加载等工作,消耗了大量时间。
· 缺乏必要的优化。由于广告内容变化快,且来源多种多样,某些内容就缺乏必要的优化,例如内容压缩、CDN加速、资源合并等等。
· 额外的跳转。有时候广告的内容需要经过多次跳转以后才能取得,增加了广告加载的时间。
正因为广告的加载速度常常决定了整个页面的加载速度,因此广告的加载时间就成为了衡量页面性能的重要指标。
在eBay,页面上的广告是由特定的iframe负责加载的。所以Sitespeed Gauge就通过对这些广告iframe的加载时间的监控,来监控页面的广告加载时间。具体而言,当插入广告的代码开始执行时开始计时,当iframe的onload事件结束时停止计时,两个时间点的差就是广告插入的执行时间。如果页面上有多个iframe同时加载多个广告,那么这些广告的加载时间均会被记录,并最终发送回信标服务器。
用户感知时间
用户感知时间是指从用户发起HTTP请求,到用户的浏览器窗口里可视区域第一屏内容显示完成所花的时间。
在传统的HTML页面访问流程中,服务器端收到用户请求后,会生成页面需要的HTML代码。只有当所有的页面内容都准备完成后,服务器才会将响应发送回用户的浏览器中。在这种情况下,当用户发出页面请求后,不得不面对空白的浏览器界面,直到整个页面都被加载。
在eBay,我们为了改善用户体验,采用了Progressive Rendering这样的技术。这项技术的核心思想,就是改变服务器端准备好所有的HTML代码,再一起发送的做法,而是分块准备HTML代码,当用户可视区域的第一屏内容准备完成时,就立刻发送该部分的HTML代码,让用户能第一时间浏览第一屏的内容,减少了用户等待的时间。在用户浏览第一屏的内容的同时,服务器端可以继续生成页面剩下部分的代码。
那么我们如何来测用户感知时间呢?目前还没有浏览器能够提供API对用户感知时间进行测量。因此在eBay我们是采用模拟的方式来监控用户感知时间。
当页面开发人员开发一个网页的时候,他会将页面分成不同的部分,并利用Sitespeed Gauge提供的API在每个部分的末尾插入一张很小的标志图片。Sitespeed Gauge在用户的浏览器中会根据页面的第一个字节收到的时间,和第一屏末尾的标志图片的加载时间,来计算出用户感知时间。
虽然这种计算得到用户感知时间的方式只是对真正用户感知时间的近似,但是根据我们的测试,用这种方法计算出来的用户感知时间跟真实的用户数据非常近似,其误差基本可以忽略。
案例分享
基于SitespeedGauge采集到的用户数据,我们构建了Sitespeed Dashboard,用于监控eBay网站的性能,并分析问题发生的原因。
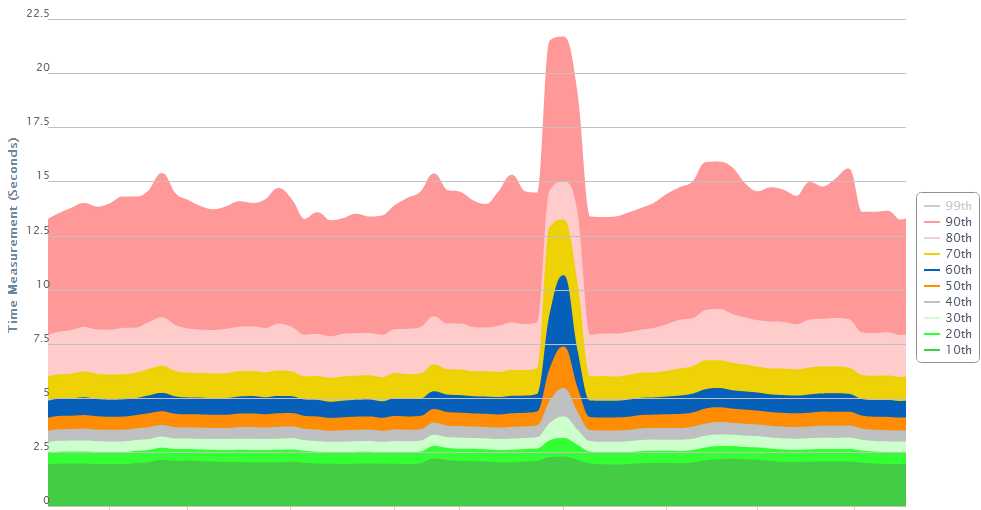
某次,我们通过Sitespeed Dashboard观察到,用户的端到端时间出现了明显的波动:
图3:通过Sitespeed Dashboard观察到的性能问题示例
因此我们断言,eBay的网站出现了某种故障,导致用户访问网页的速度变慢。
根据分析,本次故障是由程序中的一个bug引起的。这个bug,错误的为页面上的静态资源(图片、CSS、JS等等)链接后附加了一个随机数,导致这些资源无法通过CDN缓存,从而增加了用户访问页面的端到端时间。
后来进过紧急修复,这个故障被排除了。从Sitespeed Dashboard上也可以看到,故障修复后用户端到端时间恢复到了故障发生前的水平。这证明Sitespeed Gauge和Sitespeed Dashboard采集和展示的数据是真实有效的,能够反映网站运行性能的真实情况。
总结
RUM是监控网站性能的有效方法。eBay基于RUM的思想,开发出了Sitespeed Gauge工具,采集用户访问eBay网站时的真实性能数据,并根据这些数据开发了Sitespeed Dashboard,来对eBay网站的性能进行监控。根据我们的经验,用Sitespeed Dashboard对eBay网站的性能监控,是有效、可靠的,它可以帮助我们快速发现和定位问题。
今天的文章ebay平台实训心得_ebay平台上国际物流解决方案的调查「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/64380.html