创建web工程
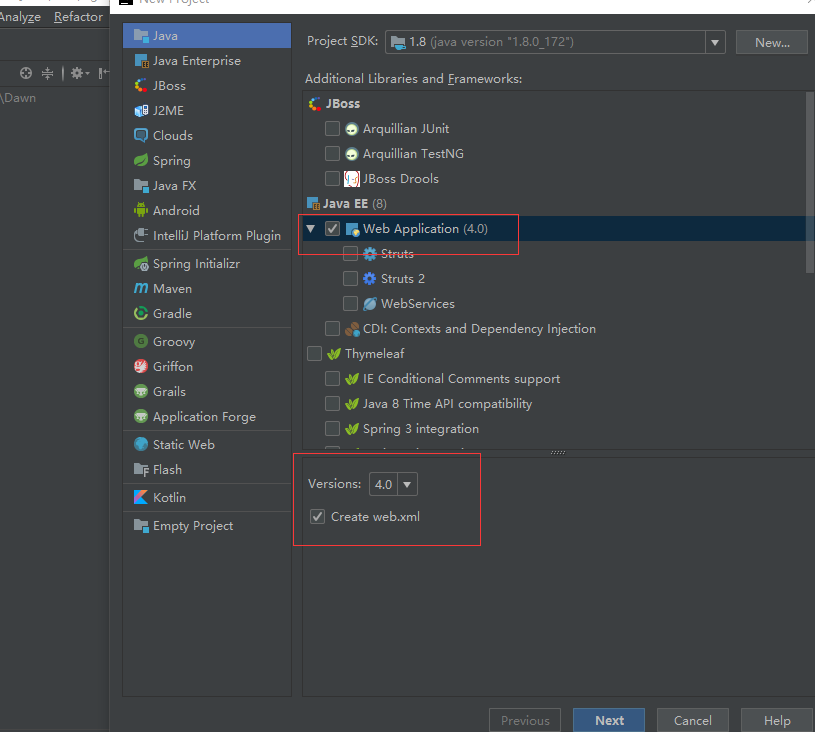
首先在idea中创建一个web工程
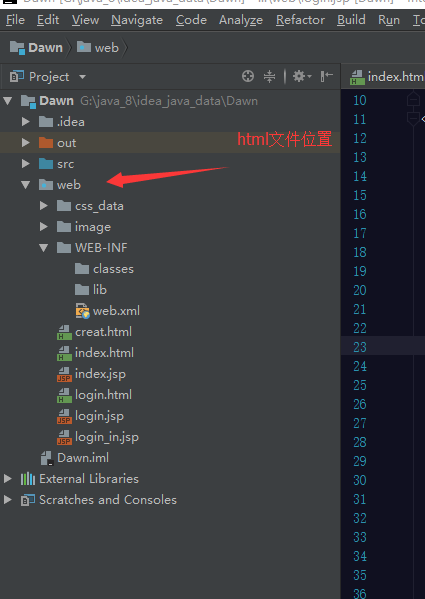
其中web目录下用于存放html ,jsp,文件
在WEB-INF下创建一个classes 和 lib用来存放tomcat的jar包
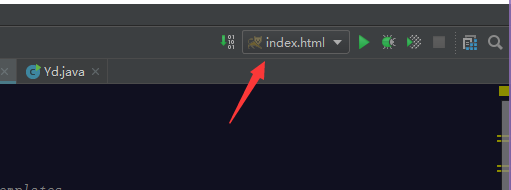
点击右上角图标配置tomcat路径
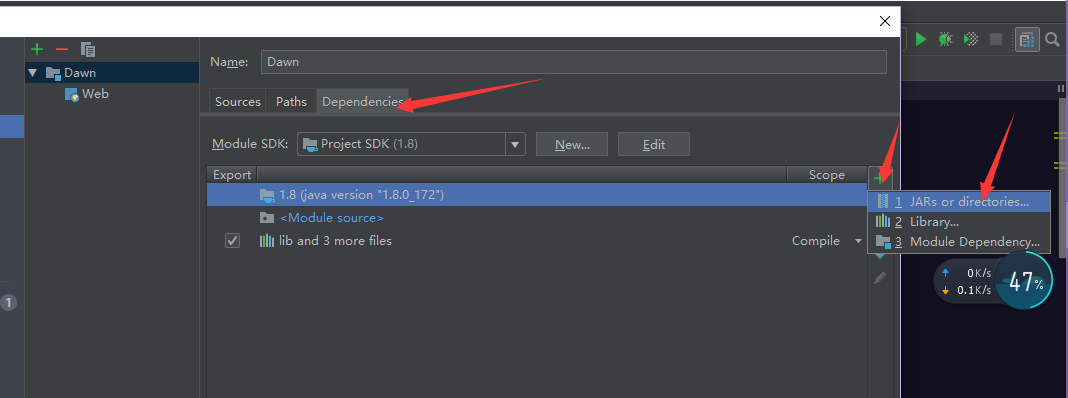
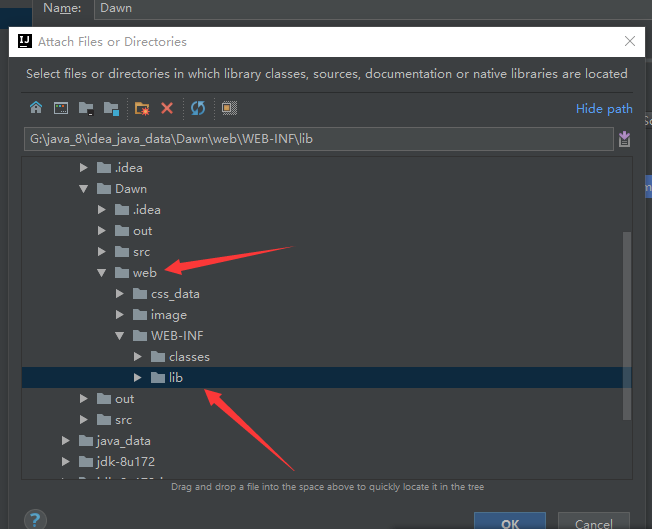
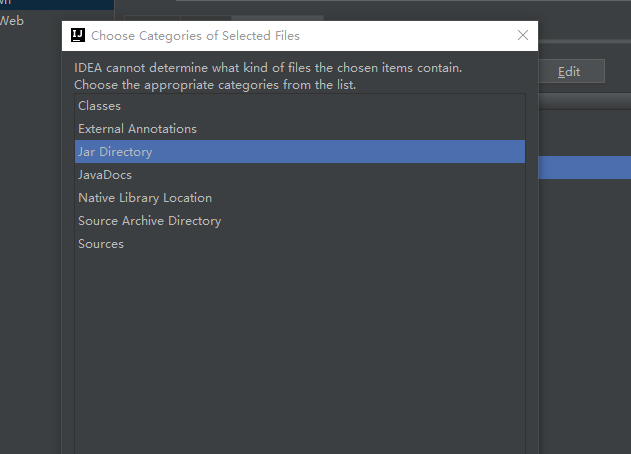
进入找到选择刚创建的lib文件
完成之后保存 再去配置tomcat
Tomcat配置
