一、效果
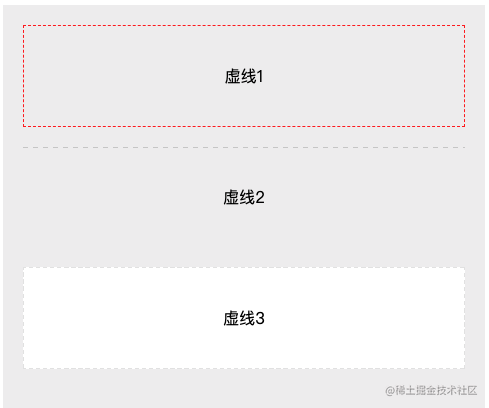
首先可以看一下下图显示的实现效果:
- 用三种方式实现了虚线效果: 点击查看demo代码

二、实现
1、border 属性
查看 mdn 的 border,我们知道 border 可以用于设置一个或多个以下属性的值:border-width、border-style、border-color。
border-style 可以设置边框的样式,其中 使用 dashed 设置虚线效果。

实现代码:
设置div的样式
.box {height: 100px;line-height: 100px;margin-bottom: 20px;
}
<div className="box line1">虚线1</div>
用 border 实现:
/*虚线1 css*/
.line1 {border: 1px dashed red;
}
2、巧用 background 和 linear-gradient
我上篇文章《css 设置border边框颜色渐变效果》 里有详细的介绍过 linear-gradient 的使用,不清楚的同学可以先学习下
先看实现代码:
<div className="box line2">虚线2</div>
/*虚线2 css*/
.line2 {background: linear-gradient(to left,transparent 0%,transparent 50%,#ccc 50%,#ccc 100%);background-size: 10px 1px;background-repeat: repeat-x;
}
我们把css拆解开慢慢看:
1)先设置了background
background 属性是一个 简写属性,可以在一次声明中定义一个或多个属性:background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size,和 background-attachment。
background: linear-gradient(to left,/*to结束的方向*/transparent 0%,transparent 50%,#ccc 50%,#ccc 100%
);
linear-gradient()函数用于创建一个表示两种或多种颜色线性渐变的图片。其结果属于
数据类型,是一种特别的
数据类型。
这段css表示的意思是:
to leftto表示结束的方向,所以这里表示从右向左渐变。transparent 0%,transparent 50%,从 0% 的位置开始到 50% 的位置,是透明。#ccc 50%,#ccc 100%从 50% 的位置开始到 100% 的位置,是颜色#ccc。- 这里其实可以理解为设置的相当于
background-image
效果如下:

2)然后设置了 background-size
background-size: 10px 1px;
设置背景图片大小为:宽度10px 高度 1px。效果变成如下:

这是为什么呢?
因为上一步我们设置 linear-gradient 属性渐变的点是百分比,所以会受到 background-size的影响,那么其实每个“灰白”的宽度就是 10px,之所以看起来高度很长,是因为 background-repeat 的原因。

并且,background 属性中 background-repeat 默认值是 repeat(背景图像将在垂直方向和水平方向重复)。所以看到的是上面的效果。如何得到虚线呢?
3)设置 background-repeat
background-repeat: repeat-x; /*背景图像将在水平方向重复。*/
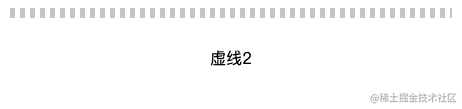
然后就得到了虚线:

因为上面设置的 background-size 中,高度是 1px,那么在 x(水平) 方向,就会按照 1px 进行重复。那么就得到了虚线。假如我们设置 background-size: 10px 10px,那在x 方向重复的效果如下:

