目录
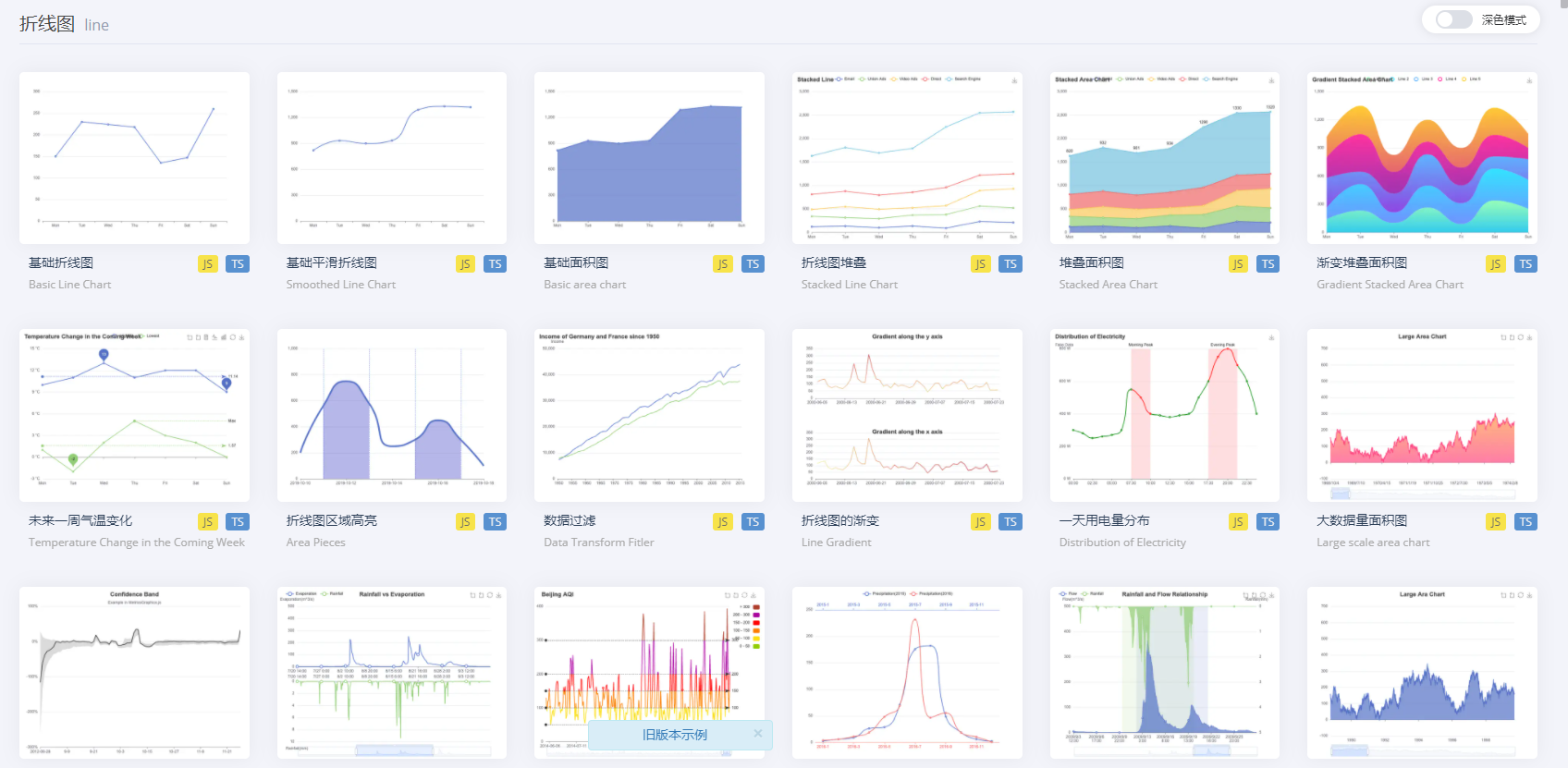
echarts(apache)
官网:https://echarts.apache.org/zh/index.html
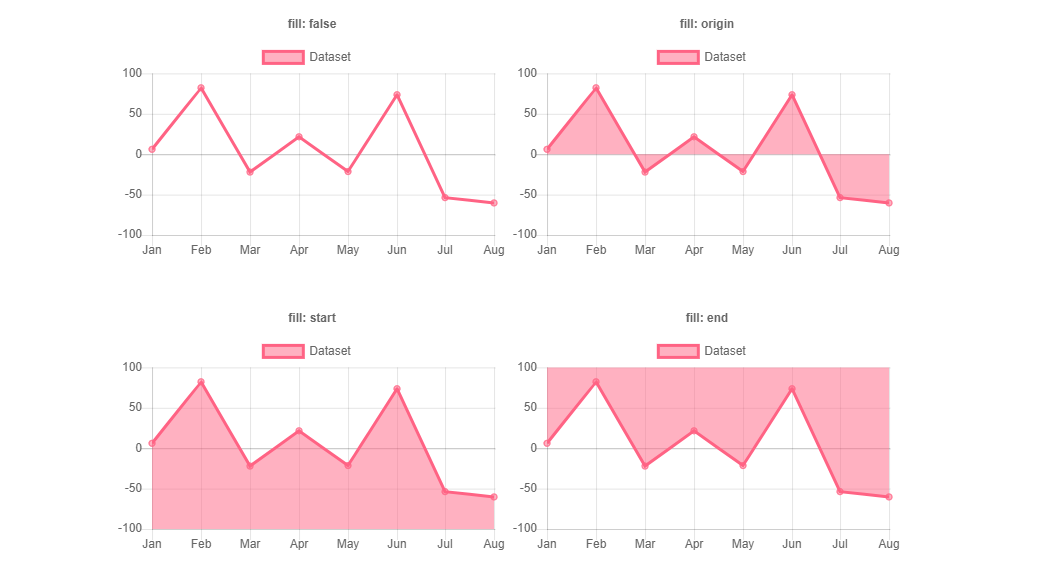
chart.js
官网:https://chartjs.bootcss.com/
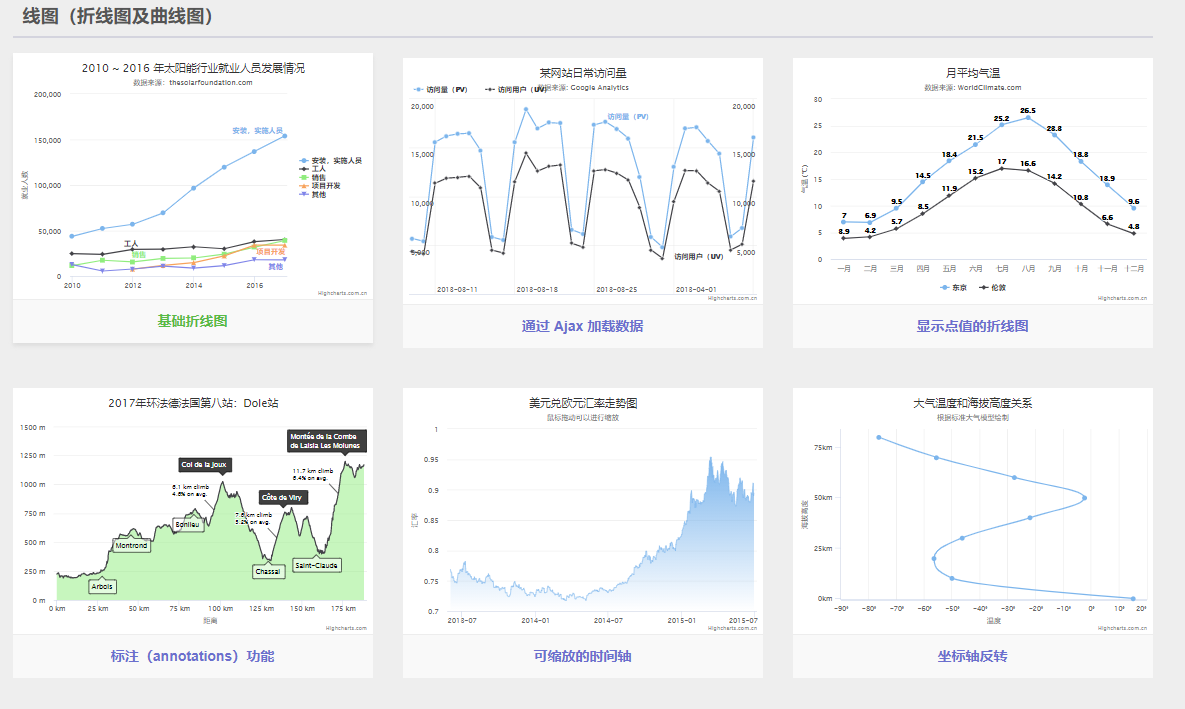
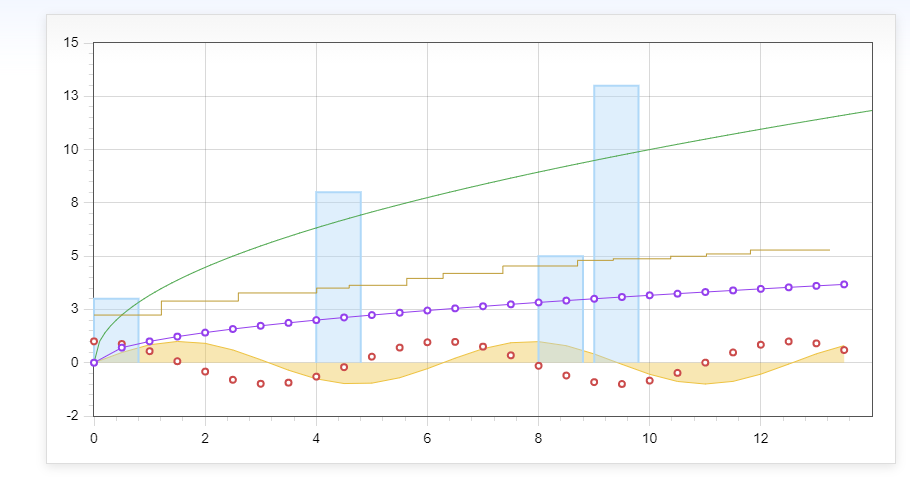
