我们之前的系列,正式的介绍了Gstreamer,并且围绕如何使用USB相机推流实现RTSP服务器来做了介绍,并在Jeston TX1 平台上做了优化急速的一些探索。
今天我们开始围绕如何用命令实现一个音视频混合,或者单独的音频,和单独的视频文件如何实现播放,并逐步开始使用C语言程序来实现之前我们用命令行来实现的功能。
在国内,在音视频领域接触最多实现的方案通常是通过ffmpeg(PC和sever端居多)或者硬件厂家的的SDK实现特定硬件的编解码功能(机顶盒,电视等嵌入式设备)。
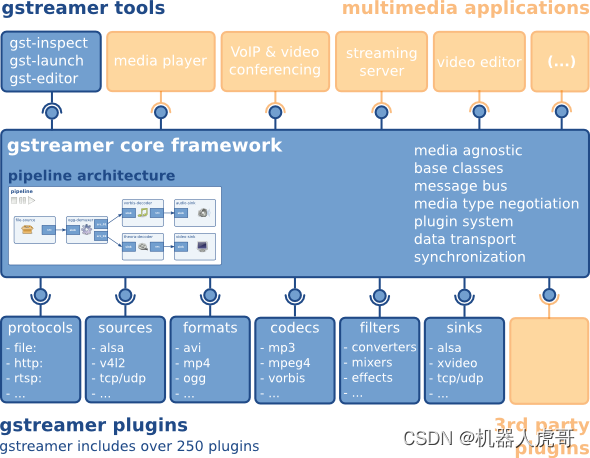
gstreamer跟ffmpeg一样,也是一个媒体框架,可以实现采集,编码,解码,渲染,滤镜等一条龙的媒体解决方案。 gstreamer基于glib实现,用C语言来实现面向对象思维,完全不是标准C++那一套逻辑,由于要跨平台,原生的系统API都是适配封装了一套,甚至自己实现队列,MAP,容器,协程,线程,异步操作,不熟悉glib 的API话,代码理解比较困难,用惯了C++,STL,boost,感觉得这是gstream最让人反感的一点,不合主流,搞的又要学一套API。 Gstreamer采用插件管理各个模块,软件框架比较复杂,采用了异步,协程编程模型,进一步增加了理解难度。
1、一个简单的视频播放示例
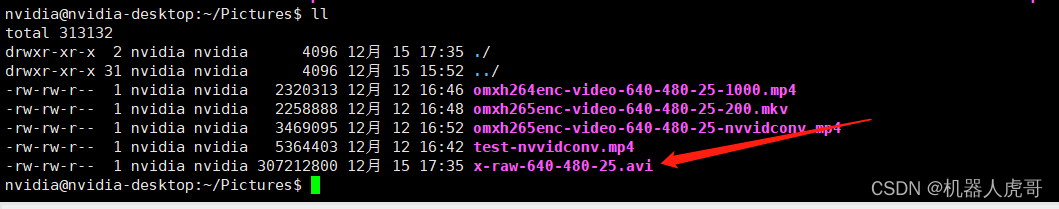
关于播放,我们先举例说明:我们首先有一个AVI的视频文件。
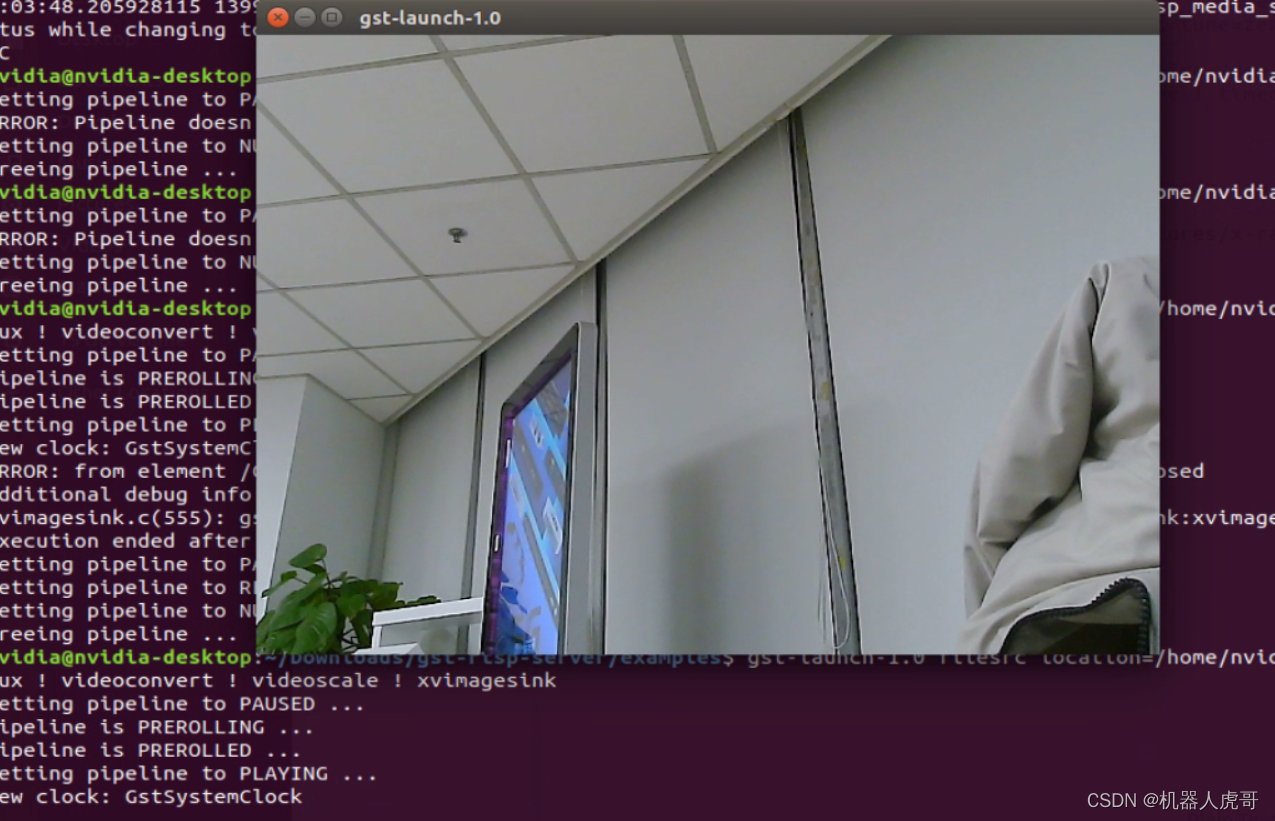
接下来我们播放这个视频。
gst-launch-1.0 filesrc location=/home/nvidia/Pictures/x-raw-640-480-25.avi ! avidemux ! videoconvert ! videoscale ! xvimagesink
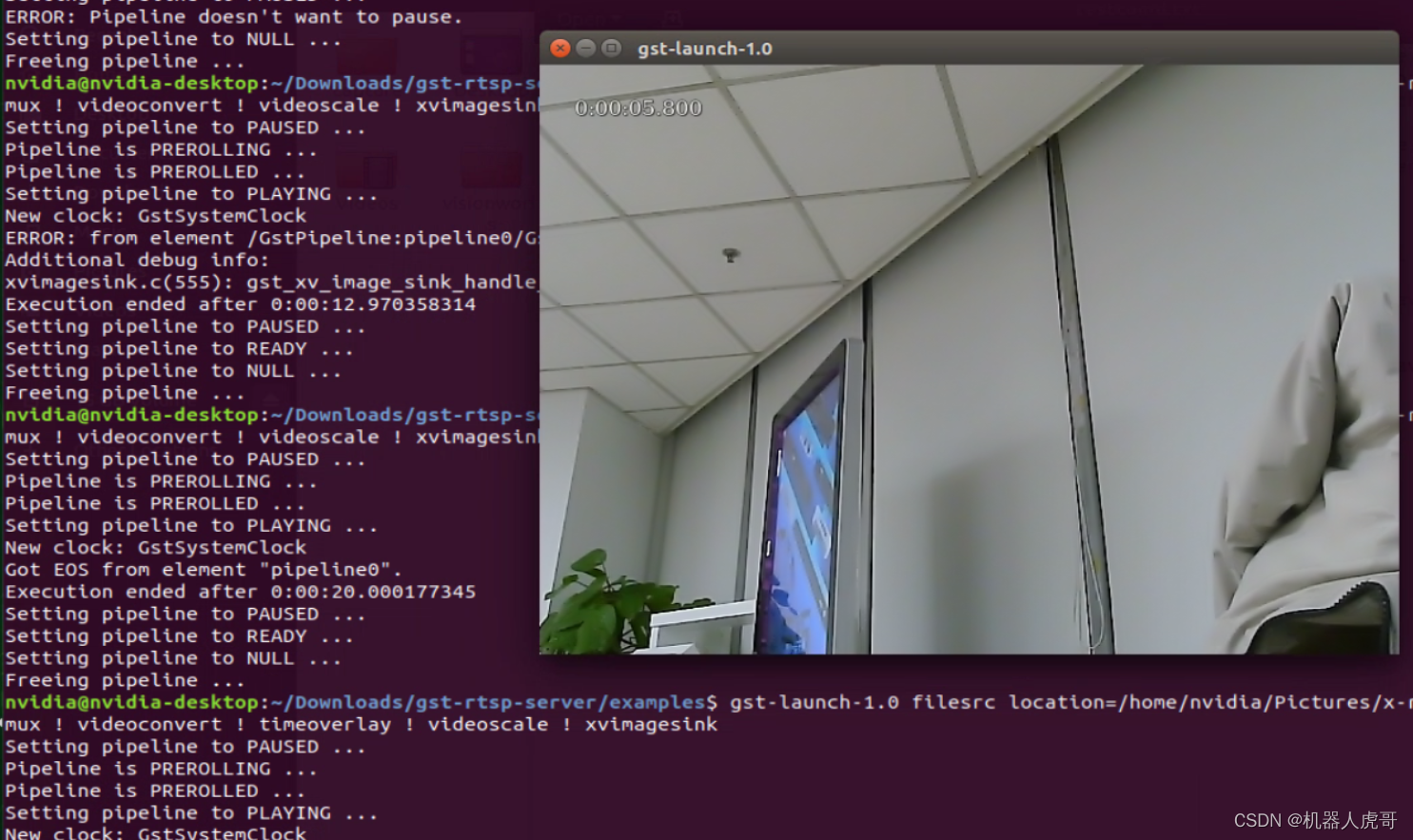
接下来我们播放的过程中,叠加一个计时器看看:
