1、HTML标题
HTML 标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
2、HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
3、HTML 链接
HTML 链接是通过 <a> 标签进行定义的。在 href 属性中指定链接的地址。可以是相对路径,也可以是绝对路径
– 链接-target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。如:把链接的 target 属性设置为 “_blank”,该链接会在新窗口中打开
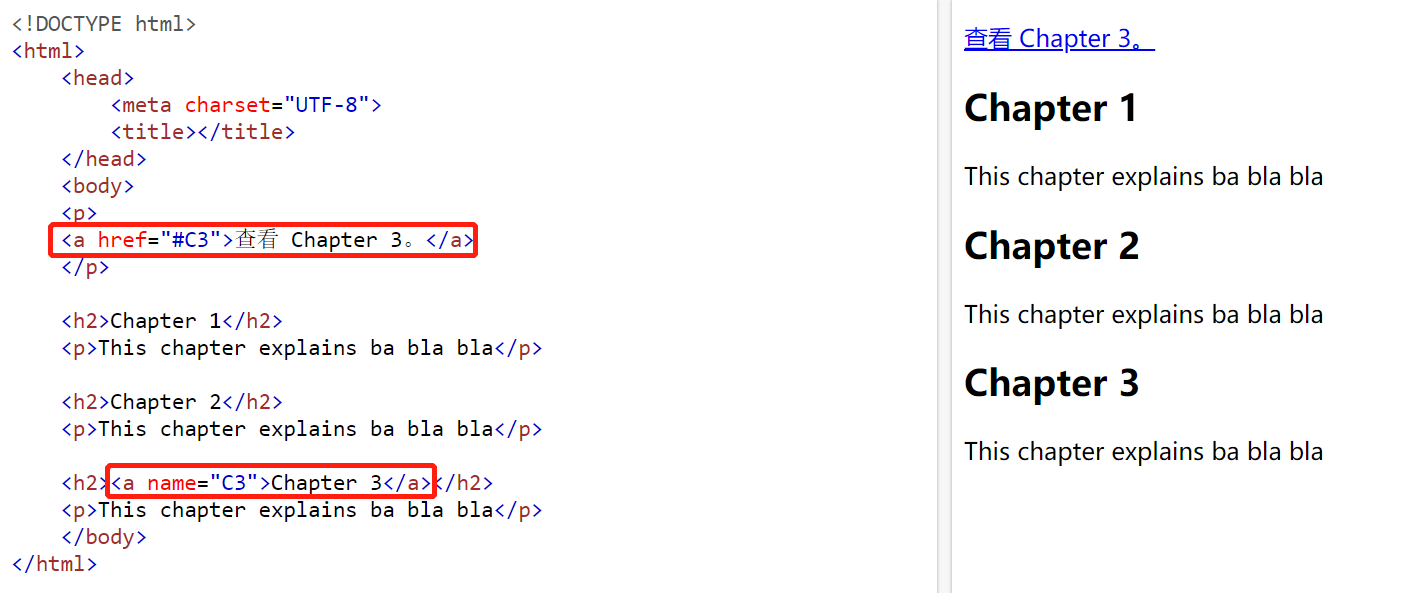
– 链接-name 属性
可以使用 name 属性创建 HTML 页面中的书签。当点击该书签时,可以跳转到对应的位置。
具体用法:
首先,我们在 HTML 文档中创建一个书签:
<a name="tips">基本的注意事项 - 有用的提示</a>
然后在同一个文档中创建指向该书签的链接:
<a href="#tips">有用的提示</a>
4、HTML 图像
HTML 图像是通过 <img> 标签进行定义的。width和height可以指定图片宽高。
请注意,插入动画图像的语法与插入普通图像的语法没有区别
4.1、内容中插入图像
4.2、背景图像
4.3、图像链接
将图像链接放到链接标签中,可以是相对路径,也可以是绝对路径
5、HTML 水平线
<hr />标签在 HTML 页面中创建水平线。