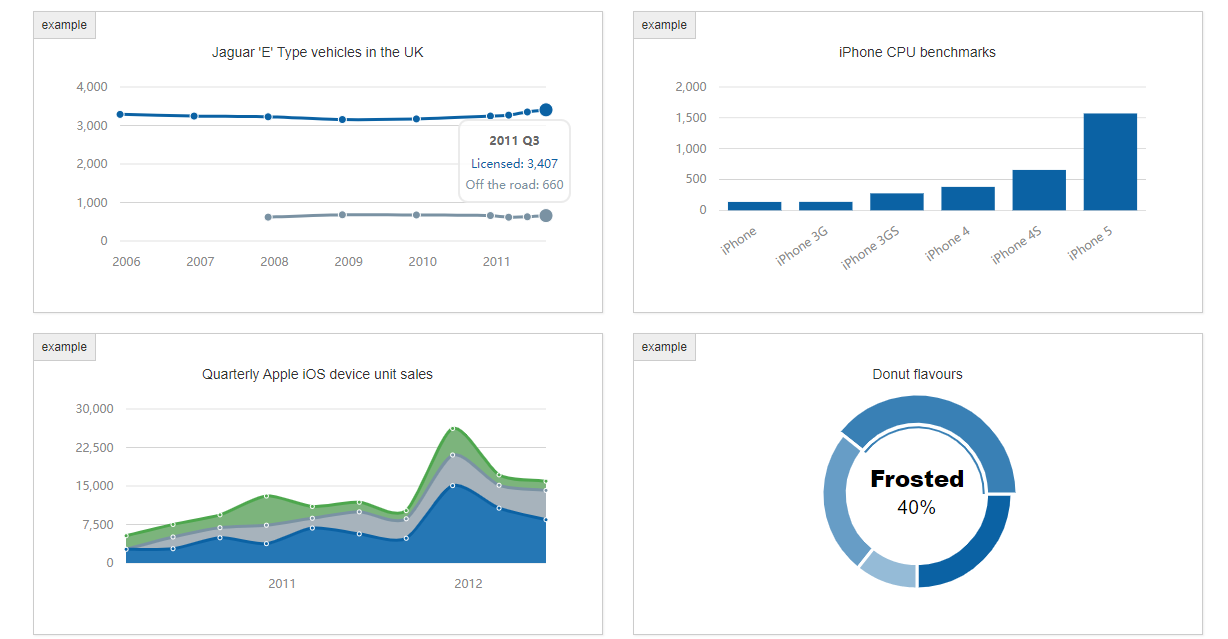
highcharts
官网:https://www.highcharts.com.cn/
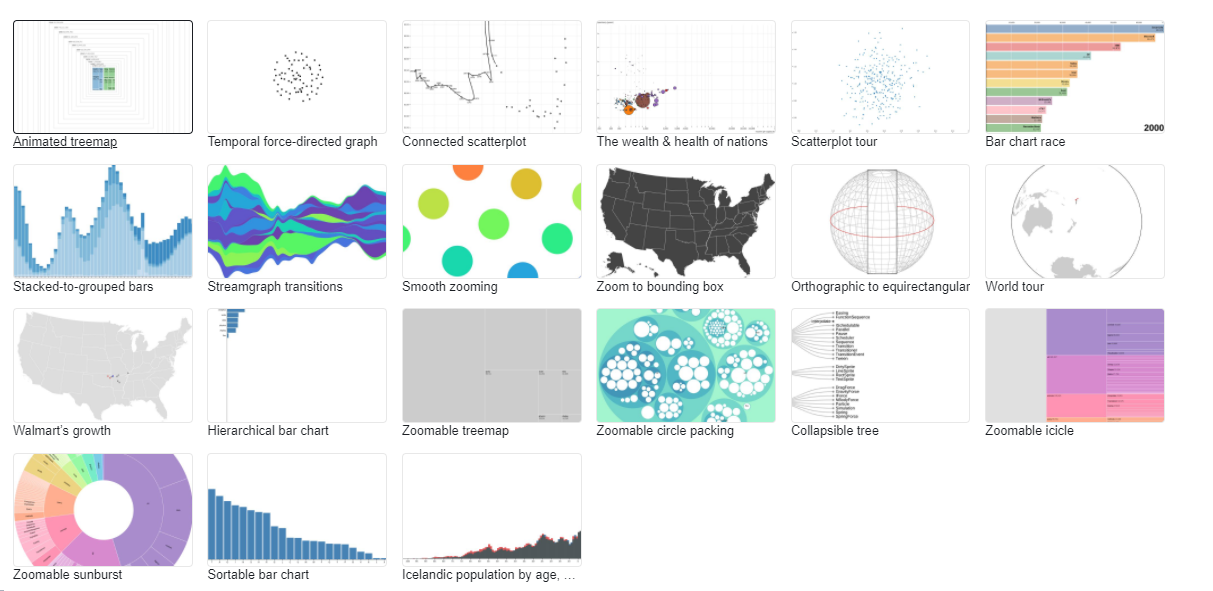
d3.js
官网:https://d3js.org/
JsCharts
官网:http://www.jscharts.com/
amcharts
官网:https://www.amcharts.com/
chartlist