gst-launch-1.0 filesrc location=/home/nvidia/Pictures/x-raw-640-480-25.avi ! avidemux ! videoconvert ! timeoverlay ! videoscale ! xvimagesink
计时显示,播放了20秒内容,这和录制时保持了一致。
#播放MPEG 视频保存成的 AVI文件
gst-launch-1.0 filesrc location=/home/nvidia/Pictures/jpeg_1280_720_30.avi ! avidemux ! jpegdec ! videoconvert ! timeoverlay ! videoscale ! xvimagesink
#播放YUV2视频压缩成H.264的视频 保存成的AVI文件
gst-launch-1.0 filesrc location=/home/nvidia/Pictures/x264-video-640-480-30.avi ! avidemux \
! h264parse ! avdec_h264 \
! videoconvert ! timeoverlay ! videoscale ! xvimagesink2、基础概念介绍
#播放音视频混录ogv文件
gst-launch-1.0 filesrc location=sintel_trailer-480p.ogv \
! oggdemux name=demux \
! queue ! vorbisdec ! autoaudiosink demux. \
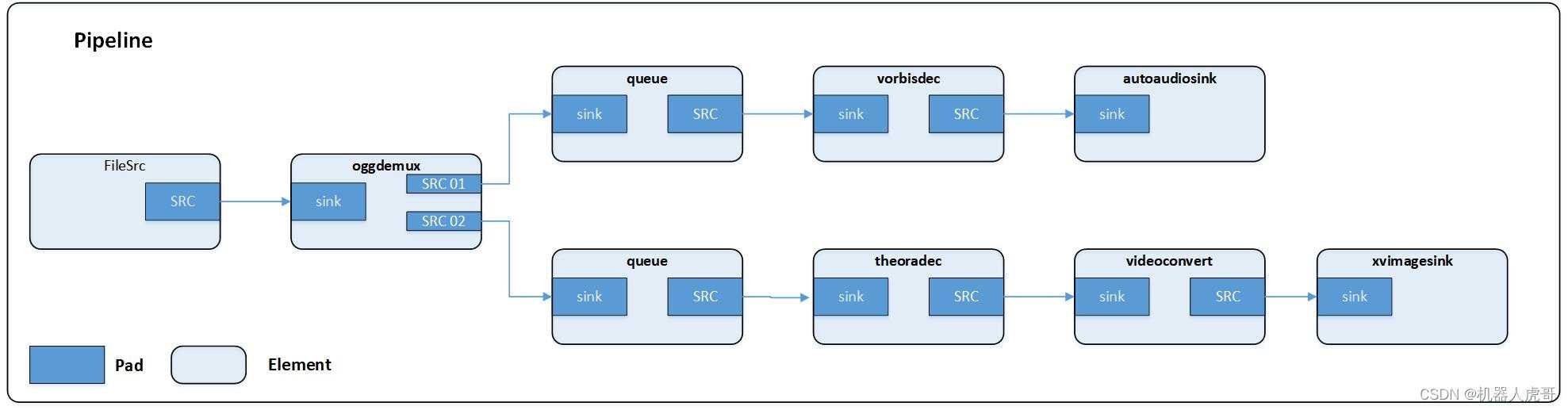
! queue ! theoradec ! videoconvert ! xvimagesink通过上面的命令播放文件时,会创建如下pipeline:
元件(Elements)
元件(element)是 GStreamer 中最重要的概念。你可以通过创建一系列的元件(Elements),并把它们连接起来,从而让数据流在这个被连接的各个元件(Elements)之间传输。每个元件(Elements)都有一个特殊的函数接口,对于有些元件(Elements)的函数接口它们是用于能够读取文件的数据,解码文件数据的。