如何将chrome开发者工具切换成中文
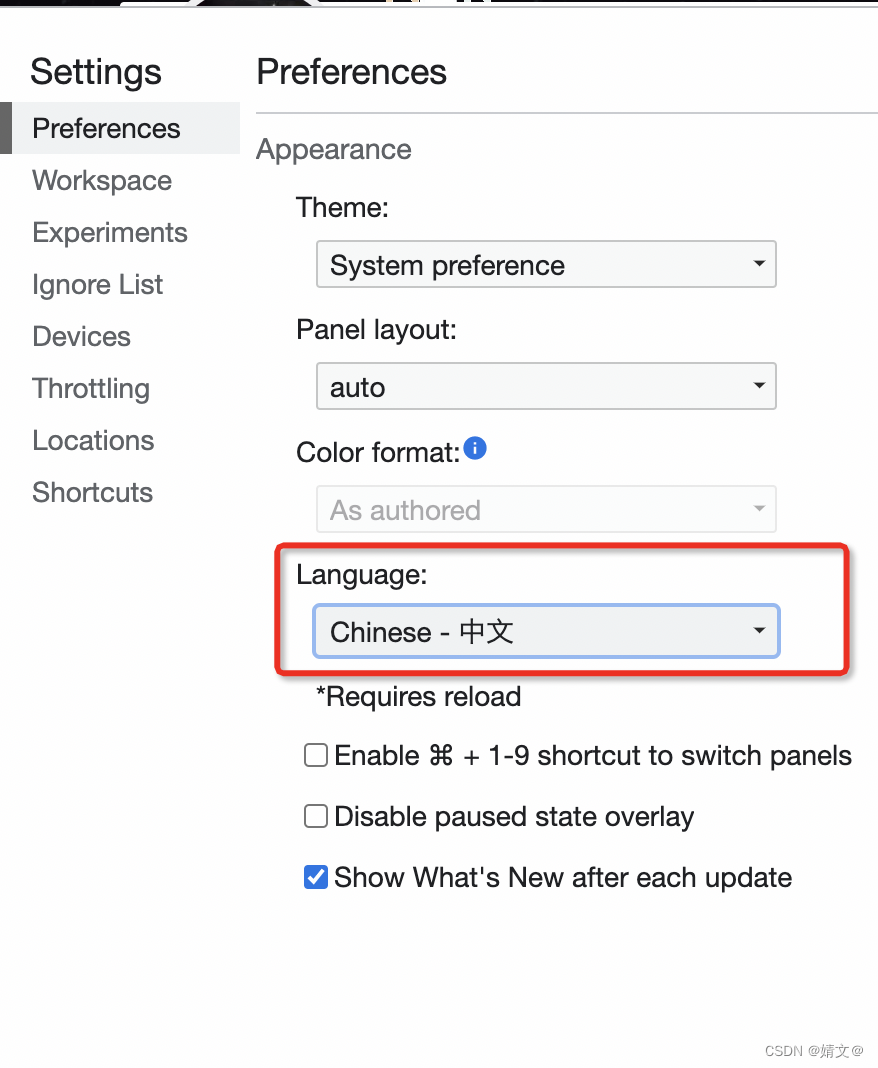
点击面板的设置⚙️图标,Language选择中文
1.不同浏览器面板默认中英文
- 360浏览器:英文
- IE浏览器:中文
- 搜狗:英文
- 谷歌浏览器:英文
- 火狐浏览器:安装firebug英文;没有按照就默认中文
2.开发者工具🔧
-
在
Chrome菜单中选择更多工具>开发者工具 -
在页面元素上右键点击,选择 “
检查” -
使用 快捷键
Ctrl+Shift+I(Windows) 或Cmd+Opt+I(Mac)
3.面板
- 元素面板
- 控制台面板
- 源代码面板
- 网络面板
- 性能面板
- 内存面板
- 应用面板
- 安全面板
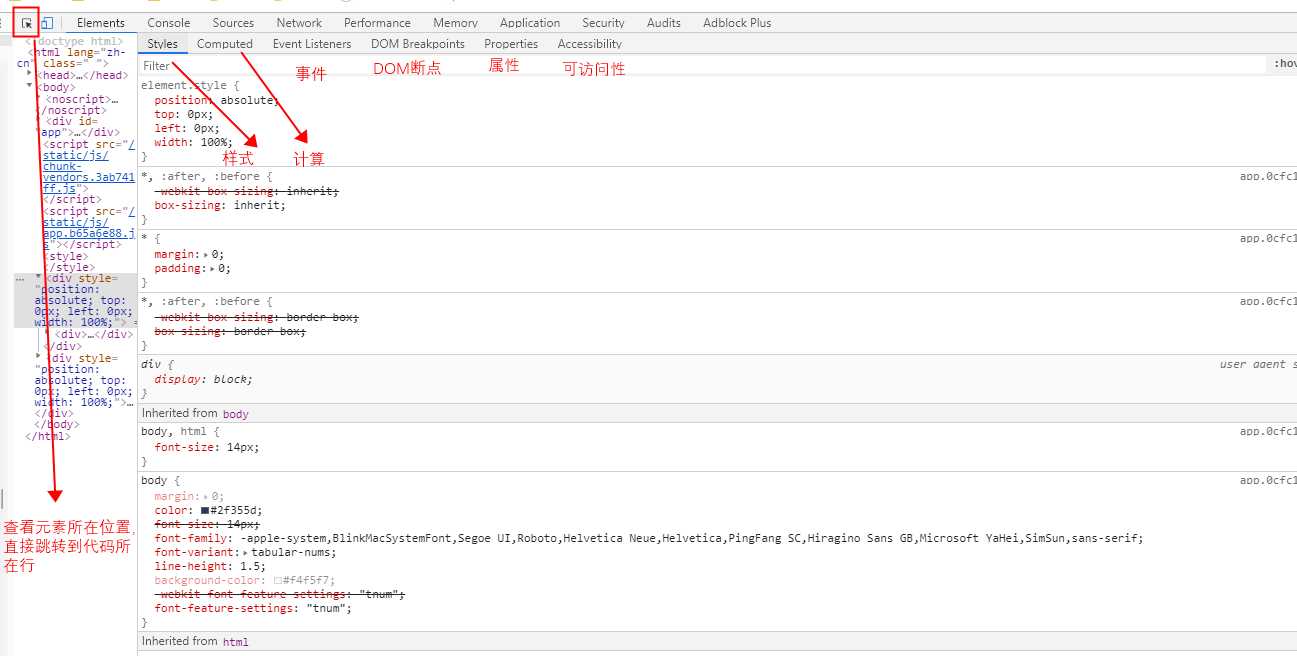
3.1元素面板(Elements)
用于查看或修改HTML元素的属性、编辑DOM、编辑CSS属性、监听事件、断点等。可以直接点击元素进行CSS、html修改;此修改只会在本地生效;不会上传到服务器端,所以可以用来调试前端代码。
