manifest即应用缓存
打个比方:某个用户第一次浏览某一个网站,manifest文件会自动将配置项中的内容缓存到本地,第二次用户再次访问该网站,速度明显提升,由于某些内容已经缓存到本地【这个内容是找不到的,只需要知道有这个缓存即可】,在离线的时候用户依然可以进行访问(已经缓存过的内容)
一、如何来配置应用缓存?
首先准备一台可用的服务器,什么阿里云,腾讯云都可以,主要是为了测试效果,当然,本地也可以模拟一下,这里我使用的是阿里云ecs服务器进行测试。
配置manifest文件,文件名后缀为manifest,具体配置内容如下:
// 在此标题下列出的文件将在首次下载后进行缓存
CACHE MANIFEST
CACHE:
// 这里改成服务器存储需要缓存文件的地址
http://123.57.2.116/main.css
// - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
NETWORK
// - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
FALLBACK
// 第一次这个页面就会被缓存,如果服务器有问题,会显示这个页面
./404.html
前端测试页面配置
最主要的是在html 上加 manifest=”./main.manifest” 表明要使用应用缓存
文件的链接地址就填写服务器对应的地址即可,注意应用缓存文件的地址要和这个地址保持一致
<!DOCTYPE html>
<html lang="en" manifest="./main.manifest">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="http://123.57.2.116/main.css">
</head>
<body>
<div></div>
</body>
</html>
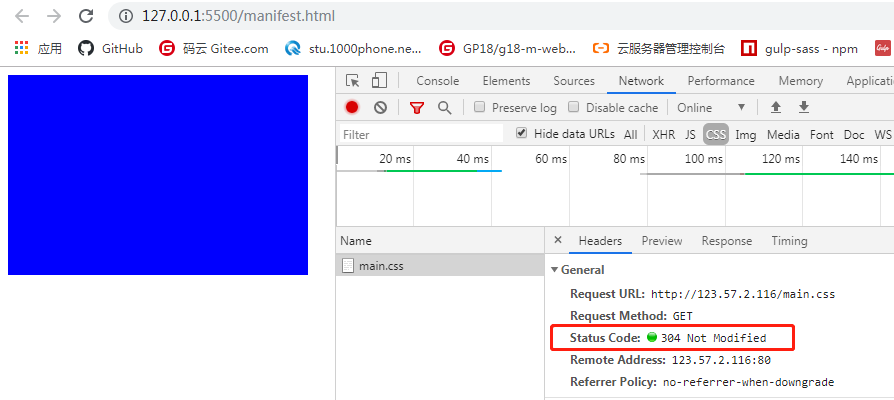
测试效果: 直接本地打开,显示正常 直接从服务器拿
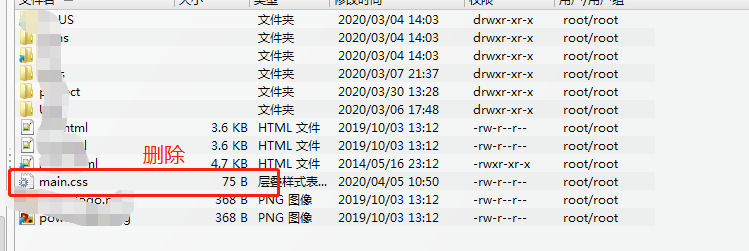
然后将服务器对应的文件删除掉,在次进行访问:
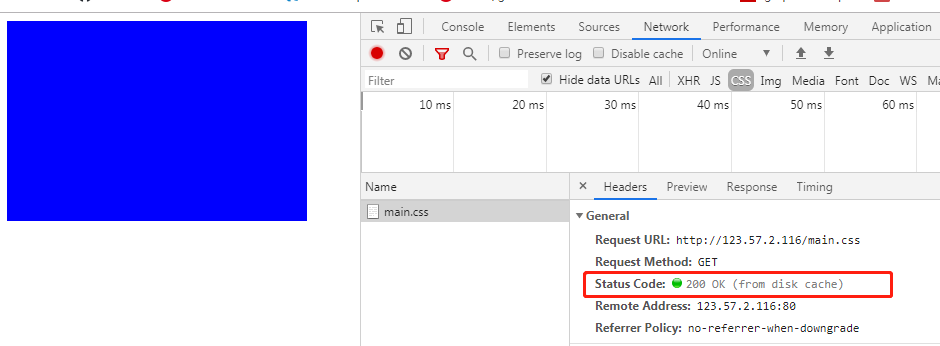
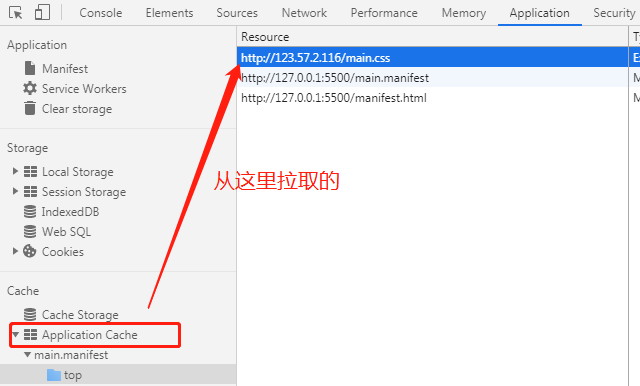
再次访问测试:明显看到它提示从缓存中取的,因为在服务器上的文件已经被我们删除了
二、使用应用缓存的优点
开篇已经介绍了一点,提升网站的访问速度,离线浏览,还有一个能够减少服务器的负载(浏览器将只会从服务器下载更新过或者更改过的资源)
三、如何清除应用缓存
1 用户手动去清空浏览器的缓存
2 手动去修改manifest文件,当manifest文件发生了改变,它就根据缓存的要求将这个缓存清除掉
今天的文章manifest使用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7497.html