而有些元件(Elements)的函数接口只是输出相应的数据到具体的设备上(例如,声卡设备)。你可以将若干个元件(Elements)连接在一起,从而创建一个管道(pipeline)来完成一个特殊的任务,例如,媒体播放或者录音。GStreamer 已经默认安装了很多有用的元件(Elements),通过使用这些元件(Elements)你能够构建一个具有多种功能的应用程序。当然,如果你需要的话,你可以自己编写一个新的元件(Elements)。对于如何编写元件(Elements)的话题在 GStreamer Plugin Writer’s Guide 中有详细的说明。
箱柜(Bins)和管道(pipelines)
箱柜(Bins)是一个可以装载元件(element)的容器。管道(pipelines)是箱柜(Bins)的一个特殊的子类型,管道(pipelines)可以操作包含在它自身内部的所有元件(element)。因为箱柜(Bins)本身又是元件(element)的子集,所以你能够象操作普通元件(element)一样的操作一个箱柜(Bins), 通过这种方法可以降低你的应用程序的复杂度。你可以改变一个箱柜(Bins)的状态来改变箱柜(Bins)内部所有元件(element)的状态。箱柜(Bins)可以发送总线消息(bus messages)给它的 子集元件(element)(这些消息包括:错误消息(error messages),标签消息(tag messages),EOS 消息(EOS messages))。管道(pipeline)是高级的箱柜(Bins)。当你设定管道的暂停或者播放状态的时候,数据流将开始流动,并且媒体数据处理也开始处理。一旦开始,管道将在一个 单独的线程中运行,直到被停止或者数据流播放完毕。
衬垫(Pads)
衬垫(Pads)在 GStreamer 中被用于多个元件的链接,从而让数据流能在这样的链接中流动。 一个衬垫(Pads)可以被看作是一个元件(element)插座或者端口,元件(element)之间的链接就是依靠着衬垫(Pads)。 衬垫(Pads)有处理特殊数据的能力:一个衬垫(Pads)能够限制数据流类型的通过。