官网:http://gionkunz.github.io/chartist-js/index.html
c3.js
官网:https://c3js.org/
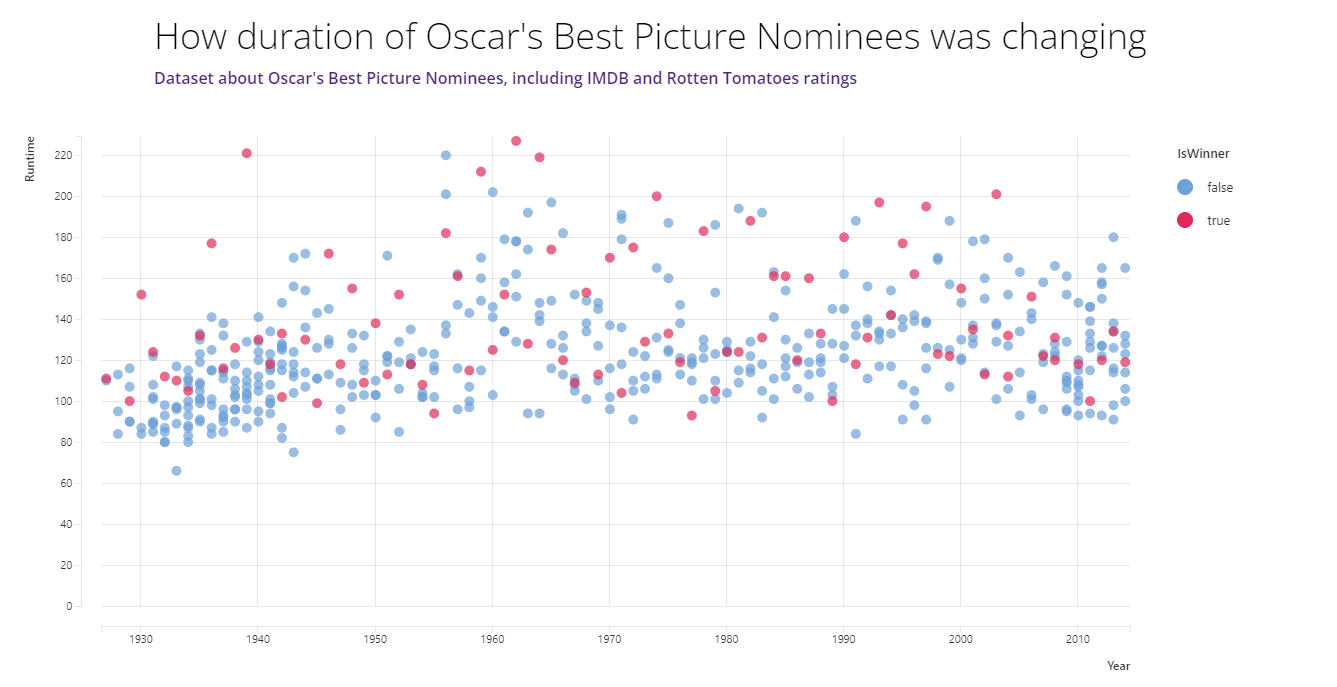
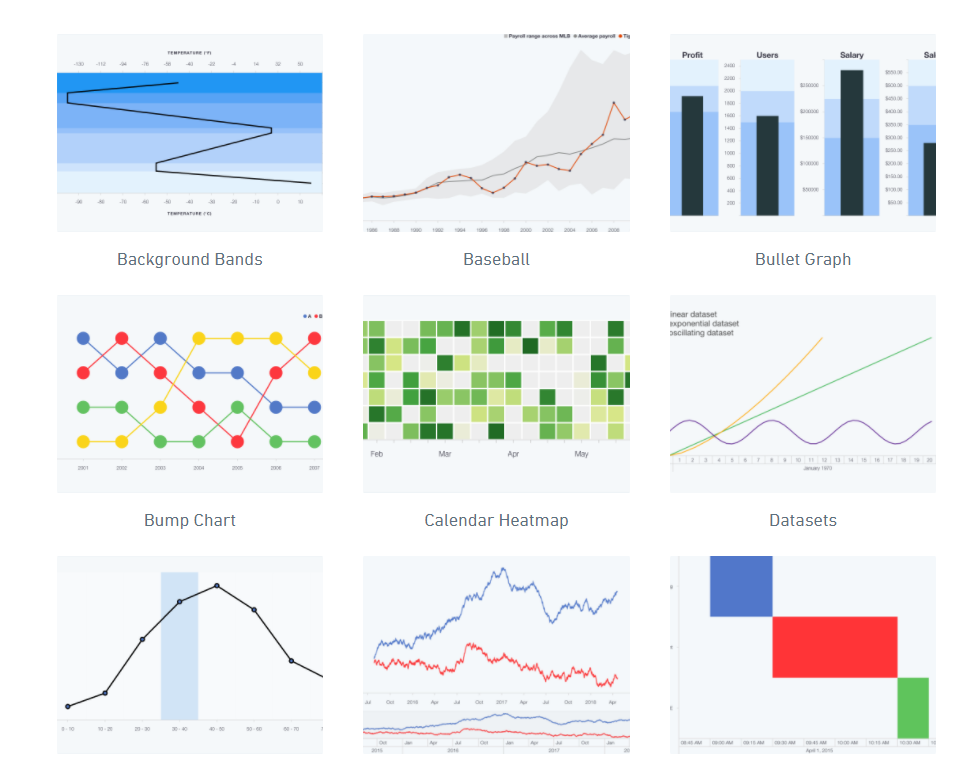
taucharts
官网:https://taucharts.com/
flotcharts
官网:http://www.flotcharts.org/
flotr2
官网:https://humblesoftware.com/flotr2
