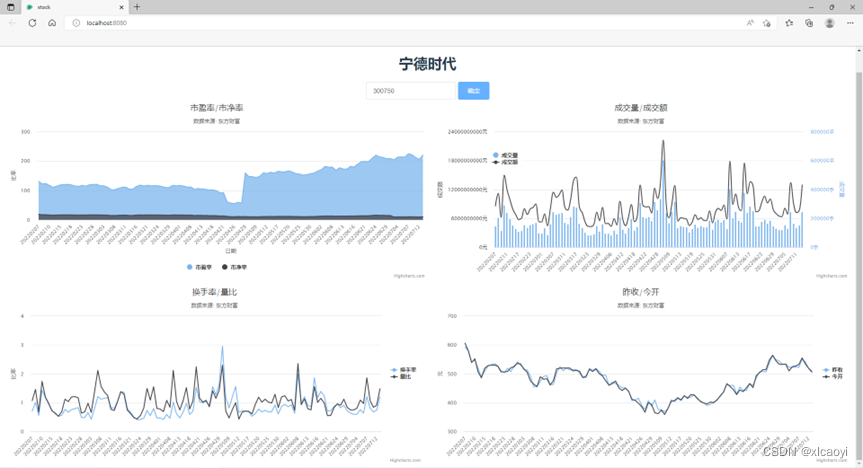
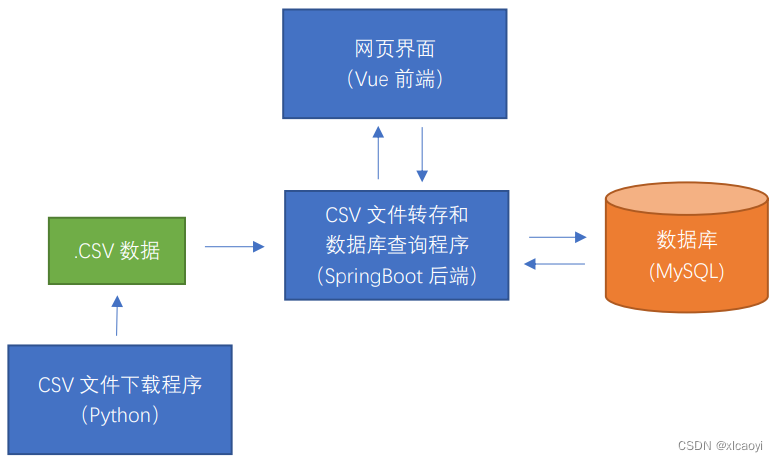
本文将基于B\S架构搭建一套简单的股票趋势数据分析系统(或者说是界面-_-|||),界面如图1所示,系统架构如下图1所示。


系统主要分为三个子程序:
1. 网页界面:基于Vue框架,主要负责用户交互,输入股票代码,显示历史数据趋势图表。效果图如图1所示。
2. CSV文件转存和数据库查询程序:基于SpringBoot框架,主要负责将.csv数据转存到MySQL数据库(这个功能只提供了后端代码,没有在前端体现),根据前端界面传递过来的股票代码,到MySQL里面查询相应数据,再回传给前端。
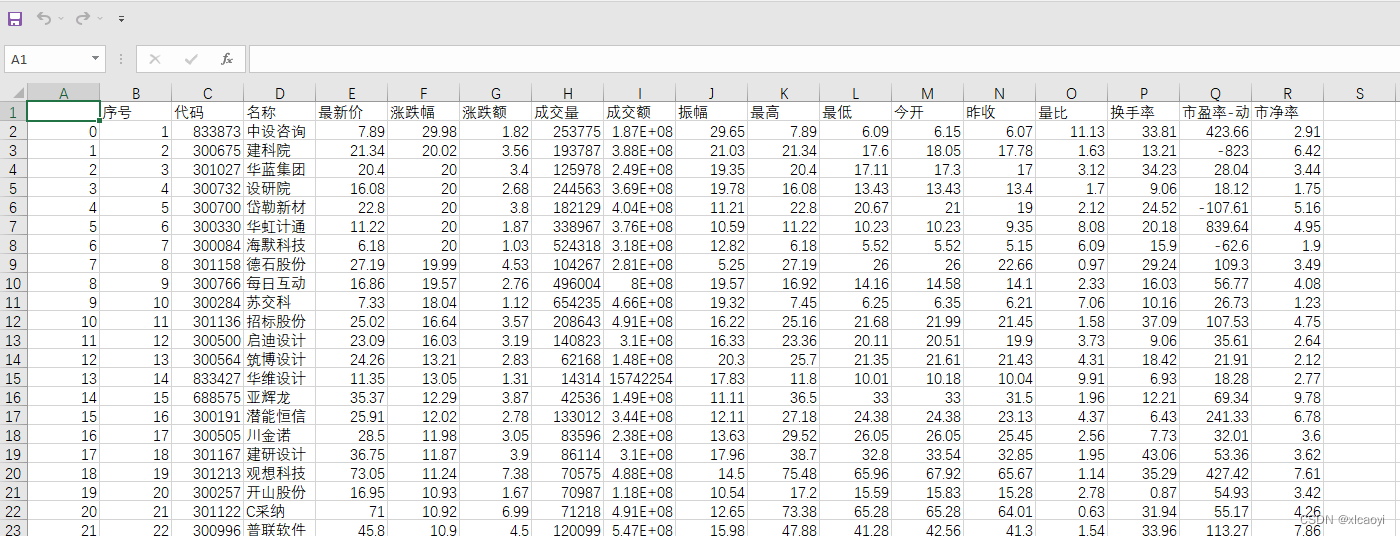
3. CSV文件下载程序:主要负责下载股票数据,基于AKShare的Python程序。下载完成后保存为.csv格式,.csv文件的数据内容如图3所示。(注意:子程序3和1、2不是同步运行的)。

==================================================
开始搭建咱们的系统:
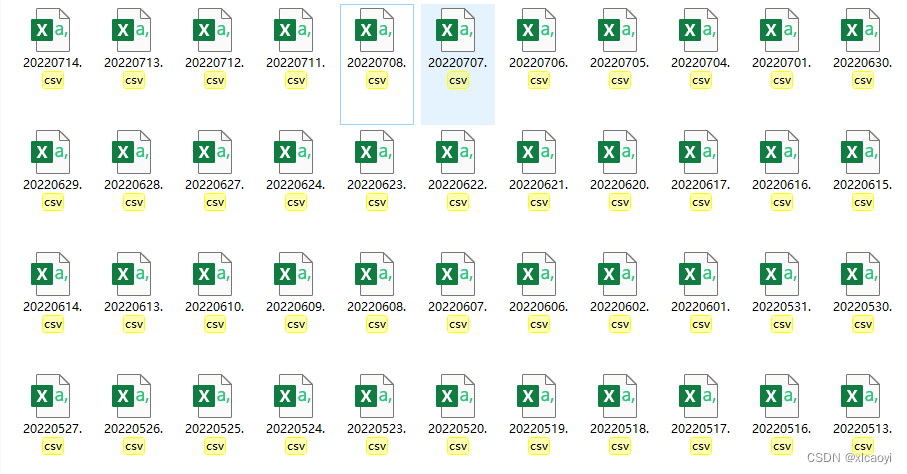
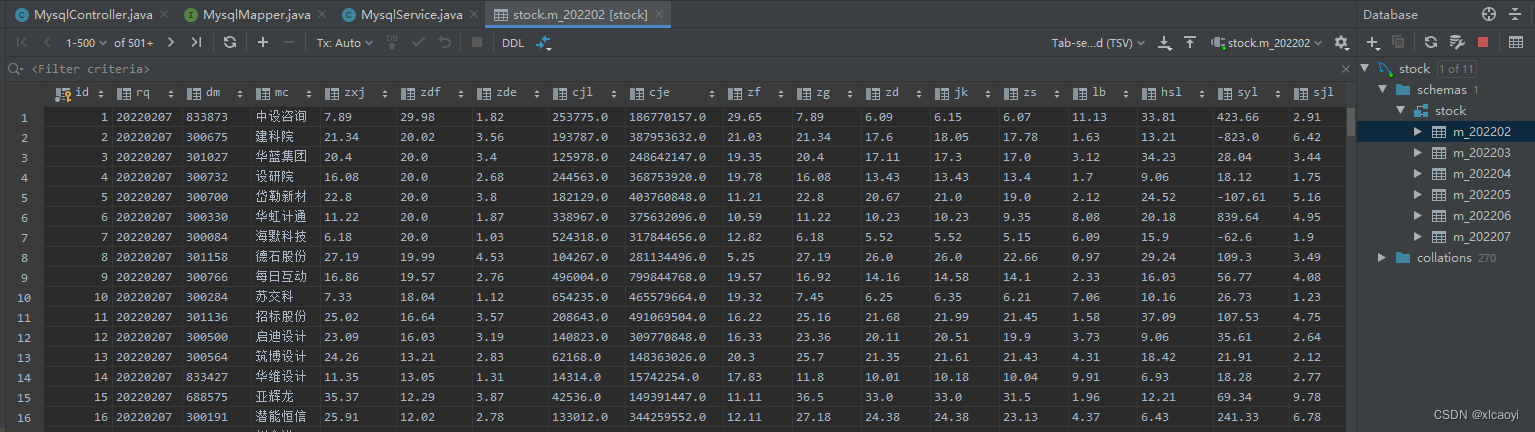
首先,我们得准备一定数量得股票数据。如图4所示,一个.csv文件包括一天内所有股票得盘口数据。然后,将.csv全部导入MySQL数据库,导入功能代码在后面提及,导入后如图5所示。(注意:数据库的储存格式是每个月建一个数据表)


然后,新建一个SpringBoot工程,具体方法参考《跑通一篇博客代码假装自己会Spring Boot》。新建工程作为CSV文件转存和数据库查询程序,只需要加入三个文件:
MysqlController.java
package com.my.stock.mysql;
import org.json.simple.JSONObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@CrossOrigin
public class MysqlController {
@Autowired
private MysqlService mysqlService;
@RequestMapping("/chart")
public List<JSONObject> getChart1(@RequestBody JSONObject obj){
return mysqlService.getChart(obj);
}
}MysqlMapper.java
package com.my.stock.mysql;
import org.apache.ibatis.annotations.*;
import org.json.simple.JSONObject;
import java.util.List;
@Mapper
public interface MysqlMapper {
@Update("CREATE TABLE ${tableName} (\n" +
"`id` INT(10) NOT NULL AUTO_INCREMENT COMMENT '主键',\n" +
"`rq` VARCHAR(10) DEFAULT NULL COMMENT '日期',\n" +
"`dm` VARCHAR(10) DEFAULT NULL COMMENT '代码',\n" +
"`mc` VARCHAR(20) DEFAULT NULL COMMENT '名称',\n" +
"`zxj` VARCHAR(10) DEFAULT NULL COMMENT '最新价',\n" +
"`zdf` VARCHAR(10) DEFAULT NULL COMMENT '涨蛈幅',\n" +
"`zde` VARCHAR(10) DEFAULT NULL COMMENT '涨跌额',\n" +
"`cjl` VARCHAR(10) DEFAULT NULL COMMENT '成交量',\n" +
"`cje` VARCHAR(20) DEFAULT NULL COMMENT '成交额',\n" +
"`zf` VARCHAR(10) DEFAULT NULL COMMENT '振幅',\n" +