链接成功的条件是:只有在两个衬垫(Pads)允许通过的数据类型一致的时候才被建立。数据类型的设定使用了一个叫做 caps negotiation 的方法。数据类型被为一个 GstCaps 变量所描述。下面的这个比喻可能对你理解衬垫(Pads)有所帮助。一个衬垫(Pads)很象一个物理设备上的插头。例如一个家庭影院系统。一个家庭影院系统由一个功放(amplifier),一个 DVD 机,还有一个无声的视频投影组成。 我们需要连接 DVD 机到功放(amplifier),因为两个设备都有音频插口;我们还需要连接投影机到 DVD 机上,因为 两个设备都有视频处理插口。但我们很难将投影机与功放(amplifier)连接起来,因为他们之间处理的是不同的 插口。GStreamer 衬垫(Pads)的作用跟家庭影院系统中的插口是一样的。对于大部分情况,所有的数据流都是在链接好的元素之间流动。数据向元件(element)以外流出可以通过一个或者多个 source 衬垫(Pads),元件(element)接受数据是通过一个或者多个 sink 衬垫(Pads)来完成的。Source 元件(element)和 sink 元件(element)分别有且仅有一个 sink 衬垫(Pads)或者 source 衬垫(Pads)。数据在这里代表的是缓冲区(buffers) (GstBuffer对象描述了数据的缓冲区(buffers)的信息)和事件(events) (GstEvent 对象描述了数据的事件(events)信息)。
也有一种简单的介绍和理解。
Pad是一个element的输入/输出接口,分为src pad(生产数据)和sink pad(消费数据)两种。两个element必须通过pad才能连接起来,pad拥有当前element能处理数据类型的能力(capabilities),会在连接时通过比较src pad和sink pad中所支持的能力,来选择最恰当的数据类型用于传输,如果element不支持,程序会直接退出。在element通过pad连接成功后,数据会从上一个element的src pad传到下一个element的sink pad然后进行处理。当element支持多种数据处理能力时,我们可以通过Cap来指定数据类型.