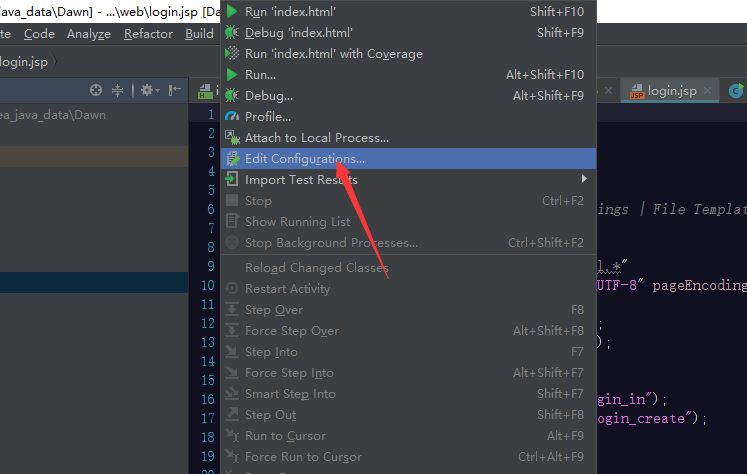
点击上方菜单里的运行
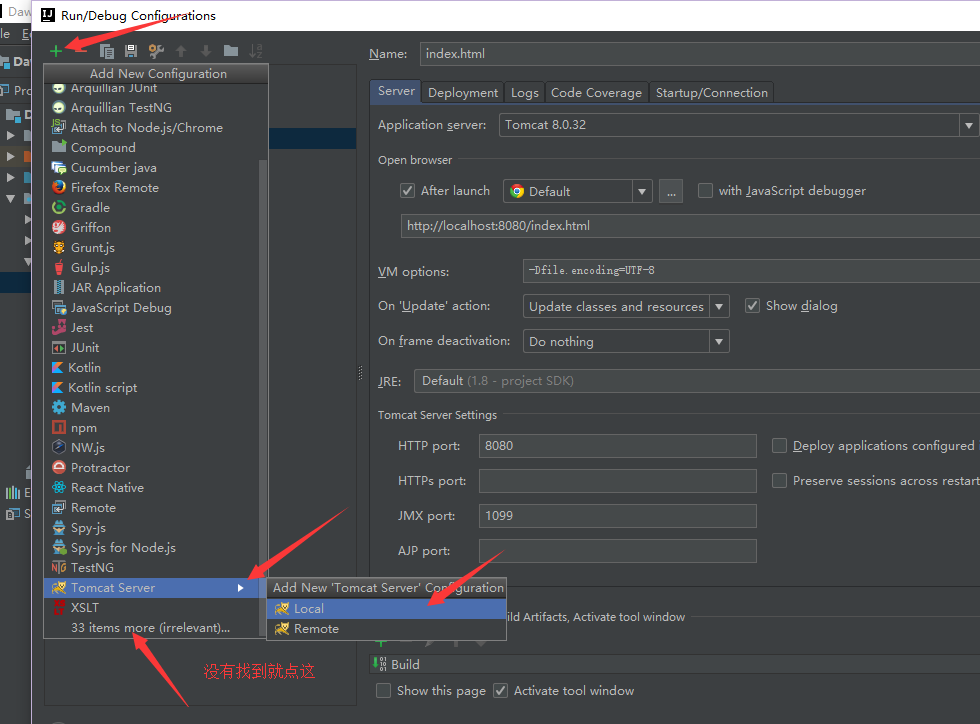
添加tomcat,
如果一开始没找到就到更多里面找
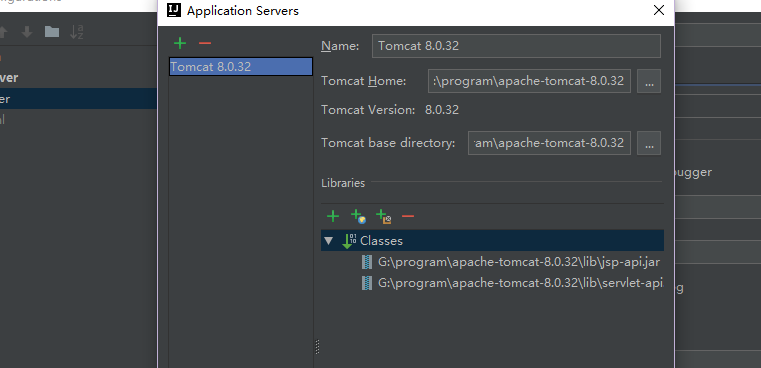
在Name出输入新的服务器名,点击 “Application Server” 后面的 “Configure…”,弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK
设置“HTTP port”和“JMX port”(默认值即可),点击Apply -> OK,至此tomcat配置完毕(左边列表中tomcat图标上小红叉是未部署项目的提示,部署项目后就会消失)。
在tomcat上部署并运行项目
部署完之后可在此快速打开配置界面
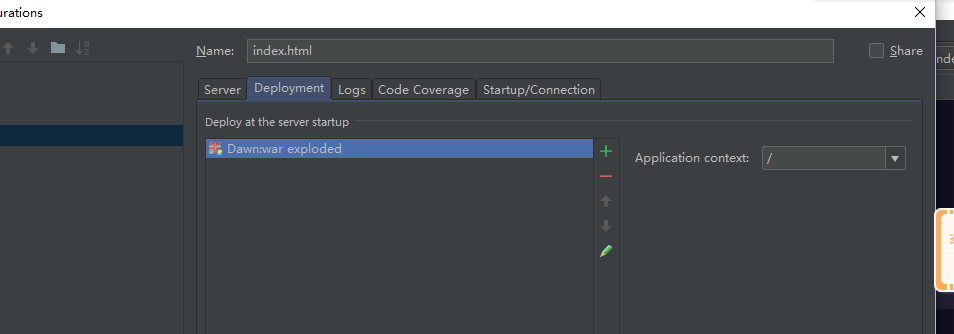
选择刚创建的tomcat7 -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact
选择web项目 -> Application Context可以填“/firstweb”(也可以不填) -> Apply
回到Server面板,将On ‘update’ action和On frame deactivation(这两个选项是tomcat配置了项目后才有的)改为update classes and resources
vm option 改成-Dfile.encoding=UTF-8 -> Apply
接下来就可以直接运行web项目了
在编写jsp文件时需要导入tomcat的jar包
今天的文章idea部署Web工程到tomcat分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7153.html