"`zg` VARCHAR(10) DEFAULT NULL COMMENT '最高',\n" +
"`zd` VARCHAR(10) DEFAULT NULL COMMENT '最低',\n" +
"`jk` VARCHAR(10) DEFAULT NULL COMMENT '今开',\n" +
"`zs` VARCHAR(10) DEFAULT NULL COMMENT '昨收',\n" +
"`lb` VARCHAR(10) DEFAULT NULL COMMENT '量比',\n" +
"`hsl` VARCHAR(10) DEFAULT NULL COMMENT '换手率',\n" +
"`syl` VARCHAR(10) DEFAULT NULL COMMENT '市盈率',\n" +
"`sjl` VARCHAR(10) DEFAULT NULL COMMENT '市净率',\n" +
"PRIMARY KEY (`id`)\n" +
") ENGINE=INNODB DEFAULT CHARSET=utf8 COLLATE=utf8_bin")
void createTable(String tableName);
@Select("SELECT COUNT(*) FROM information_schema.TABLES WHERE table_name ='${tableName}'")
List<JSONObject> isExist(String tableName);
@Select("select table_name from information_schema.tables where table_schema='stock'")
List<JSONObject> getTables();
@Select("SELECT ${keyList} FROM ${tableName} WHERE dm = #{dm}")
List<JSONObject> select(String keyList, String tableName, String dm);
@Select("SELECT * FROM ${tableName}")
List<JSONObject> selectAll(String tableName);
@Insert("INSERT INTO ${tableName} VALUES (NULL,#{rq},#{dm},#{mc},#{zxj},#{zdf},#{zde},#{cjl},#{cje},#{zf},#{zg},#{zd},#{jk},#{zs},#{lb},#{hsl},#{syl},#{sjl})")
void insertData(String tableName, String rq, String dm, String mc, String zxj, String zdf, String zde, String cjl, String cje,
String zf, String zg, String zd, String jk, String zs, String lb, String hsl, String syl, String sjl);
}
MysqlService.java
package com.my.stock.mysql;
import com.csvreader.CsvReader;
import org.json.simple.JSONObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.io.File;
import java.nio.charset.Charset;
import java.util.ArrayList;
import java.util.List;
@Service
public class MysqlService {
@Autowired
private MysqlMapper mysqlMapper;
// 读取csv文件
private ArrayList<String[]> readCsvByCsvReader(String filePath) {
ArrayList<String[]> arrList = null;
try {
arrList = new ArrayList<String[]>();
CsvReader reader = new CsvReader(filePath, ',', Charset.forName("UTF-8"));
