其实,这两个类的使用并不复杂,URLDecoder和URLEncoder它的作用主要是用于普通字符串和application/x-www-form-rulencoded MIME字符串之间的转换,一般的人会以为后一个字符串比较专业,以为有什么高深的知识,其实不然.
下面,我们在在"百度"中搜索"网络时空",会看到如下所示的图示
从上图中可以看出:当我们搜索的关健字包含中文时,这些关健字就会变成如图所示的"乱码",实际上这不是乱码,这就是所谓的applicaion/x-www-form-urlencoded MIME字符串.
当URL地址里包含非西欧字符的字符串时,系统会将这些非西欧转换成如图所示的特殊字符串,那么编码过程中可能涉及将普通字符串和这种特殊字符串的相关转换,这就是需要使用URLDecoder和URLEncoder类
URLDecoder类包含一个decode(String s,String charcter)静态方法,它可以将看上去乱码的特殊字符串转换成普通字符串
URLEncoder类包含一个encode(String s,String charcter)静态方法,它可以将普通字符串转换成application/x-www-form-urlencoded MIME字符串
如下程序代码
import java.net.*;
public class URLDecoderTest
{
public static void main(String[] args)
throws Exception
{
//将application/x-www-form-urlencoded字符串
//转换成普通字符串
//其中的字符串直接从上图所示窗口复制过来
String keyWord = URLDecoder.decode(
“%CD%F8%C2%E7%CA%B1%BF%D5”, “UTF-8”);
System.out.println(keyWord);
//将普通字符串转换成
//application/x-www-form-urlencoded字符串
String urlStr = URLEncoder.encode(
“网络时空” , “UTF-8”);
System.out.println(urlStr);
}
}
上面程序中就是普通中文字符串和application/x-www-form-urlencoded MIME字符串之间的转换.
运行上面程序结果图示如下
总结:
当URL地址中仅包含普通非中文字符串和application/x-www-form-urlencoded MIME字符串无须转换,而包含中文字符串的普通字符串则需要转换,换句话说,也就是说URL地址中有”中文字符串”传递时,才会考虑用到上面提到的两个类,这样就可以将传递过来的中文接受后,再还原成原来的中文字符串.如不转换,则通过URL传递过来的中文字符中会变成乱码,无法还原了
在重定向时将特殊字符进行转码
URLEncoder.encode(StrUtils.GetString(request.getQueryString()), “UTF-8”)
转码标准如下:
字符 特殊字符的含义 URL编码
# 用来标志特定的文档位置 %23
% 对特殊字符进行编码 %25
& 分隔不同的变量值对 %26
+ 在变量值中表示空格 %2B
\ 表示目录路径 %2F
= 用来连接键和值 %3D
? 表示查询字符串的开始 %3F
因为“#”这个字符对URI来说,它的作用是指向一个锚点(任意一个元素的ID)。
所以,
xxxx?name=wz#aa- 1
这个URL实际上的意思是,定位到xxxx?name=wz这个页面的中ID为aa的元素的位置。
比如说,大家可能都会见过一个URL直接以#结尾,后面不带任何字符了,如
xxx?name=wz#- 1
那它就是定位到xxx?name=wz页面的最顶端。
解决
方法一
在拼接参数的时候,使用 encodeURIComponent() 进行手动转义。如,
var url = "xxx?name=" + encodeURIComponent( "wz#aa" );- 1
方法二
将参数放在 ajax 的 data 属性中,这样 jquery 会自动调用 encodeURIComponent() 进行 encode,如:
$.ajax({
type: "get",
url: "xxx",
data: {
"name" : "wz#aa"
},
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
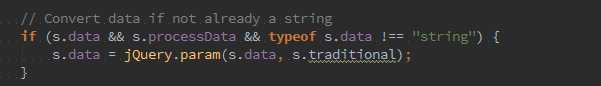
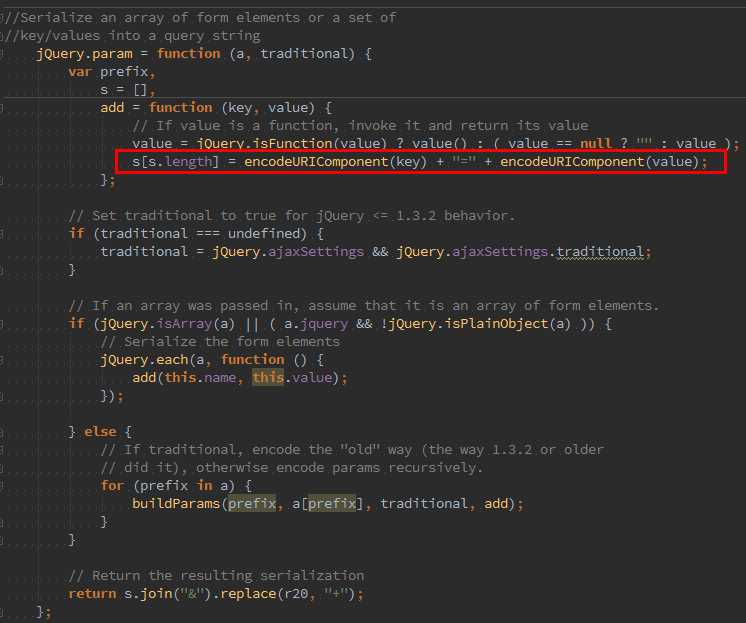
JQuery 中的相关源码如下
今天的文章urlencode原理_url地址大全「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74174.html