-
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
-
语法:
选择器 { position: fixed; } -
固定定位的特点:(务必记住):
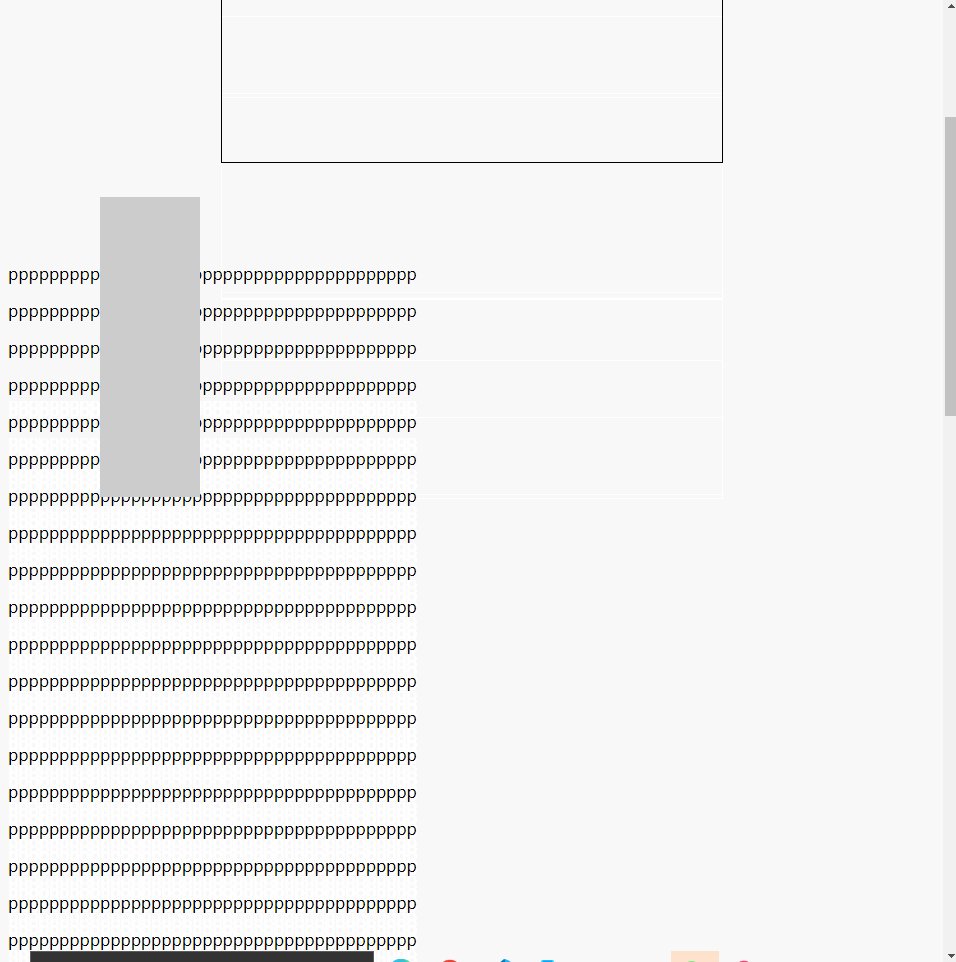
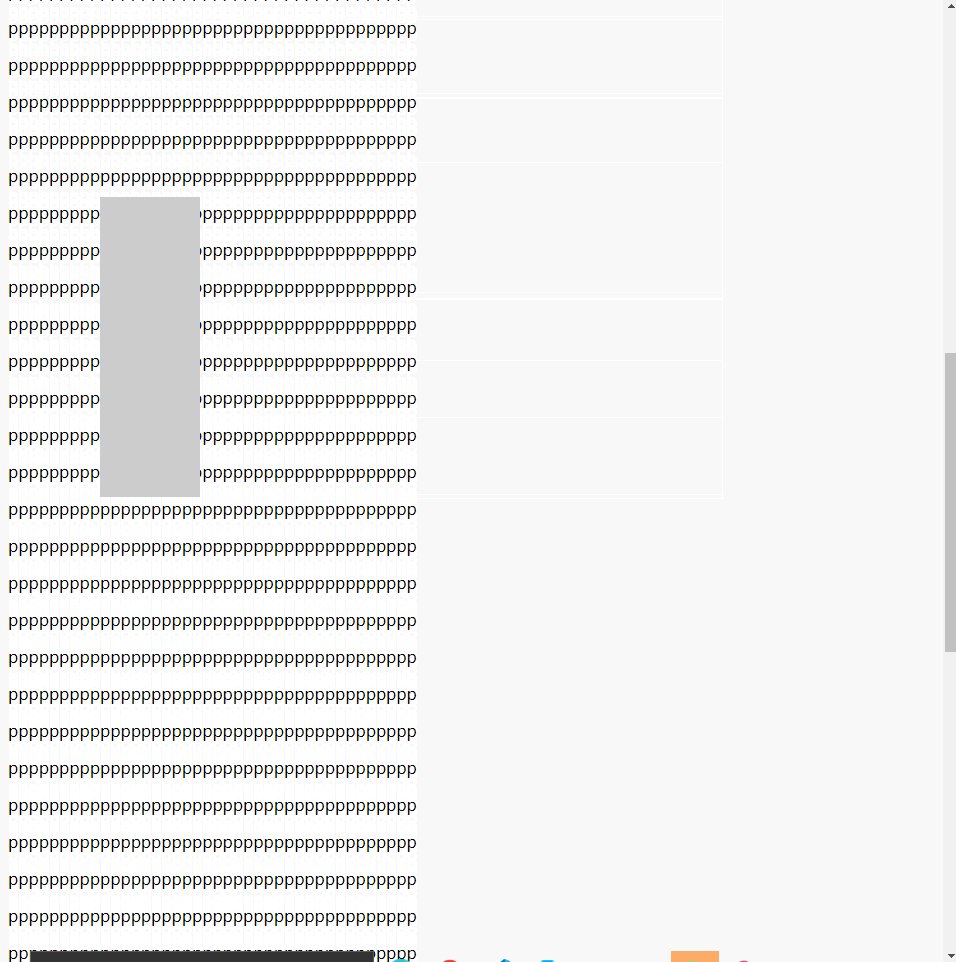
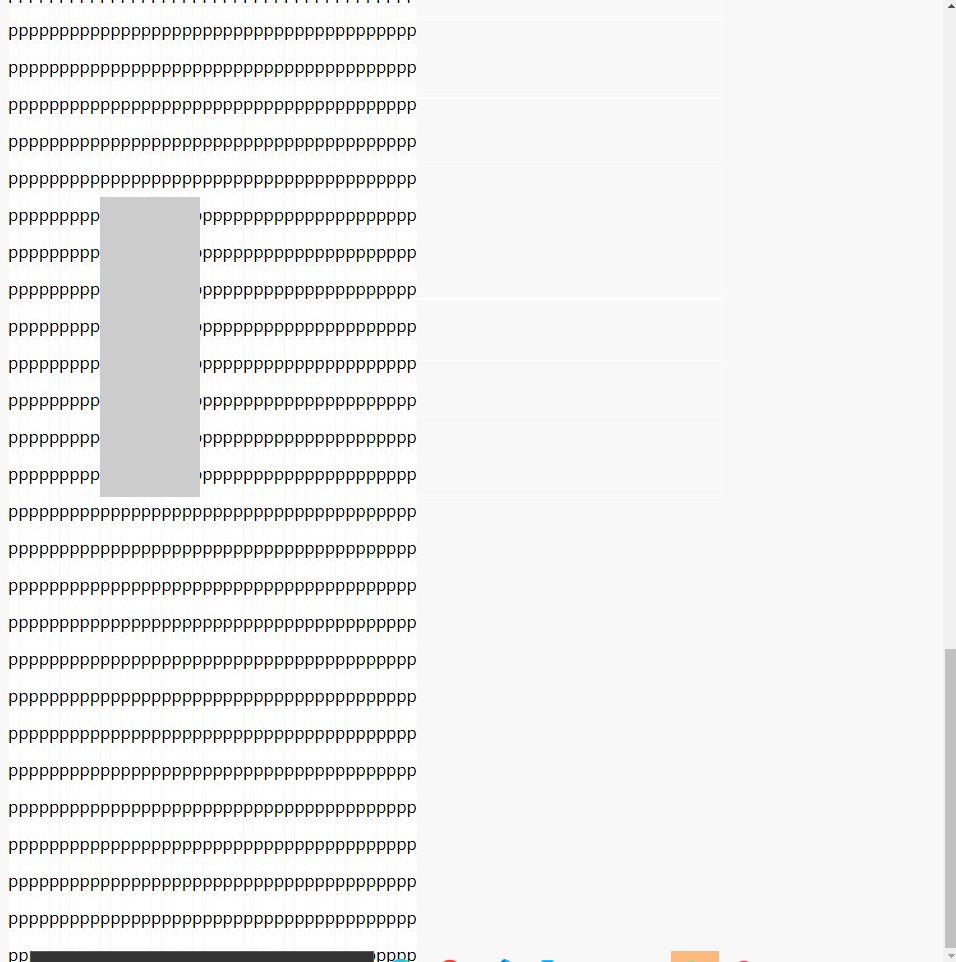
1.以浏览器的可视窗口为参照点移动元素。
-
跟父元素没有任何关系
-
不随滚动条滚动。
2.固定定位不在占有原先的位置。
-
-
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