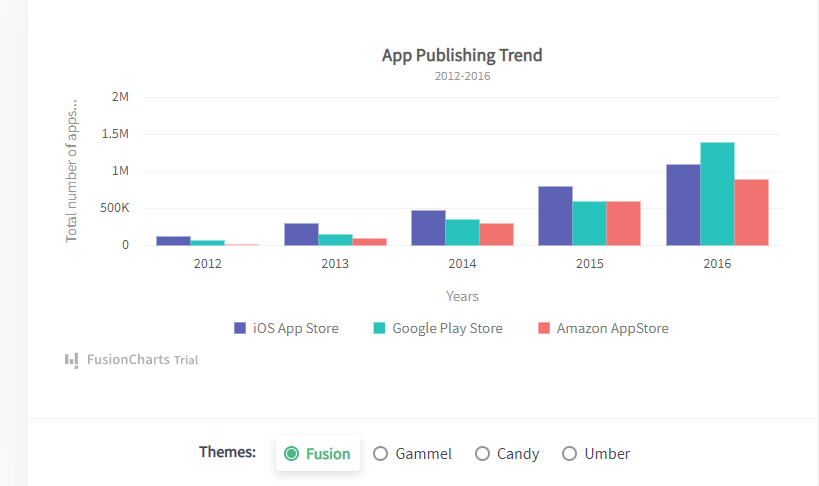
FusionCharts
官网:https://www.fusioncharts.com/
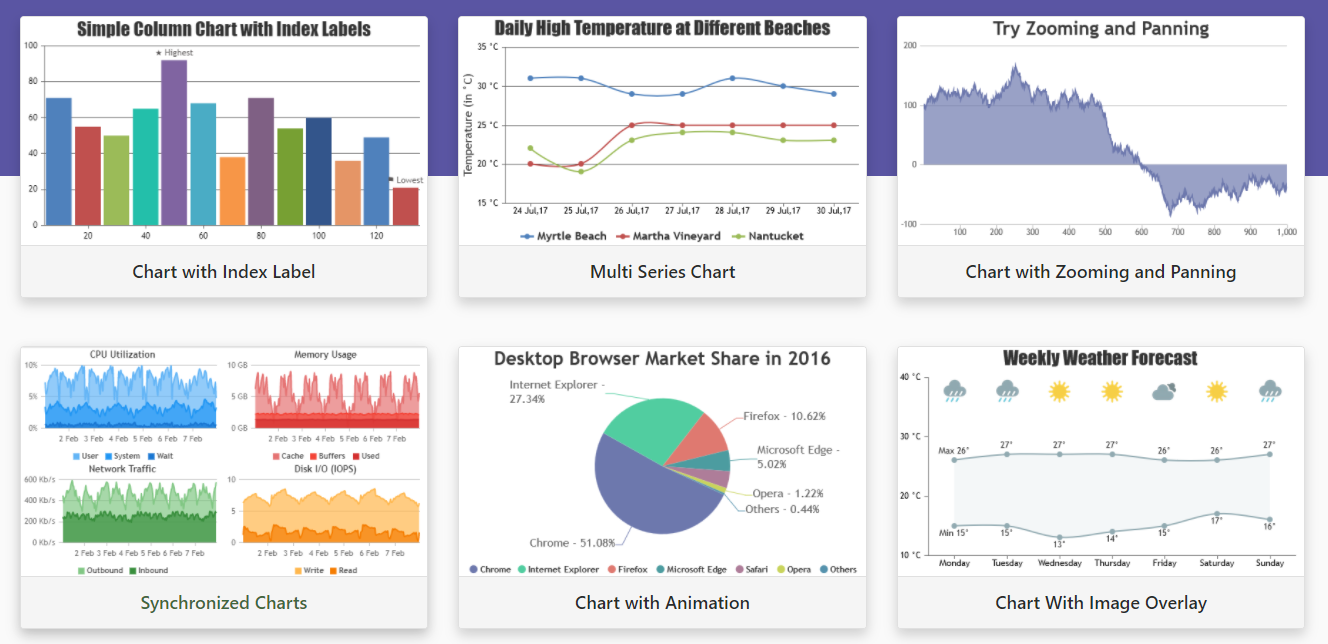
canvasJs
官网:https://canvasjs.com/
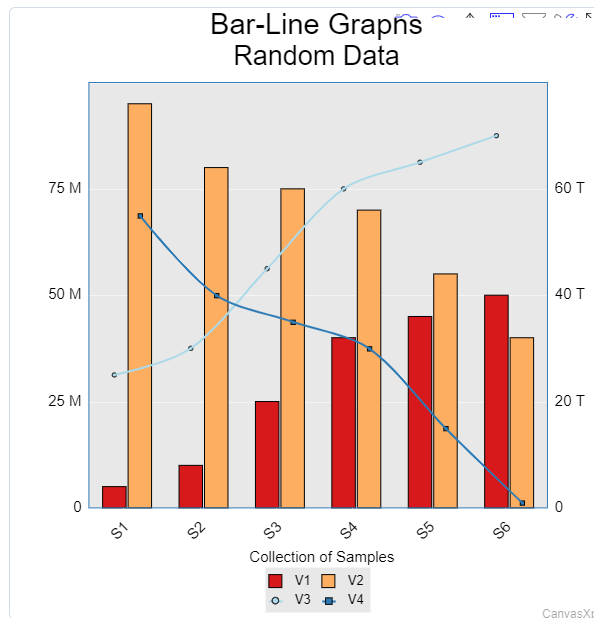
canvasExpress
官网:https://canvasxpress.org/
