UGUI里可用的Shader+流光效果
U3D抠脚菜鸡的第一篇Blog
这是一篇超级无脑的copy。。。不过帮我实现了甲方爸爸的需求。所以写下来方便更多萌新使用。
首先感谢以下两个链接博主的贡献。(因为就是参考copy这两位大牛的代码。。。)
流光效果(http://www.mamicode.com/info-detail-1111952.htm)
缺少_Stencil和_ColorMask的解决办法(UGUI里可用的Shader+流光效果
需求
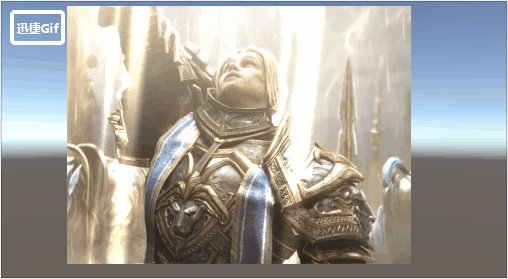
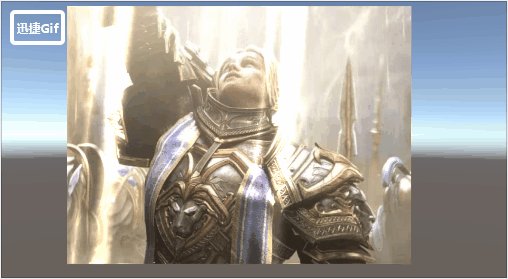
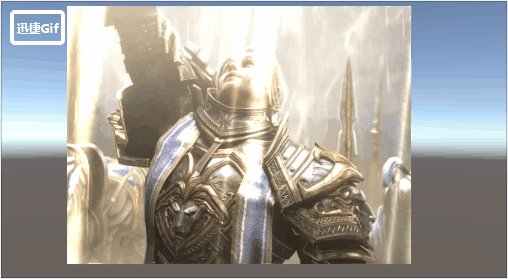
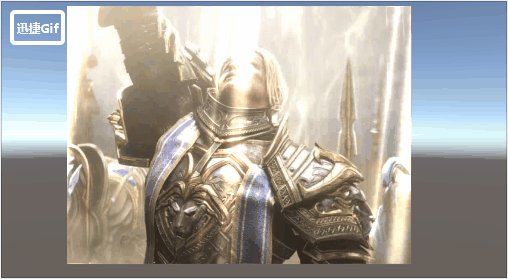
UGUI设计的图片,背景是个边框,一开始交上去的稿件有点单调,需要让边框里有光影的效果。于是想到了遮罩+UV贴图。做出来的效果老板略满意,但是希望效果更好一些。所以把UV流动改成了流光效果。

接下来就是copy实现过程了:
新建一个Shader,具体什么类型无所谓。因为你终将会替代掉它。。。
双击打开,可以愉快的copy编辑了:
Shader "Sprites/FlowLight"
{
Properties
{
[PerRendererData]
_MainTex("Sprite Texture", 2D) = "white" {}
_Color("Tint", Color) = (1, 1, 1, 1)
[MaterialToggle]
PixelSnap("Pixel snap", float) = 0
_FlowlightTex("Flowlight Texture", 2D) = "white" {}
_Power("Power", float) = 1
_SpeedX("SpeedX", float) = 1
_SpeedY("SpeedY", float) = 0
//以下代码块可以有效防止Editor报缺失参数的错误(笔者踩过的坑)
_StencilComp("Stencil Comparison", Float) = 8
_Stencil("Stencil ID", Float) = 0
_StencilOp("Stencil Operation", Float) = 0
_StencilWriteMask("Stencil Write Mask", Float) = 255
_StencilReadMask("Stencil Read Mask", Float) = 255
_ColorMask("Color Mask", Float) = 15
//-----
}
SubShader
{
Tags{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
//以下代码块可以有效防止Editor报缺失参数的错误(笔者踩过的坑)
Stencil{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
}
//----
Cull Off
Lighting Off
ZWrite Off
Blend One OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile _ PIXELSNAP_ON
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
half2 texflow : TEXCOORD1;
};
fixed4 _Color;
sampler2D _FlowlightTex;
fixed4 _FlowlightTex_ST;
fixed _SpeedX;
fixed _SpeedY;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = UnityObjectToClipPos(IN.vertex);
OUT.texcoord = IN.texcoord;
OUT.texflow = TRANSFORM_TEX(IN.texcoord, _FlowlightTex);
OUT.texflow.x += _Time * _SpeedX;
OUT.texflow.y += _Time * _SpeedY;
OUT.color = IN.color * _Color;
#ifdef PIXELSNAP_ON
OUT.vertex = UnityPixelSnap(OUT.vertex);
#endif
return OUT;
}
sampler2D _MainTex;
float _Power;
fixed4 frag(v2f IN) : SV_Target
{
fixed4 c = tex2D(_MainTex, IN.texcoord);
fixed4 cadd = tex2D(_FlowlightTex, IN.texflow) * _Power;
cadd.rgb *= c.rgb;
c.rgb += cadd.rgb;
c.rgb *= c.a;
return c;
}
ENDCG
}
}
}
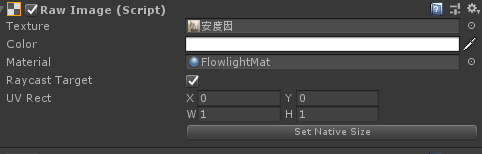
然后再新建一个Material把刚才的shader拖上去
再把FlowTex替换成你希望的效果的图片
把这个新建的Material拖到UGUI的图片上,运行即可
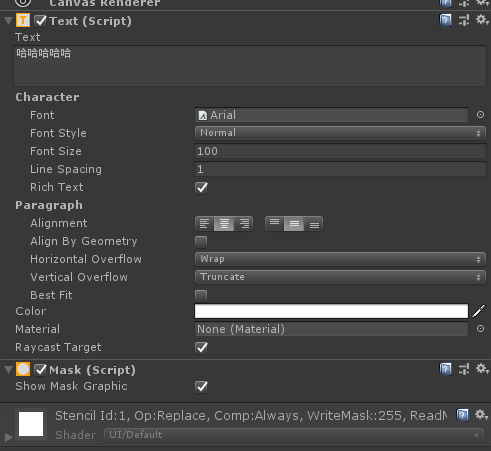
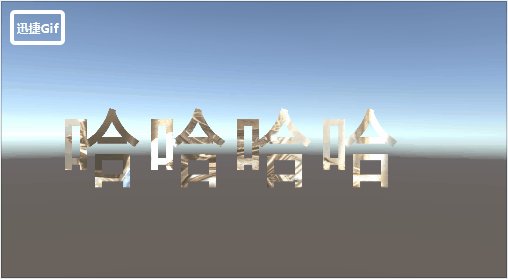
如果甲方爸爸让你的字也发光怎么办呢。。。我也不知道。。。不过可以用遮罩,在Text下加一个Mask的组件,然后把上面做好的那个BlingBling的RawImage拖到Text的子节点上。
愣着干嘛,笑啊。。。哈哈哈哈哈
今天的文章UGUI里可用的Shader+流光效果分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/64904.html