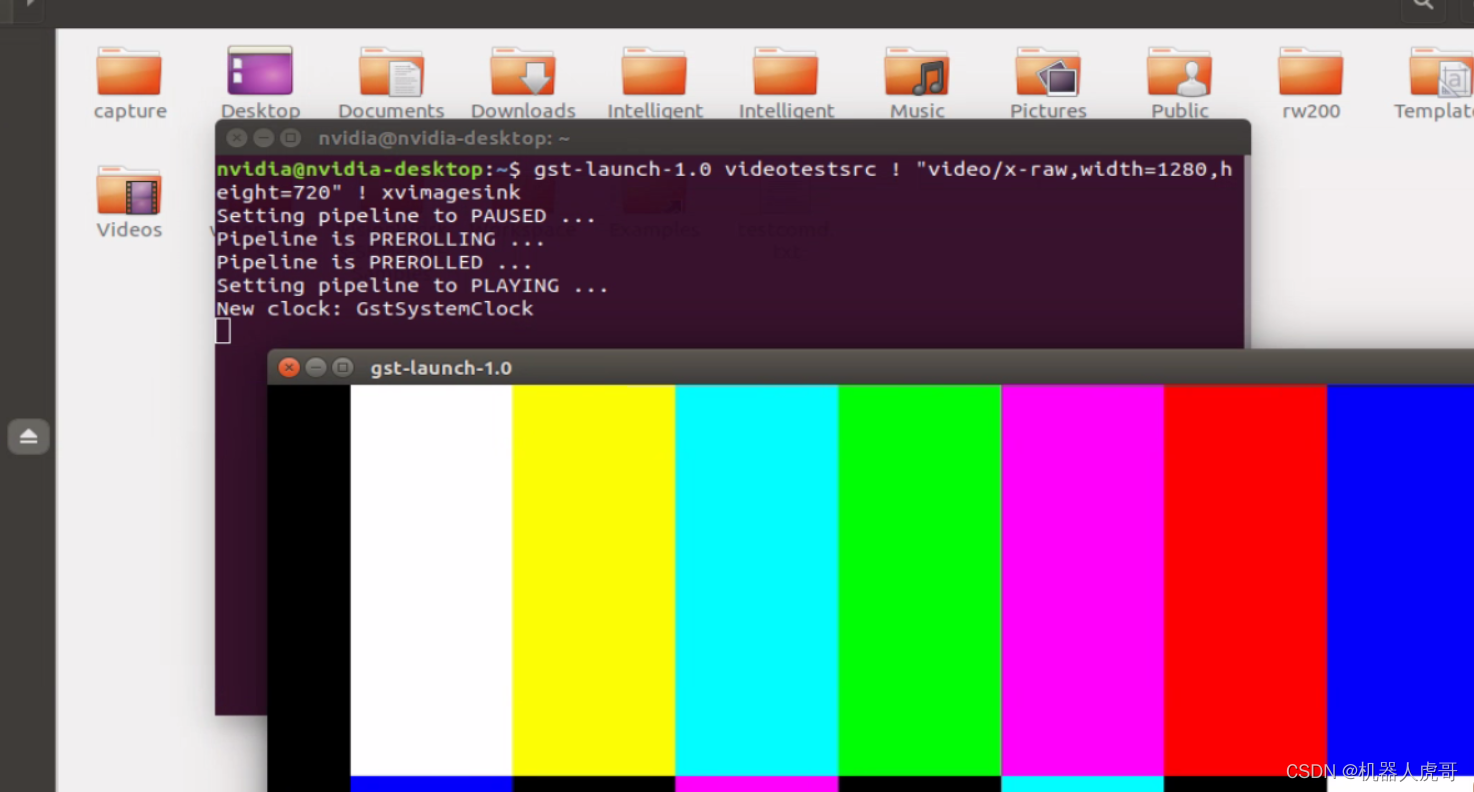
比如下面的命令:videotestsrc 会根据 “video/x-raw,width=1280,height=720″说明的格式和长宽高产生视频
gst-launch-1.0 videotestsrc ! "video/x-raw,width=1280,height=720" ! xvimagesink
#使用USB的YUY2数据格式通道,格式为! 'video/x-raw,format=YUY2,width=1280, height=720, framerate=5/1'
gst-launch-1.0 v4l2src device=/dev/video0 num-buffers=1 \
! 'video/x-raw,format=YUY2,width=1280, height=720, framerate=5/1' \
! jpegenc ! filesink location=/home/nvidia/Pictures/file_1280_720_YUV_1401.jpg#使用USB的MPEG数据格式通道,格式为! ' image/jpeg,width=640,height=480,framerate=30/1'
gst-launch-1.0 v4l2src device=/dev/video0 num-buffers=1 \
! image/jpeg,width=640,height=480,framerate=30/1 ! \
filesink location=/home/nvidia/Pictures/file_jpeg_640_480_1417.jpg在之前的介绍中,我们就有很多类似Cap来指定数据类型的使用。
gst-launch-1.0
我们常用的gst-launch-1.0 其作用就是用于创建及执行一个Pipline,因此通常使用gst-launch先验证相关功能,然后再编写相应应用。 通过上面ogg视频播放的例子,我们已经看到,一个pipeline的多个element之间通过 “!” 分隔,同时可以设置element及Cap的属性。例如:播放音视频
