Glitch Art,故障艺术。
什么是故障艺术?我们熟知的抖音的 LOGO 正是故障艺术其中一种表现形式。它有一种魔幻的感觉,看起来具有闪烁、震动的效果,很吸引人眼球。
故障艺术它模拟了画面信号出现故障导致成像错误的感觉。青色色块与红色色块无法重合就是这种故障的体现。从胶片时代开始到今天的数码时代,这种故障一直是观众非常熟悉的现象。即使抖音的 LOGO 只是静态的,大脑也会自己补完整个效果,甚至还会自己脑补信号干扰的噪音。
当然,广义的故障艺术不仅仅指这种效果,我觉得是很宽泛的,本文将介绍一些 CSS 能够模拟完成的故障艺术效果。
使用混合模式实现抖音 LOGO
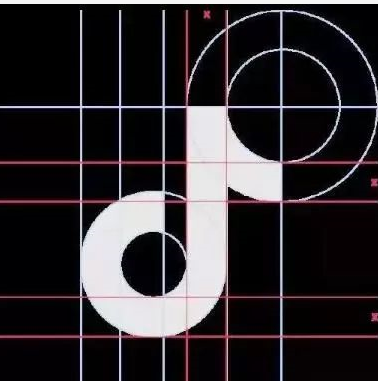
首先从静态的开始,抖音的 LOGO 就是很好的一个例子。
它看着像是 3 个 J 形重叠在一起。而实际上,是两个 J 形重叠在一起,重叠部分表现为白色,这个特性,使用 CSS 的混合模式 mix-blend-mode 非常好实现,而单个 J 形示意图如下:
单个 J 形其实是由 3/4圆 + 竖线 + 1/4圆组成,使用一个标签即可完成(加上两个伪元素)。
关键点
- 主要借助伪元素实现了整体 J 结构,借助了 mix-blend-mode 实现融合效果
- 利用 mix-blend-mode: lighten 混合模式实现两个 J 形结构重叠部分为白色
所以整个效果只需要两个标签:
<div class="j"></div>
<div class="j"></div>
简易 SASS 代码:
// 实现第一个 J .j {
position: absolute; &::before {
content: "";
...
}
&::after {
content: "";
...
}
}
// 实现第二个 J,加上混合模式 .j:last-child {
position: absolute;
mix-blend-mode: lighten; &::before {
content: "";
...
}
&::after {
content: "";
...
}
}
demo: https://chokcoco.github.io/CSS-Inspiration/#/./blendmode/blend-douyin-logo
图片的 Glitch Art 风
当然,上面实现的是我们实现的 J 形的叠加,理解了这种技巧之后,我们可以把它运用到图片之上。
这里我们会运用到 background-blend-mode 和 mix-blend-mode 。
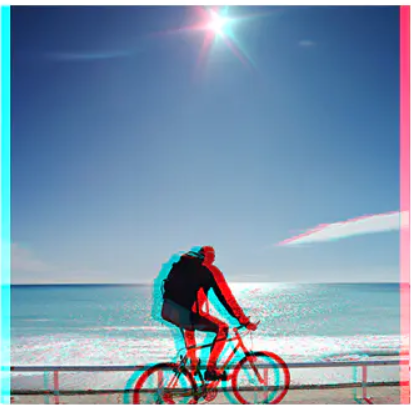
假设,我们有这样一张图:
只需要一个标签即可
<div class="mix"></div>
给两张同样的图片,叠加上 青色#0ff 和 红色#f00,并且错开一定的距离,两张图都要加上 background-blend-mode: lighten,其中一张再加上 mix-blend-mode: darken:
.mix {
width: 400px;
height: 400px;
background: url($img), #0ff;
background-blend-mode: lighten; &::after {
content: '';
position: absolute;
margin-left: 10px;
width: 400px;
height: 400px;
background: url($img), #f00;
background-blend-mode: lighten;
mix-blend-mode: darken;
}
}
得到如下效果:
这里与上述抖音 LOGO 的处理是有点不一样的,使用的混合模式也不止一种,简单解释下。
因为图片本身不是红色和青色的,所以需要通过 background-image 叠加上这两种颜色,并通过 background-blend-mode: lighten 让其表现出来
为了保持中间叠加部分的原色,需要再叠加一个 mix-blend-mode: darken 反向处理一下。(不理解的同学可以打开调试,手动关掉几个混合模式,自己感受感受即可)
完整的 DEMO:https://chokcoco.github.io/CSS-Inspiration/#/./blendmode/blend-mix-img
动态类抖音风格 Glitch 效果
OK,有了上面的铺垫,我们接下来可以给这种效果加上动画。
关键点
- 利用 mix-blend-mode: lighten 混合模式实现两段文字结构重叠部分为白色
- 利用元素位移完成错位移动动画,形成视觉上的冲击效果
看看效果:
本文篇幅有点长,代码就不上了,完整 DEMO 在这里:https://chokcoco.github.io/CSS-Inspiration/#/./blendmode/blend-text-glitch.md
当然,我们也不是一定要使用混合模式去使得融合部分为白色,可以仅仅是使用这个配色效果,基于上面效果的另外一个版本,没有使用混合模式。
关键点
- 利用了伪元素生成了文字的两个副本
- 视觉效果由位移、遮罩、混合模式完成
- 配色借鉴了抖音 LOGO 的风格
完整 DEMO 在这里:https://chokcoco.github.io/CSS-Inspiration/#/./others/word-glitch.md
仅仅使用配色没有使用混合模式的好处在于,对于每一个文字的副本,有了更大的移动距离和可以处理的空间。
Glitch Art 风格的 404 效果
稍微替换一下文本文案为 404,再添加上一些滤镜效果(hue-rotate()、blur())嘿嘿,找到了一个可能实际可用的场景:
两个 404 效果的 Demo 如下:
- https://codepen.io/Chokcoco/pen/OJPexEm
- https://codepen.io/Chokcoco/pen/QWwXqra
其他配色效果
当然,不仅仅只有这一种红 + 青的配色效果。还有一些其他的配色及混合模式的搭配,如 黄 + 粉红 + 蓝配合 mix-blend-mode: multiply。
然后,有的时候,效果不希望和背景混合在一起,可以使用 isolation: isolate 进行隔离。
扩展主题使用 clip-path 实现文字断裂动画见原文。不怎么用就不转载了。
https://juejin.im/post/5e40bf55e51d4526d71d33ec
今天的文章故障艺术_失真感「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69748.html