这样我们实现的虚线可以根据需要来调整虚线的间距和高度。
3、 巧用 background-clip
其实思路和上面一种方式很类似
先看实现代码:
<div className="box line3">虚线3</div>
/*虚线3 css*/
.line3 {border: 1px solid transparent;background: linear-gradient(white, white) padding-box,repeating-linear-gradient(-45deg,#e5e5e5 0,#e5e5e5 3px,white 0,white 5px);
}
我们依然来把css拆解开慢慢看:
1)先设置了background
background: linear-gradient(white, white) padding-box,repeating-linear-gradient(-45deg,#ccc 0,#ccc 3px,white 0,white 5px);
- 首先
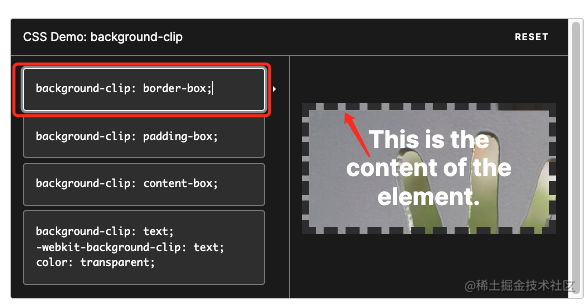
linear-gradient(white, white)表示渐变默认从上到下都是白色 padding-box是background中background-clip属性,它是来设置设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。- 注意:默认值是
border-box;效果如下:

我为了和背景色做区分,设置了一个灰色背景,所以第一步的效果如下:

- 然后设置的
repeating-linear-gradient,这里实现一个线性重复渐变的效果,* 渐变轴为-45度,从右下角往左上角的方向进行渐变* 从 0 到 3px 的位置是 #ccc 的颜色* 从 0 到 5px 的位置是白色* 这样就可以得到一个灰色宽 3px,白色间隔是 2px 的不停重复的效果(可以在这里去根据需要设置虚线的宽和间距)* 注意下这里其实默认background-clip是border-box
如下图所示效果:

这里设置的 linear-gradient 和 repeating-linear-gradient 相当于设置了两张背景图。后面设置的会被前面设置的覆盖。 所以设置完的效果我们看到的其实是白色:

那我们如何得到虚线呢?
2)设置 border
border: 1px solid transparent; /*设置透明边框*/
还记得上面我们说道的 background-clip 嘛,其实这里就是利用了它
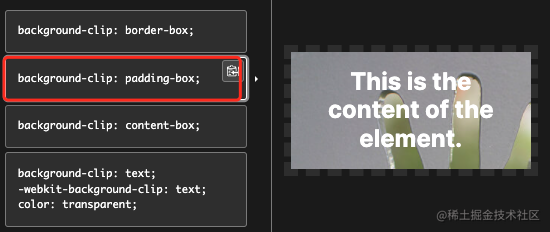
background-clip: border-box; /*背景延伸至边框外沿(但是在边框下层)*/
background-clip: padding-box; /*背景延伸至内边距 padding 外沿。不会绘制到边框处。*/
这两个属性的差异,正好差一个边框的特性,来实现了虚线的效果。

如果我们只要显示一个边,那么可以把div盒子的高度设置小一些,然后只设置border的一边,比如:
/*只设置一个边*/
.line3 {height: 2px;border-top: 1px solid transparent;background: linear-gradient(white, white) padding-box,repeating-linear-gradient(-45deg, #ccc 0, #ccc 3px, white 0, white 5px);
}