6、HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
7、HTML 换行或者空行
如果您希望段落内、表单内进行换行,请使用 <br > 标签
如果您希望段落间、表单见产生空行,请使用 <br > 标签,如果要产生多个空行,则需要使用多个<br >
8、HTML 样式-style
style 属性用于改变 HTML 元素的样式。是一种改变所有 HTML 元素的样式的通用方法。当然也可以间接地在独立的样式表中(CSS 文件)进行定义。
常用如:背景颜色(background-color)、字体(font-family)、字体颜色(color)、对齐方式(text-align)、字体大小(font-size)、width(250px)、height(130px)

无序列表始于 <ol> 标签。每个列表项始于 <li>。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
自定义列表以 <dl> 标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以 <dd> 开始。
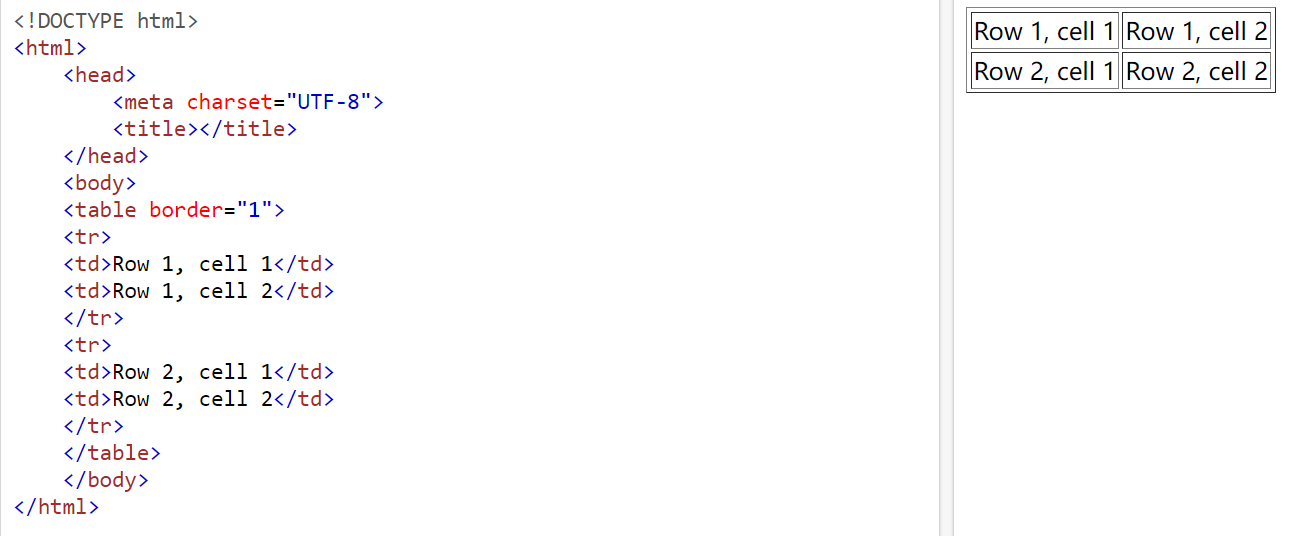
10、HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
备注:border用来定义边框
11、HTML 块–<div> <span>
可以通过
HTML 元素是行内元素,能够用作文本的容器。
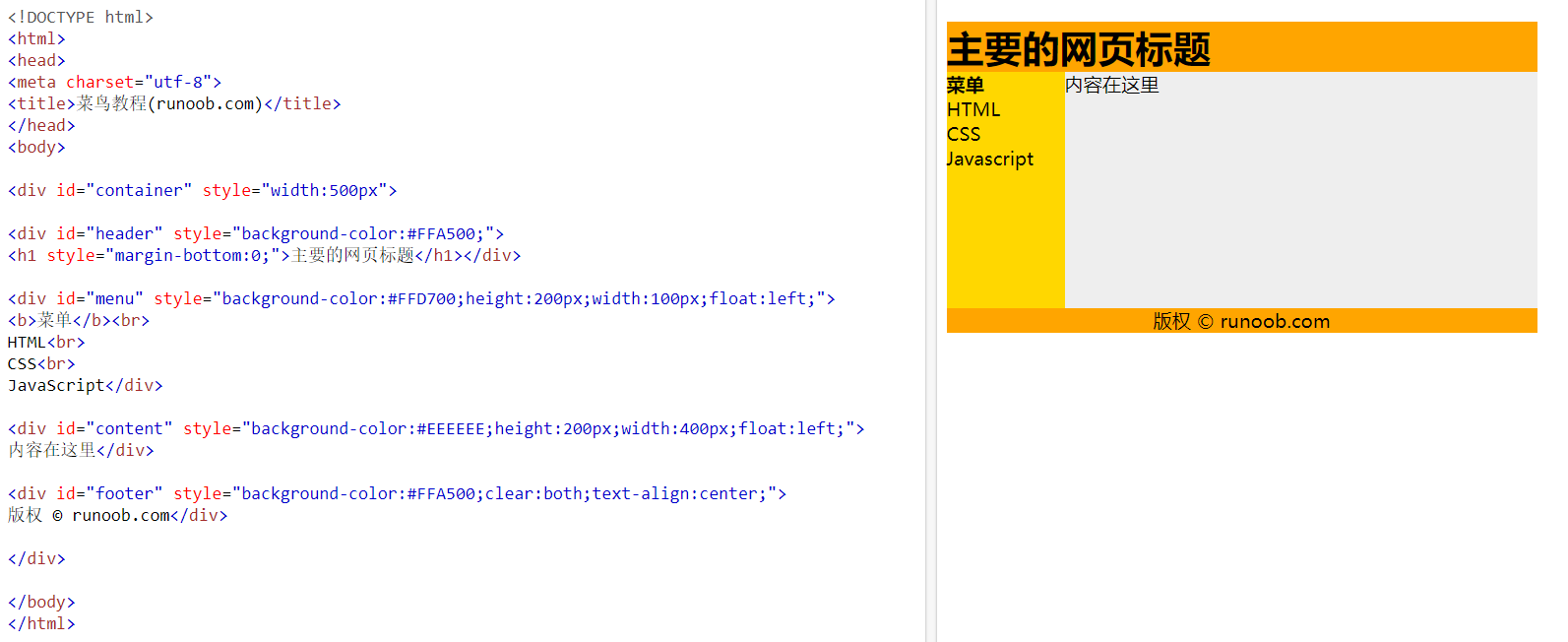
