1.动态组件的作用
动态组件指的是
动态切换组件的显示与隐藏
。
动态切换组件的显示与隐藏
。
动态组件可以拆分为:
① <component> 是组件的
占位符
占位符
② 通过
is 属性
动态指定
要渲染的组件名称
is 属性
动态指定
要渲染的组件名称
③ <component
is
=”要渲染的组件的名称”></component>
is
=”要渲染的组件的名称”></component>
2. 如何实现动态组件渲染
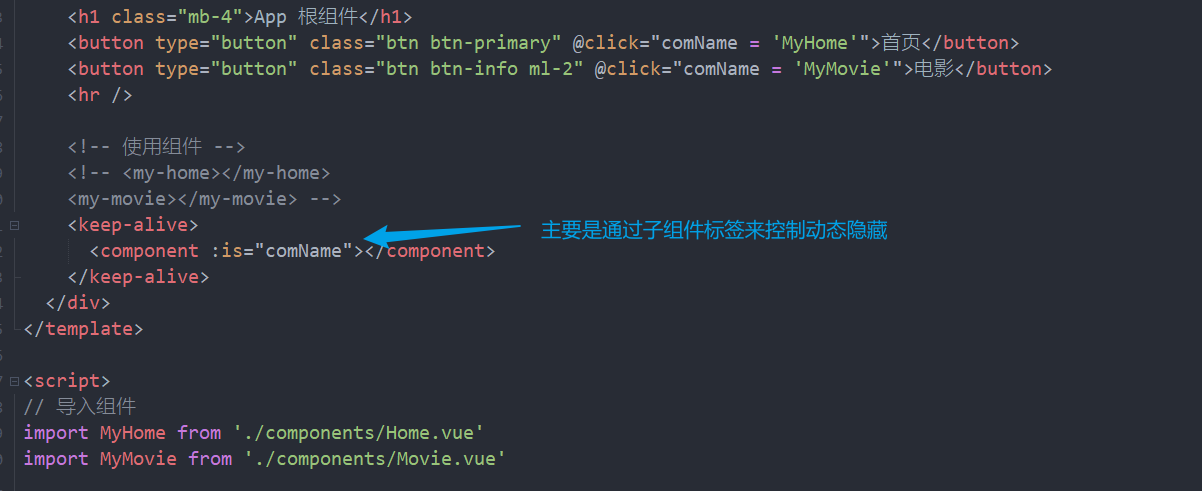
主要原理是改变了子组件的标签占位符,来完成组件的动态渲染

3. 使用 keep-alive 保持状态
默认情况下,切换动态组件时
无法保持组件的状态
。
无法保持组件的状态
。
此时可以使用 vue 内置的
<keep-alive>
组件保持动态组件的状态。
<keep-alive>
组件保持动态组件的状态。
这句话在实际应用场景该怎么理解呢,就是说组件在切换的过程中不会保存data数据,通过
使用
<keep-alive>
这个标签,可以保存数据
<keep-alive>
这个标签,可以保存数据
它的底层原理:在组件切换的过程中,组件被重新创建和销毁,于是数据就被清除了
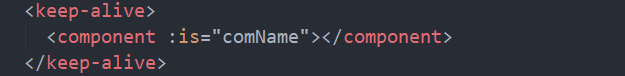
<keep-alive>的使用方法也很简单,仅仅在<
component>外层作一层包裹就行了
component>外层作一层包裹就行了

好了 上面的内容基本上就是动态组件的使用方法
今天的文章何为动态组件_什么叫动态分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71566.html