综上,我们通过三种方式实现了虚线边框,你学会了嘛~
最后
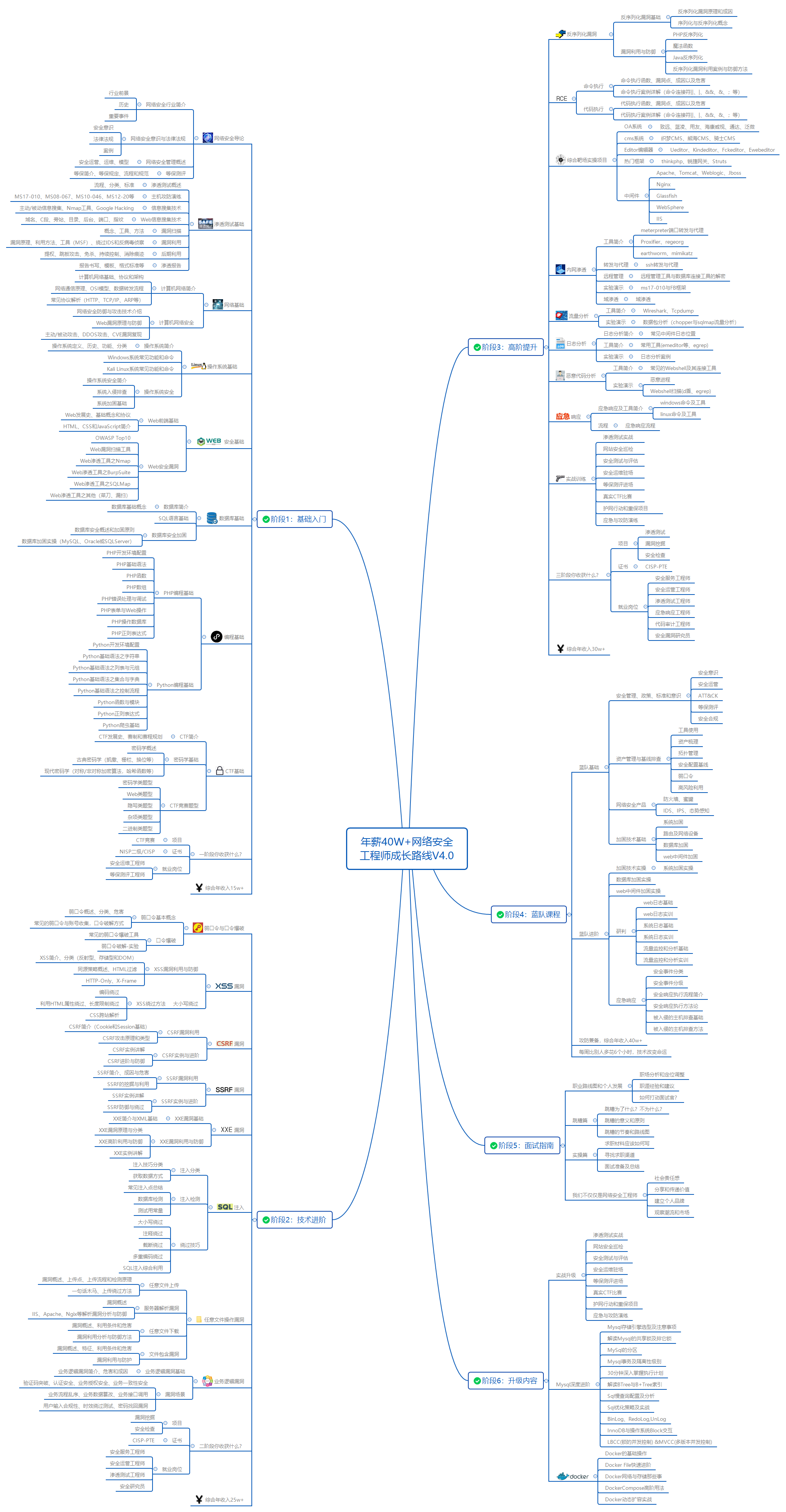
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
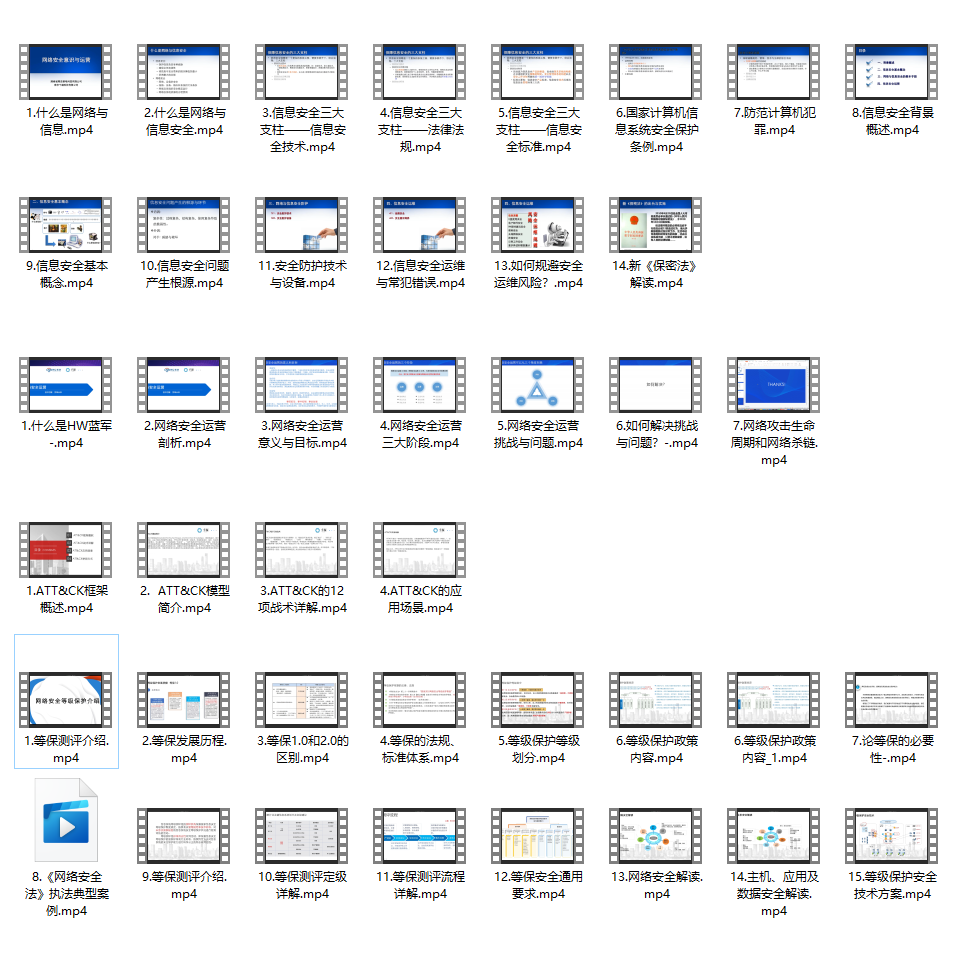
同时每个成长路线对应的板块都有配套的视频提供:
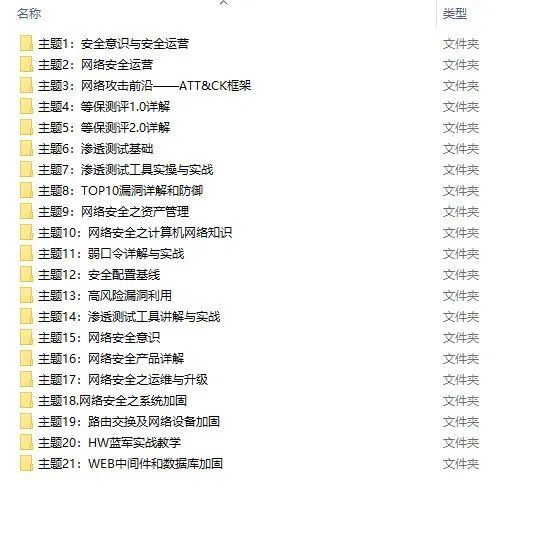
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料&工具,并且已经帮大家分好类了。
因篇幅有限,仅展示部分资料,有需要的小伙伴,可以【点下方卡片】免费领取:
今天的文章css 实现虚线效果的3种方式详解图片_css中虚线代码怎么写分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71174.html