<div> 元素的另一个常见的用途是布局。
12、HTML 类和id
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。为相同的类设置相同的样式,或者为不同的类设置不同的样式。
HTML id 属性用于 为HTML 元素指定唯一的 id。一个 HTML文档中不能存在多个有相同 id 的元素。
id 属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。
id 的语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 {} 中定义 CSS 属性。
13、HTML Iframe
iframe 用于在网页内显示网页。
height 和 width 属性用于规定 iframe 的高度和宽度。属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。
14、HTML CSS
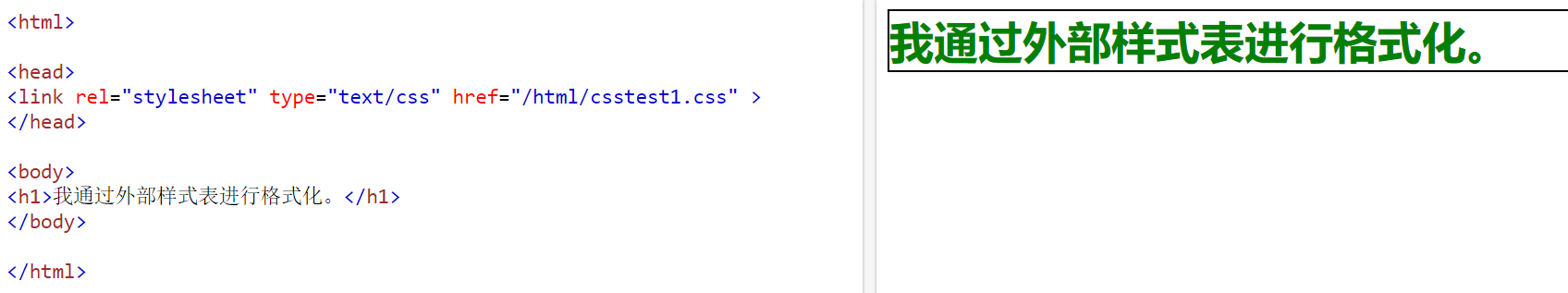
可以将所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表,即CSS。CSS被用来同时控制网页的样式和布局
15、HTML JavaScript
HTML <script> 标签用于定义客户端脚本(JavaScript)。<script> 元素即可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 的常见用途是图像处理、表单验证和内容的动态更改。对页面的事件做出响应。