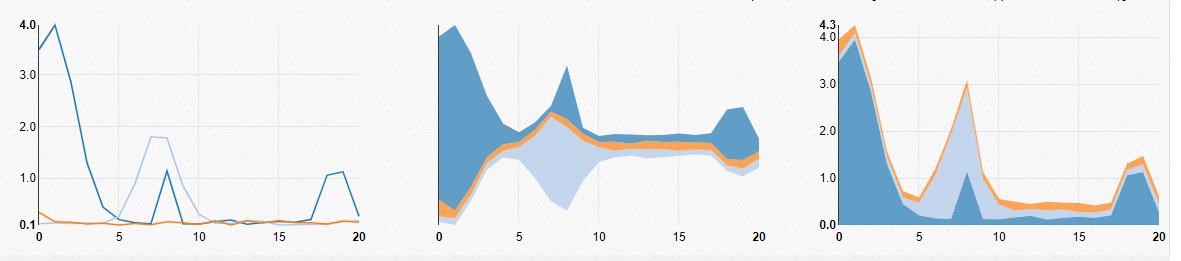
nvd3
官网:https://nvd3.org/
ZingChart
官网:https://www.zingchart.com/
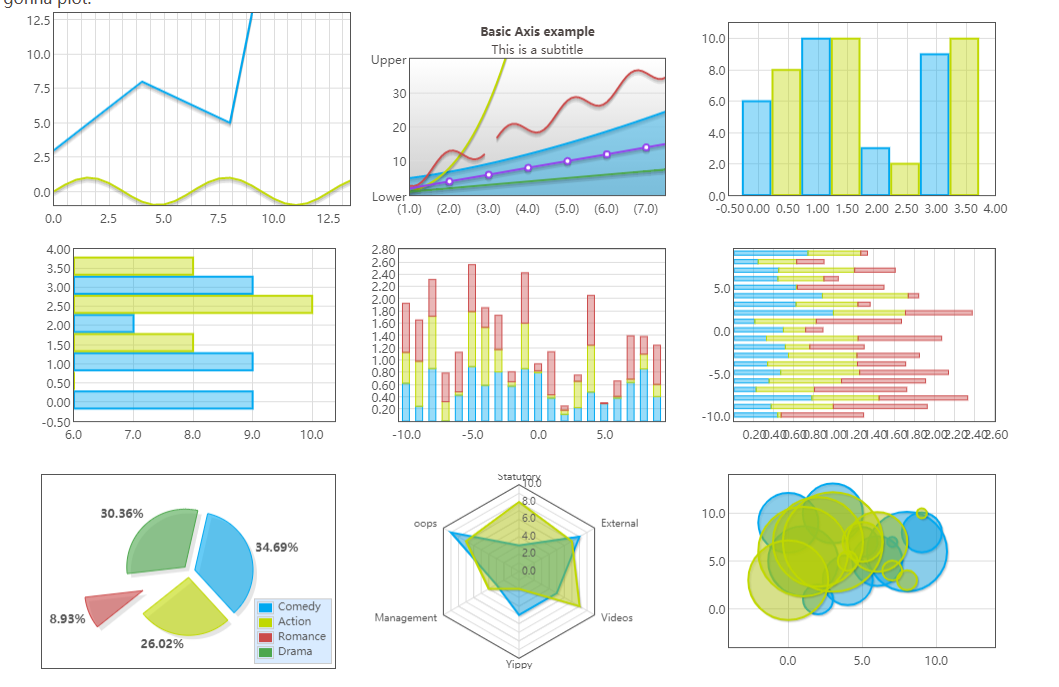
rgraph
官网:https://www.rgraph.net/
jqplot
官网:http://www.jqplot.com/
protovis
官网:http://mbostock.github.io/protovis/