-
完全脱标—— 完全不占位置;
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;-
跟父元素没有任何关系;单独使用的
-
不随滚动条滚动。
-
-
<head>
<style>
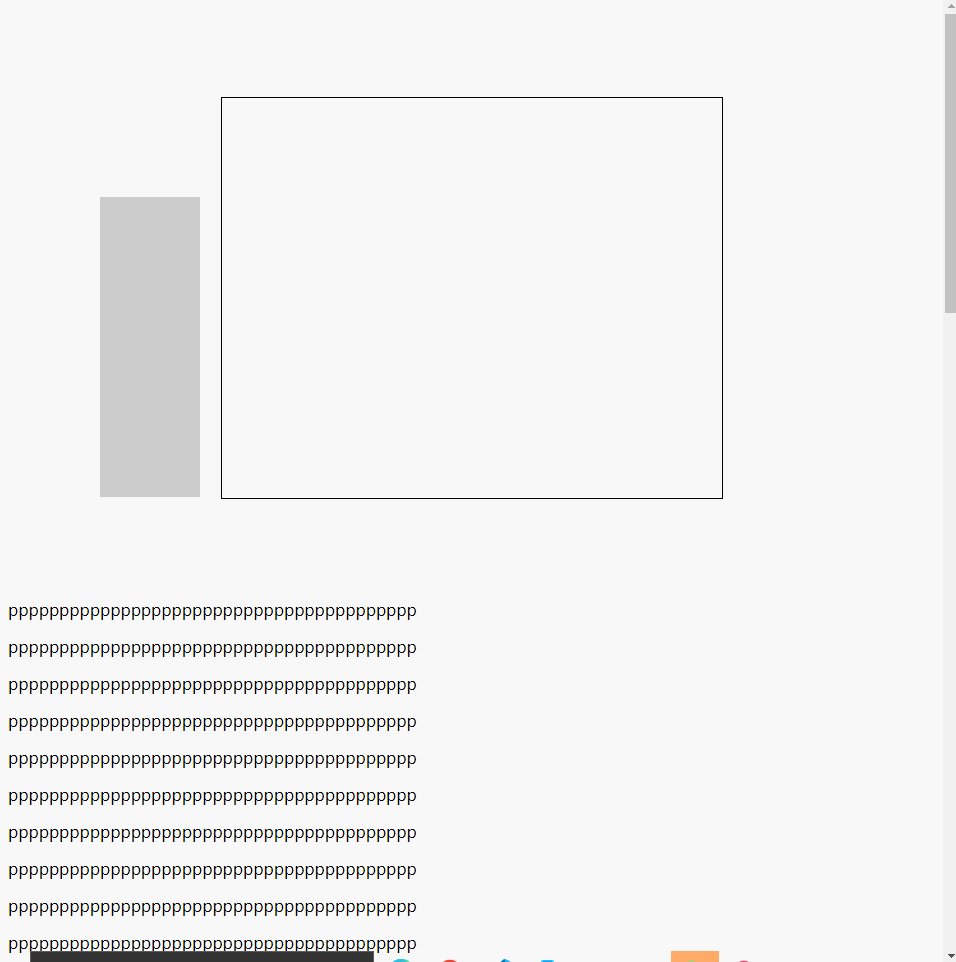
.nav {
position: fixed;
/* 固定定位的盒子也必须写边偏移 */
top: 200px;
left: 100px;
width: 100px;
height: 300px;
background-color: #ccc;
}
body {
height: 2000px;
}
.box {
width: 500px;
height: 400px;
border: 1px solid #000;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="box">
<!-- 固定定位的盒子 和父级元素没有任何关系 -->
<div class="nav"></div>
</div>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
<p>pppppppppppppppppppppppppppppppppppppppp</p>
</body>
</html>今天的文章CSS学习21:fixed(固定定位)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72775.html