gst-launch-1.0 playbin file:///home/root/test.mp43、信息交互
这一部分内容,我们主要是为后续的编程实现,准备一些基本的概念思路。
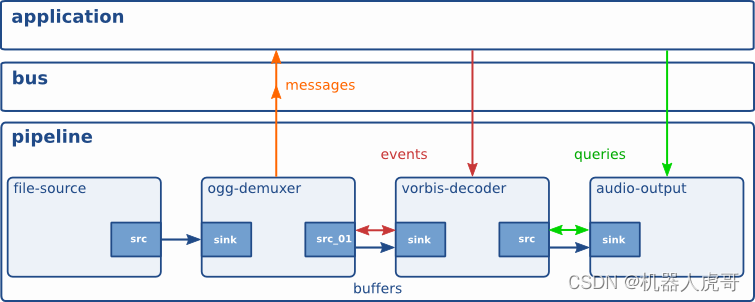
在pipeline运行的过程中,各个element以及应用之间不可避免的需要进行数据消息的传输,gstreamer提供了bus系统以及多种数据类型(Buffers、Events、Messages,Queries)来达到此目的:

Bus
Bus是gstreamer内部用于将消息从内部不同的streaming线程,传递到bus线程,再由bus所在线程将消息发送到应用程序。应用程序只需要向bus注册消息处理函数,即可接收到pipline中各element所发出的消息,使用bus后,应用程序就不用关心消息是从哪一个线程发出的,避免了处理多个线程同时发出消息的复杂性。
Buffers
用于从sources到sinks的媒体数据传输。
Events
用于element之间或者应用到element之间的信息传递,比如播放时的seek操作是通过event实现的。
Messages
是由element发出的消息,通过bus,以异步的方式被应用程序处理。通常用于传递errors, tags, state changes, buffering state, redirects等消息。消息处理是线程安全的。由于大部分消息是通过异步方式处理,所以会在应用程序里存在一点延迟,如果要及时的相应消息,需要在streaming线程捕获处理。
Queries
用于应用程序向gstreamer查询总时间,当前时间,文件大小等信息。
gst-inspect-1.0
查看gstreamer的plugin、element的信息。直接将plugin/element的类型作为参数,会列出其详细信息。如果不跟任何参数,会列出当前系统gstreamer所能查找到的所有插件。
今天的文章gstreamer插件开发_c++游戏引擎分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74677.html