dc.js
官网:http://dc-js.github.io/dc.js/
dygraphs
官网:https://dygraphs.com/
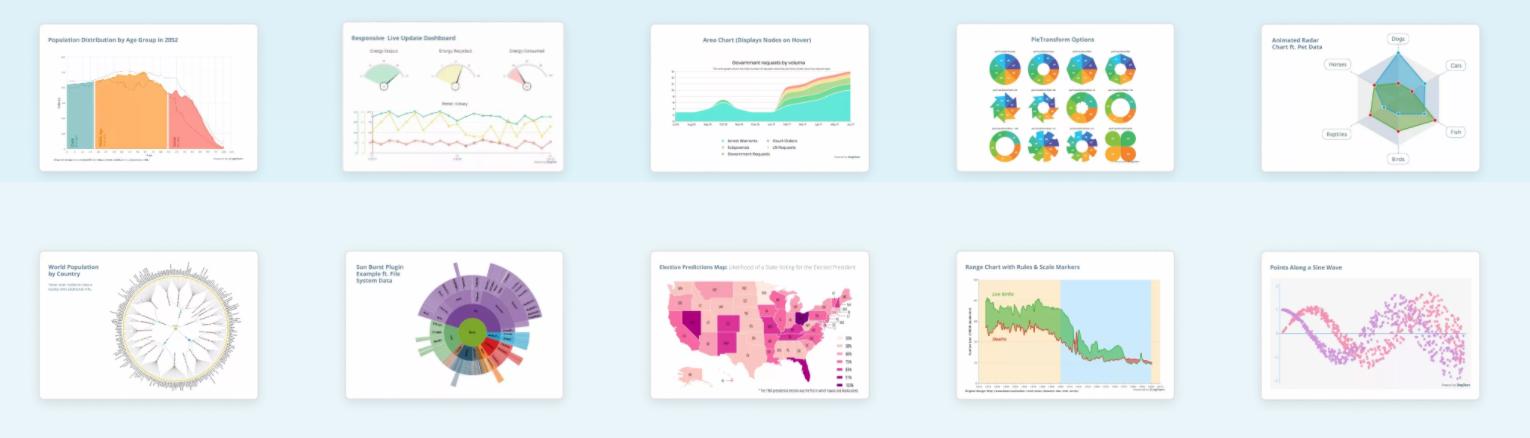
datawrapper
官网:https://www.datawrapper.de/
axiis
官网:http://www.axiis.org/
AwesomeChartJS
官网:http://cyberpython.github.io/AwesomeChartJS/
