一、DOM的操作
1、复制节点
cloneNode(deep)
参数deep是boolean类型,true/false
true:表示深度复制(将节点及其子节点都进行复制) — 深拷贝
false:表示浅复制(只复制节点而不复制子节点) —- 浅拷贝
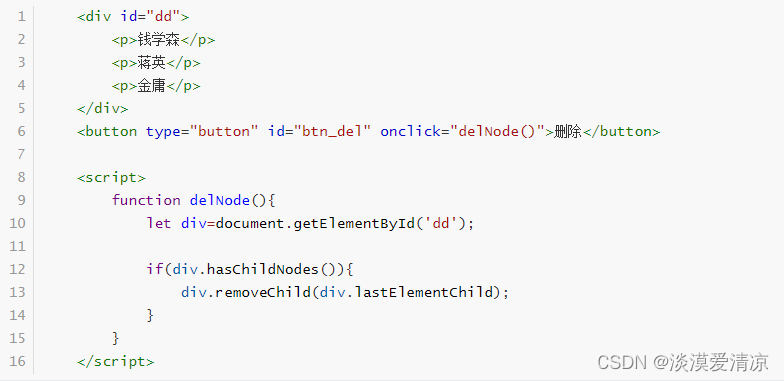
2、删除节点
removeChild(node)
(1)参数node为要删除的节点
(2)前提:被删除的节点必须为空(没有子节点)
3、hasChildNodes():判断当前节点是否有子节点
返回值为false:表示没有子节点
返回值为true:表示有子节点
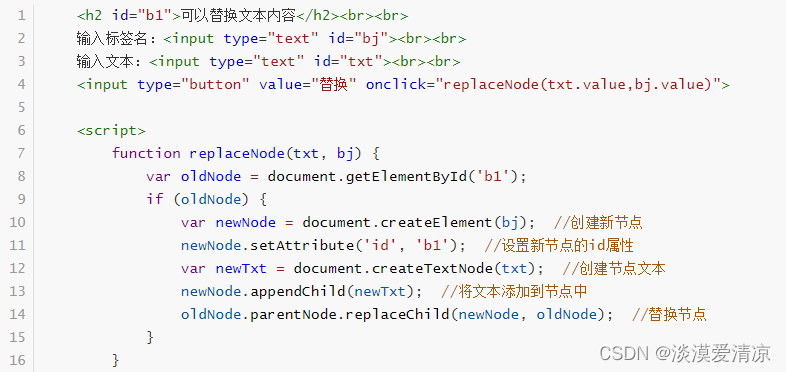
4、替换节点:replaceChild(newNode,oldNode)
用newNode节点替换oldNode节点
二、事件处理
1、基本概念:
(1)事件:JavaScript可以侦测到的行为(用户在页面上进行的某种操作)
页面加载(浏览器打开页面)、单击鼠标、鼠标进入某个区域、焦点、键盘
(2)事件处理程序:用户进行了某种操作后,所运行的JavaScript程序段
(3)事件驱动式:当事件发生后才去执行相应的程序
(4)事件流:事件发生时,会在发生事件的元素节点与DOM树根节点之间按照特定的顺序进行传播,这个事件传播的过程就是事件流
(5)在web中对事件流的解决方案:
A、事件捕获:网景公司(Netscape)。事件流传播的顺序应该是从DOM树的根节点到发生事件的元素节点
B、事件冒泡:微软公司(Microsoft)。事件流传播的顺序应该是从发生事件的元素节点到DOM树的根节点
冒泡的前提是:父级也定义了相应的事件,当子元素与父元素有相同的事件时,当子元素被触发时父元素也会被触发冒泡机制
C、w3c的事件流处理:在事件发生阶段采用捕获方式(此时不处理),在事件处理阶段采用冒泡()
(6)事件捕获的实现:
addEventListener(事件名,事件处理程序,事件处理方式)
参数1:事件名(click、change、load、mousedown……)
参数2:事件处理程序
参数3:事件的处理方式(true–表示采用事件捕获方式,false—采用事件冒泡方式)
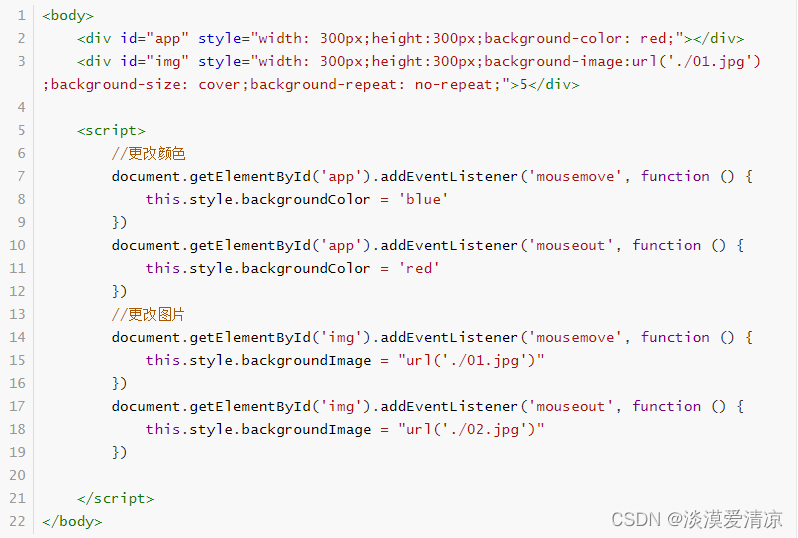
2、事件的绑定方式
(1)行内绑定式
<标签名 事件名=“事件处理程序”></标签名>
(2)动态绑定式
DOM对象名.事件名 = 事件处理程序
注意:“行内绑定式‘和”动态绑定式“
不同点:
a、“行内绑定式‘中事件名为标签的属性,”动态绑定式“中事件名为DOM对象的属性
b、“行内绑定式‘的事件处理程序中的this代表的是window对象,”动态绑定式“的事件处理程序中的this代表的是触发事件的DOM对象
相同点:
一个DOM对象的同一个事件只能有一个事件处理程序
(3)事件监听式:可以给DOM对象的同一个事件绑定多个事件处理程序
DOM对象.attachEvent(type, callback); //早期IE浏览器
DOM对象.addEventListener(type, callback, [capture]); //标准浏览器
3、删除事件绑定:
DOM对象.addEventListener(type, callback);
三、事件对象:
1、来源:当事件发生时,都会产生一个事件对象(event对象)
2、作用:通过事件对象可以了解事件相关的信息(DOM对象、事件的类型…)
3、获取事件对象:
(1)早期的IE浏览器:window.event
(2)标准浏览器:将一个event对象直接传入到事件处理程序中
4、常用属性:
(1)type:代表当前事件的类型
(2)target:返回发出此事件的元素(事件的目标节点)
(3)currentTarget:返回其事件监听器触发该事件的元素
(4)bubbles:表示事件是否是冒泡事件类型
5、常用函数:
(1)stopPropagation():阻止冒泡事件
(2)preventDefault():阻止默认行为
四、事件的分类
鼠标事件:click
mouseover:鼠标进入
mouseout:鼠标离开
今天的文章DOM的操作_网调dom分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68987.html