while (reader.readRecord()) {
arrList.add(reader.getValues());
}
reader.close();
} catch (Exception e) {
e.printStackTrace();
}
return arrList;
}
//csv转入sql数据库
public void csv2sql(String csvPath){
String rq = csvPath.split("\\\\")[csvPath.split("\\\\").length-1].split("\\.")[0];
String tableName = "m_" + rq.substring(0, 6);
if((Long)mysqlMapper.isExist(tableName).get(0).get("COUNT(*)") == 0){
mysqlMapper.createTable(tableName);
}
ArrayList<String[]> data = readCsvByCsvReader(csvPath);
for(int i=1; i<data.size(); i++){
String dm = data.get(i)[2];
String mc = data.get(i)[3];
String zxj = data.get(i)[4];
String zdf = data.get(i)[5];
String zde = data.get(i)[6];
String cjl = data.get(i)[7];
String cje = data.get(i)[8];
String zf = data.get(i)[9];
String zg = data.get(i)[10];
String zd = data.get(i)[11];
String jk = data.get(i)[12];
String zs = data.get(i)[13];
String lb = data.get(i)[14];
String hsl = data.get(i)[15];
String syl = data.get(i)[16];
String sjl = data.get(i)[17];
try{
mysqlMapper.insertData(tableName, rq, dm, mc, zxj, zdf, zde, cjl, cje, zf, zg, zd, jk, zs, lb, hsl, syl, sjl);
}catch (Exception e){
e.printStackTrace();
}
}
System.out.println(rq);
}
//批量导入csv
public void loadCsv(String foldPath){
File f = new File(foldPath);
File[] fs = f.listFiles();
for(int i=0; i<fs.length; i++){
csv2sql(fs[i].getAbsolutePath());
}
}
//
List<JSONObject> getChart(JSONObject obj){
List<JSONObject> res = new ArrayList<>();
List<JSONObject> tables = mysqlMapper.getTables();
for(int i=0;i<tables.size();i++){
List<JSONObject> data = data = mysqlMapper.select("rq,mc,syl,sjl,cjl,cje,hsl,lb,jk,zs", tables.get(i).get("TABLE_NAME").toString(), obj.get("dm").toString());
for(int j=0;j<data.size();j++){
res.add(data.get(j));
}
}
return res;
}
}
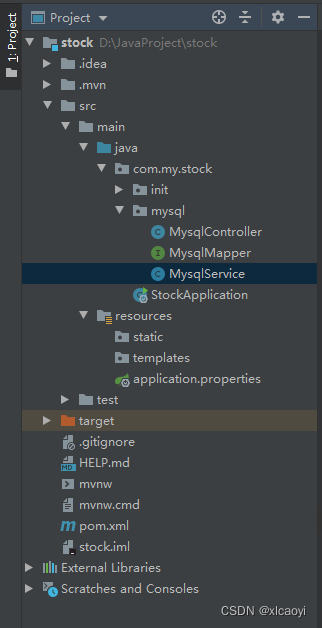
SpringBoot工程目录如图6所示。

需要注意的是,application.properties文件中配置springboot的端口号,还有pom.xml中的dependencies。
