注释插件
korofileheader
用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
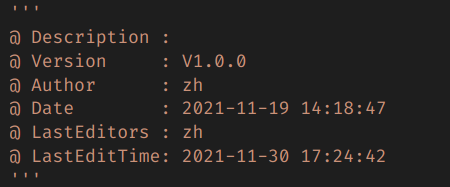
1 效果
2 注释等宽设置
// 文件头部注释
"fileheader.customMade":{
"Description":"",
"Version":"V1.0.0",
"Author":"zh",
"Date":"Do not edit",
"LastEditors":"zh",
"LastEditTime":"Do not Edit"
},
//函数注释
"fileheader.cursorMode":{
"Description":"",
"Param":"",
"Return":""
},
//插件配置项
"fileheader.configObj":{
"language": {
"python": {
"head": "'''",
"middle": "@ ",
"end": "'''" },
},
"autoAdd": true, // 默认开启
"wideSame": true, // 头部注释等宽设置
"wideNum": 12, // 头部注释字段长度 默认为13
"functionWideNum":11, // 函数注释等宽设置 设为0 即为关闭
},
自动函数注释
autoDocstring
VSCode Python 文档字符串生成器
用于快速生成 python 函数的文档字符串的 Visual Studio Code 扩展。
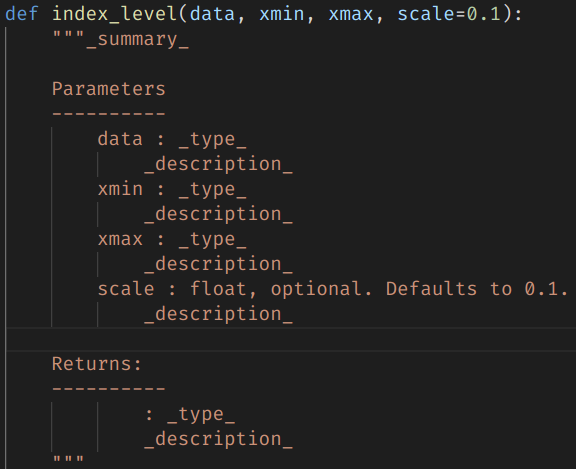
1 AI自动生成注释效果
2 修改配置文件
extensions/njpwerner.autodocstring-0.6.1/out/docstring/templates/google.mustache
{
{
#parametersExist}}
Parameters
----------
{
{
#args}}
{
{
var}} : {
{
typePlaceholder}}
{
{
descriptionPlaceholder}}
{
{
/args}}
{
{
#kwargs}}
{
{
var}} : {
{
typePlaceholder}}, optional. Defaults to {
{
&default}}.
{
{
descriptionPlaceholder}}
{
{
/kwargs}}
{
{
/parametersExist}}
{
{
#returnsExist}}
Returns:
----------
{
{
#returns}}
: {
{
typePlaceholder}}
{
{
descriptionPlaceholder}}
{
{
/returns}}
{
{
/returnsExist}}
今天的文章vscode添加头部和函数注释分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6739.html