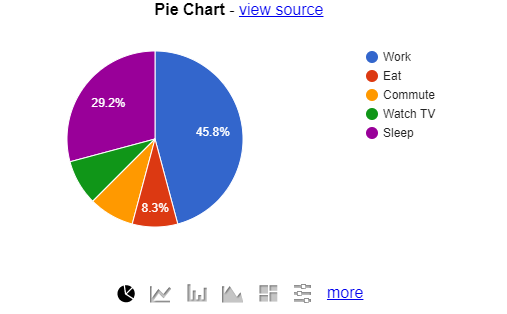
Goggle charts
官网:https://developers.google.cn/chart/
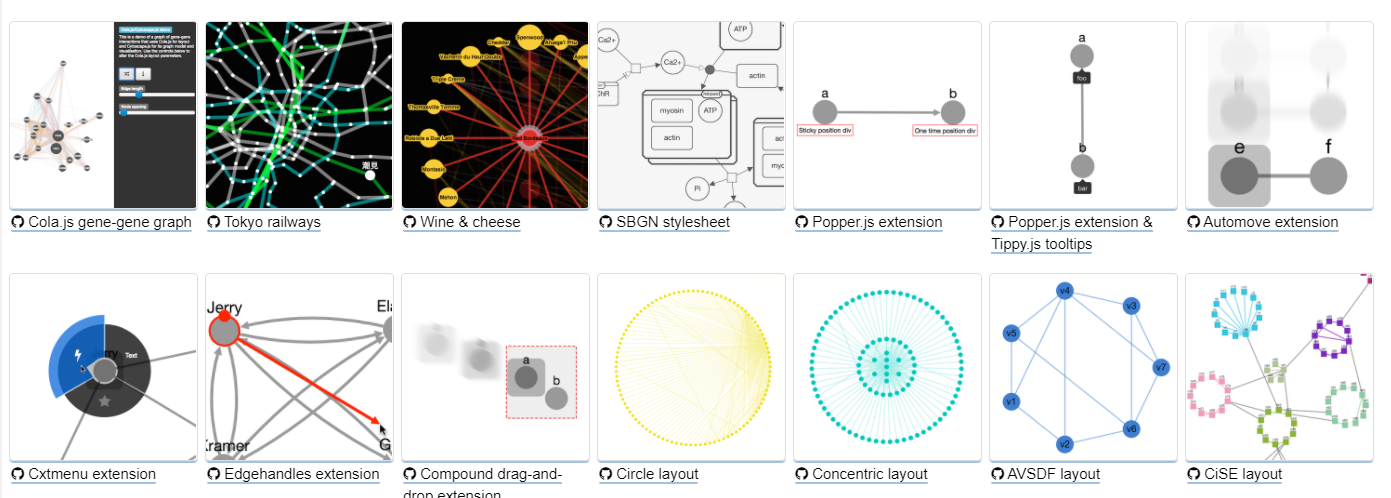
Cytoscape.js
官网:https://js.cytoscape.org/
morris.js
官网:http://morrisjs.github.io/morris.js/
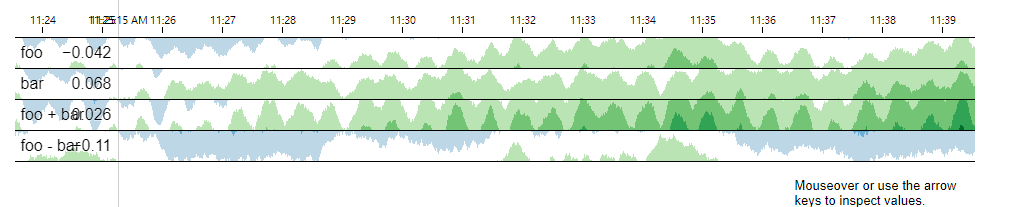