spring.datasource.url = jdbc:mysql://localhost:3306/stock
spring.datasource.username = root
spring.datasource.password = admin123
spring.datasource.driver-class-name = com.mysql.cj.jdbc.Driver
server.port = 8886 <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.23</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>com.googlecode.json-simple</groupId>
<artifactId>json-simple</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>net.sourceforge.javacsv</groupId>
<artifactId>javacsv</artifactId>
<version>2.0</version>
</dependency>
</dependencies>以上是SpringBoot工程的所有内容,接下来看Vue工程。新建一个Vue工程,具体方法参考《跑通一篇博客代码假装自己会Vue》。此外,需要安装三个npm依赖库:Element-UI、Axios、HighChart。新建工程作为网页界面,只需要添加一个文件:
StockMain.vue
<template>
<div>
<H1>{
{this.name}}</H1>
<el-input class="input" v-model="input" placeholder="请输入股票代码"></el-input>
<el-button class="btn" type="primary" @click="handleConfirm()">确定</el-button>
<div class="contain">
<div id="topLeft"></div>
<div id="topRight"></div>
<div id="bottomLeft"></div>
<div id="bottomRight"></div>
</div>
</div>
</template>
<script>
import Highcharts from "highcharts/highstock";
import axios from 'axios';
export default {
data() {
return {
name: '平安银行',
input: '000001',
topLeft: null,
topRight: null,
bottomLeft: null,
bottomRight: null,
requestJson: {
dm: '',
},
}
},
mounted() {
this.updateChartData();
},
methods: {
updateChartData() {
this.requestJson.dm = this.input;
axios.post("http://localhost:8886/chart", this.requestJson).then(res => {
if(res.data.length === 0){
return;
}
let rq = [];
let syl = [];
let sjl = [];
let cjl = [];
let cje = [];
let hsl = [];
let lb = [];
let jk = [];
let zs = [];
for (let i = 0; i < res.data.length; i++) {
rq.push(res.data[i].rq);
syl.push(Number(res.data[i].syl));
sjl.push(Number(res.data[i].sjl));
cjl.push(Number(res.data[i].cjl));
cje.push(Number(res.data[i].cje));
hsl.push(Number(res.data[i].hsl));
lb.push(Number(res.data[i].lb));
jk.push(Number(res.data[i].jk));