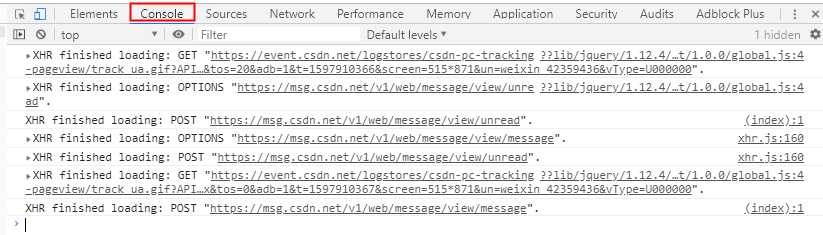
3.2控制面板(Console)
记录前端javascript对象、log信息、异常信息。
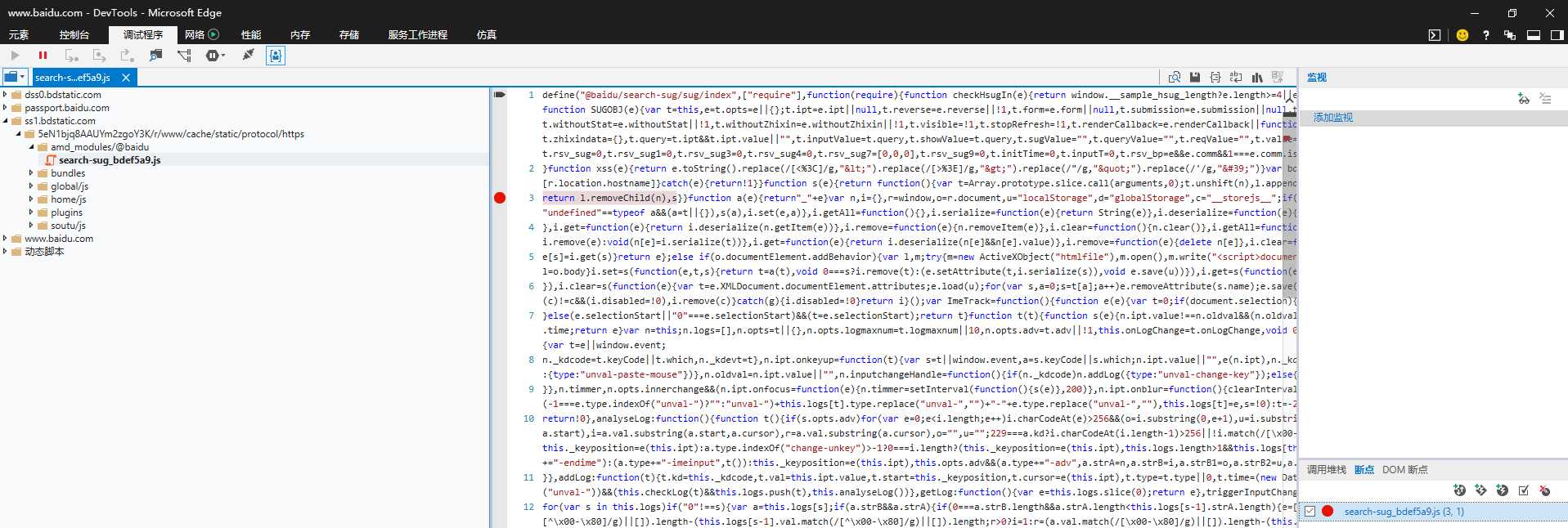
3.3源代码面板(Sources)
查看网页的源代码HTML代码,js代码、CSS代码,可以直接修改代码进行前端调试。可以点击JS代码前面的数字来设置断点 ;断点可以在DOM元素节点发生改变时、XHR生命周期状态改变时、指定的事件执行时被触发。
3.4网络面板(Network)
与网络相关的接口请求响应和网络传输等,记录页面上的网络请求的详情信息,从发起页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
- 网络面板基础
- 了解资源时间轴
- 网络带宽限制
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72114.html