简介
Flv.js 是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。由 bilibili 网站开源。它的工作原理是将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,然后通过 Media Source Extensions 将 MP4 片段喂进浏览器。
Github地址:https://github.com/Bilibili/flv.js/
flv.js demo地址:http://bilibili.github.io/flv.js/demo/
flv.js 文档:https://github.com/bilibili/flv.js/tree/master/docs
特征
- FLV 容器,具有 H.264 + AAC 编解码器播放功能
- 多部分分段视频播放
- HTTP FLV 低延迟实时流播放 FLV 通过WebSocket 实时流播放
- 兼容 Chrome, FireFox, Safari 10, IE11 和 Edge
- 十分低开销,并且通过你的浏览器进行硬件加速
媒体数据源
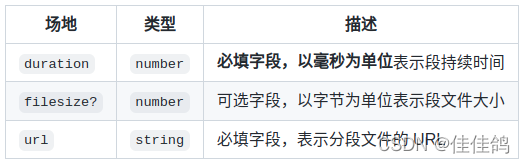
媒体部分
配置
flv.js常用方法
1:flvjs.isSupported():判断当前浏览器是否支持播放
2:flvPlayer = flvjs.createPlayer(mediaDataSource: MediaDataSource, config?: Config):创建一个播放实例
3:flvPlayer.attachMediaElement(mediaElement: HTMLMediaElement):将播放实例注册到video节点
4:flvPlayer.load():加载数据流
5:flvPlayer.play():播放数据流
6:flvPlayer.pause():暂停播放数据流
7:flvPlayer.unload():取消数据流加载
8:flvPlayer.detachMediaElement():将播放实例从节点中取出
9:flvPlayer.destroy():销毁播放实例
flv.js简单使用
1:html
<video id="my-player" preload="auto" muted autoplay type="rtmp/flv">
<source src="">
</video>
2:js
(1):在index.xml文件中引入flv.js
<script src="./flv.js/flv.min.js"></script>
(2):使用flv.js实现播放flv格式流,获取video节点
videoElement = document.getElementById('my-player');
if (flvjs.isSupported()) {
flvPlayer = flvjs.createPlayer({
type: 'flv', //媒体类型
url: 'XXXX' //flv格式媒体URL
isLive: true, //数据源是否为直播流
hasAudio: false, //数据源是否包含有音频
hasVideo: true, //数据源是否包含有视频
enableStashBuffer: false //是否启用缓存区
},{
enableWorker: false, //不启用分离线程
enableStashBuffer: false, //关闭IO隐藏缓冲区
autoCleanupSourceBuffer: true //自动清除缓存
});
flvPlayer.attachMediaElement(videoElement); //将播放实例注册到节点
flvPlayer.load(); //加载数据流
flvPlayer.play(); //播放数据流
}
(3):关闭视频流
flvPlayer.pause(); //暂停播放数据流
flvPlayer.unload(); //取消数据流加载
flvPlayer.detachMediaElement(); //将播放实例从节点中取出
flvPlayer.destroy(); //销毁播放实例
今天的文章flv.js教程_FLV解析网站分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71602.html