zs.push(Number(res.data[i].zs));
}
this.name = res.data[0].mc;
this.topLeft = Highcharts.chart('topLeft', {
chart: {
type: 'area'
},
title: {
text: '市盈率/市净率'
},
subtitle: {
text: '数据来源: <a href="http://quote.eastmoney.com/center/gridlist.html#hs_a_board">' + '东方财富</a>'
},
xAxis: {
allowDecimals: true,
title: {
text: '日期'
},
categories: rq,
},
yAxis: {
allowDecimals: true,
title: {
text: '比率'
},
labels: {
formatter: function () {
return this.value;
}
}
},
tooltip: {
pointFormat: '{series.name}</b>{point.y:,.2f}</b>'
},
plotOptions: {
area: {
pointStart: 0,
marker: {
enabled: false,
symbol: 'circle',
radius: 2,
states: {
hover: {
enabled: true
}
}
}
}
},
series: [{
name: '市盈率',
data: syl
}, {
name: '市净率',
data: sjl
}]
});
this.topRight = Highcharts.chart('topRight', {
chart: {
zoomType: 'xy'
},
title: {
text: '成交量/成交额'
},
subtitle: {
text: '数据来源: <a href="http://quote.eastmoney.com/center/gridlist.html#hs_a_board">' + '东方财富</a>'
},
xAxis: [{
categories: rq,
crosshair: true
}],
yAxis: [{ // Primary yAxis
labels: {
format: '{value}元',
style: {
color: Highcharts.getOptions().colors[1]
}
},
title: {
text: '成交额',
style: {
color: Highcharts.getOptions().colors[1]
}
}
}, {
title: {
text: '成交量',
style: {
color: Highcharts.getOptions().colors[0]
}
},
labels: {
format: '{value}手',
style: {
color: Highcharts.getOptions().colors[0]
}
},
opposite: true
}],
tooltip: {
shared: true
},
legend: {
layout: 'vertical',
align: 'left',
x: 120,
verticalAlign: 'top',
y: 100,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
},
series: [{
name: '成交量',
type: 'column',
yAxis: 1,
data: cjl,
tooltip: {
valueSuffix: ' 手'
}
}, {
name: '成交额',
type: 'spline',
data: cje,
tooltip: {
valueSuffix: '元'
}
}]
});
this.bottomLeft = Highcharts.chart('bottomLeft', {
title: {
text: '换手率/量比'
},
subtitle: {
text: '数据来源: <a href="http://quote.eastmoney.com/center/gridlist.html#hs_a_board">' + '东方财富</a>'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