cubism.js
官网:https://square.github.io/cubism/
plottablejs
官网:http://plottablejs.org/
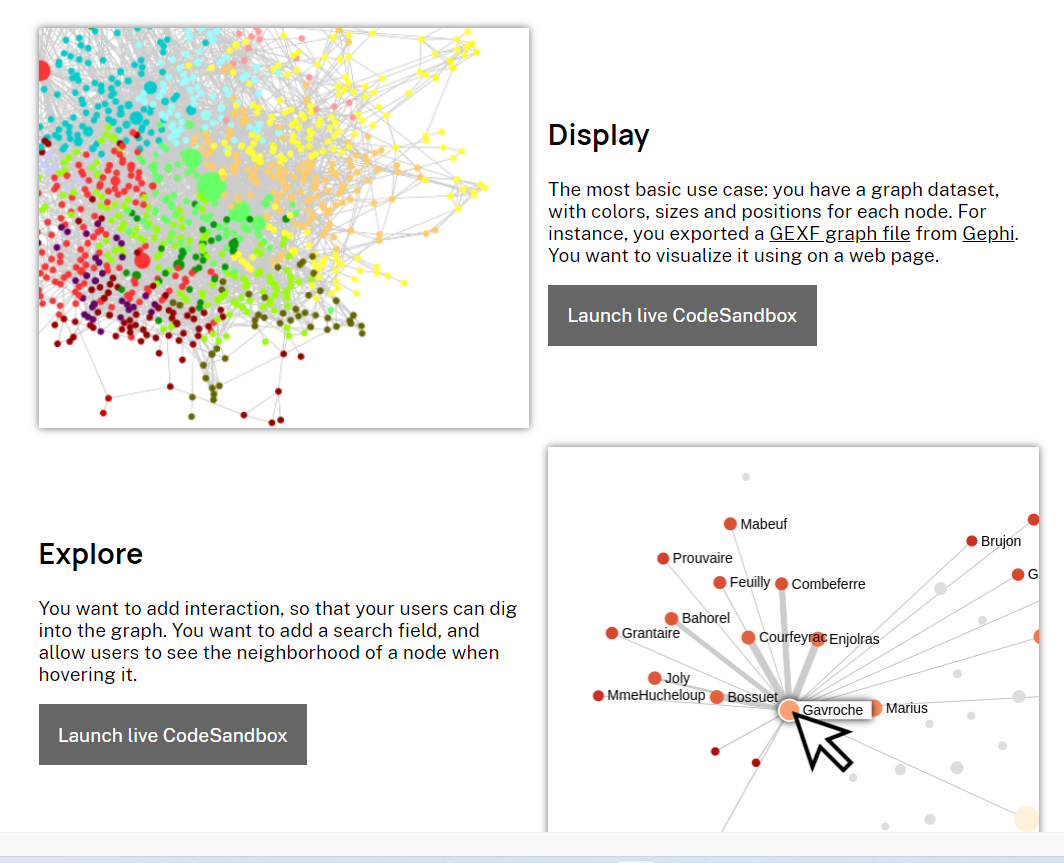
sigmajs
官网:https://www.sigmajs.org/
今天的文章【整理】前端图表框架分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72774.html