1.是什么?
本质就是一个函数,特别适合来做格式转换,如把一个标准时间转成相对时间。主要分为局部过滤器和全局过滤器,局部比较简单,重点说明在vue全局中使用过滤器
2.怎么用?
2.1定义格式:
filters: {
过滤器名 (要被处理的值) {
// ....
return 处理后的结果
}
}2.2 使用格式
{
{ 原数据 | 过滤器名 }}
// 相当于 {
{ 过滤器名(原数据) }}3.在vue中定义并使用全局过滤器
3.1 定义格式
Vue.filter('过滤器名', (oldVal) => {
// ...
return 处理后的结果
})3.2 使用:
{
{ 原数据 | 过滤器名 }}
// 相当于 {
{ 过滤器名(原数据) }}3.3 实例:
// 全局过滤器
Vue.filter('relativeTime', (oldTime) => {
const t = new Date(oldTime)
// Date.now():现在的时间戳(毫秒)
// t.getTime():旧时间的时间戳(毫秒)
const diff = Date.now() - t.getTime() // 相隔多少毫秒
// Math.floor 向下取整: 1.7年 ---> 1年前
const year = Math.floor(diff / (1000 * 3600 * 24 * 365))
if (year) {
return `${year}年前`
}
const month = Math.floor(diff / (1000 * 3600 * 24 * 30))
if (month) {
return `${month}月前`
}
const day = Math.floor(diff / (1000 * 3600 * 24))
if (day) {
return `${day}天前`
}
const hour = Math.floor(diff / (1000 * 3600))
if (hour) {
return `${hour}小时前`
}
const minute = Math.floor(diff / (1000 * 60))
if (minute) {
return `${minute}分钟前`
} else {
return '刚刚'
}
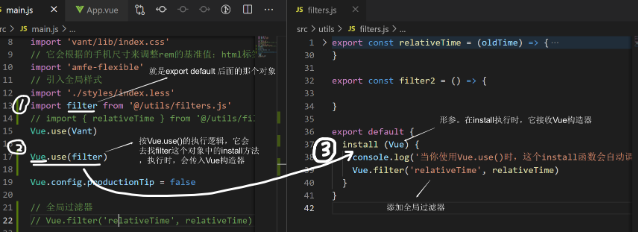
})4.把过滤器单独封装成一个模块,以便多项目复用
5. 用Vue.use()以插件的格式来导入过滤器的功能
5.1在filters.js中默认导出一个对象,其中有一个install方法 ——- 默认导出的就是一个vue插件。
5.2在main.js中导入这个插件,并使用(Vue.use())
今天的文章vue 过滤器分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7387.html