xAxis: [{
categories: rq,
crosshair: true
}],
yAxis: {
title:{
text: '比率'
}
},
plotOptions: {
series: {
label: {
connectorAllowed: false
},
}
},
series: [{
name: '换手率',
data: hsl
}, {
name: '量比',
data: lb
}],
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
this.bottomRight = Highcharts.chart('bottomRight', {
title: {
text: '昨收/今开'
},
subtitle: {
text: '数据来源: <a href="http://quote.eastmoney.com/center/gridlist.html#hs_a_board">' + '东方财富</a>'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
xAxis: [{
categories: rq,
crosshair: true
}],
yAxis: {
title:{
text: '元'
}
},
plotOptions: {
series: {
label: {
connectorAllowed: false
},
}
},
series: [{
name: '昨收',
data: zs
}, {
name: '今开',
data: jk
}],
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
}).catch(err => {});
},
destroyChart(){
if(this.topLeft !== null){
this.topLeft.destroy();
this.topLeft = null;
}
if(this.topRight !== null){
this.topRight.destroy();
this.topRight = null;
}
if(this.bottomLeft !== null){
this.bottomLeft.destroy();
this.bottomLeft = null;
}
if(this.bottomRight !== null){
this.bottomRight.destroy();
this.bottomRight = null;
}
},
handleConfirm() {
this.destroyChart();
this.updateChartData();
}
}
};
</script>
<!-- Add "scoped" attribute to limit css to this component only -->
<style scoped>
.input {
width: 200px;
}
.contain {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-gap: 10px;
}
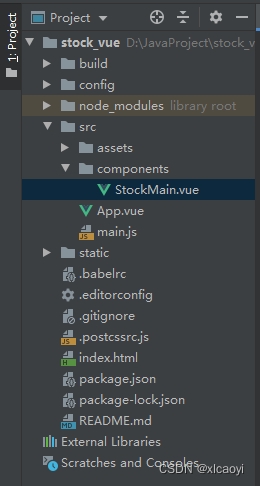
</style>Vue工程目录如图7所示。

到此所有工作已完成,简单描述一下整个系统的数据运行流程。
1.提前下载好.csv文件,使用代码将.csv数据导入MySQL;
2.创建SpringBoot工程,他提供的restful接口为” http://localhost:8886/chart “,其中8886对应application.properties文件中配置的端口号;
3.创建Vue工程,打开网页” localhost:8080 “便是我们的系统界面。输入股票代码,点击‘确定’后,前端传递股票代码给后端,后端去数据库拿数据,整理好后回传给前端,前端拿到所有数据后,更新四张图表。
(代码百度云盘 链接:https://pan.baidu.com/s/1MULVRUoczOXyaAWUV1ZQOQ 提取码:xi8t)
今天的文章b s 股票_基于BS架构的的网站服务流程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74555.html
