css中before是什么意思?before是CSS中的一个伪元素选择器。下面本篇文章就来给大家介绍一下:before选择器,希望对大家有所帮助。
:before选择器在被选元素的内容前面插入内容,需使用content属性来指定要插入的内容。
语法:元素::before {content:插入的内容;}
content:输入要插入的部分内容要在content中插入字母和符号,请用“”括起来并输入。
要在content中插入图像和声音,请输入url(目标路径)。
:before伪元素允许创作人员在元素内容的最前面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
说明:所有主流浏览器都支持 :before 伪元素。
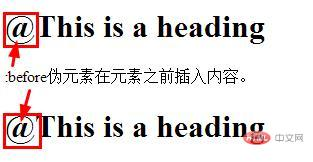
示例:使用 :before 在元素内容之前插入内容
h1:before {
content:”@”;
}
This is a heading
:before伪元素在元素之前插入内容。
This is a heading
效果图:
注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 content 属性。
今天的文章html标签中before,css中before是什么意思?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/67716.html