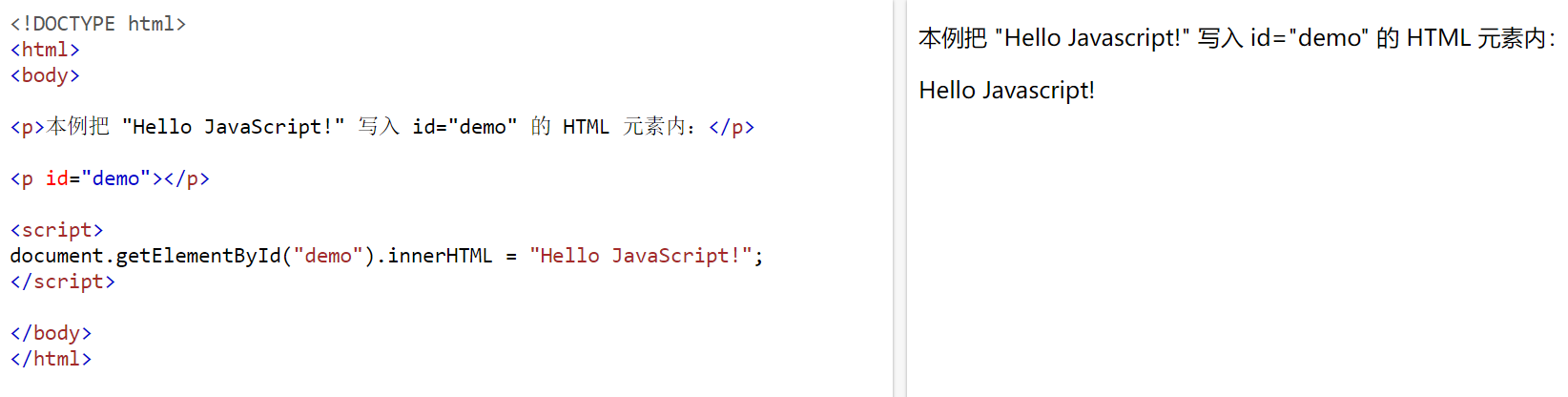
如需选取 HTML 元素,JavaScript 最常用 document.getElementById() 方法。
这个 JavaScript 示例向 id=“demo” 的 HTML 元素内写入 “Hello JavaScript!”:
16、HTML 元素
元素是所有头部元素的容器。 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。
以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> <style>。
其中,
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
17、HTML 表单和输入
17.1、HTML表单
作用:HTML 表单用于收集不同类型的用户输入。
表单使用表单标签 <form> 来设置:
<form>
.
form elements
.
</form>
而表单元素form elements指的是不同类型的 input 元素、按钮、单选按钮、复选框、提交按钮等等。
**17.2、表单</form>标签-<input>标签 **
备注:<input>标签只有开始标签,没有结束标签
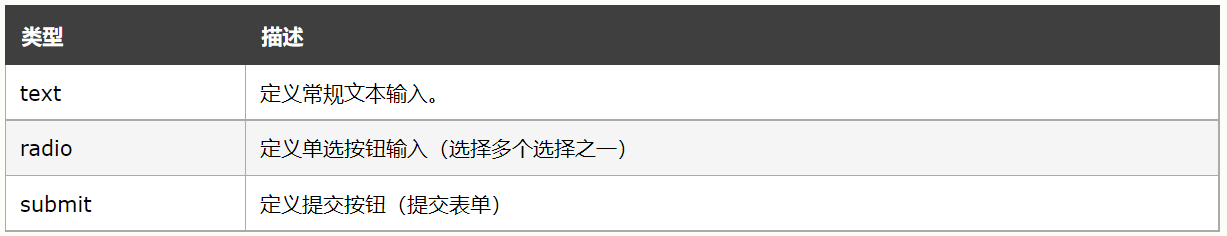
元素有很多形态,根据不同的 type 属性去实现不同功能。如:
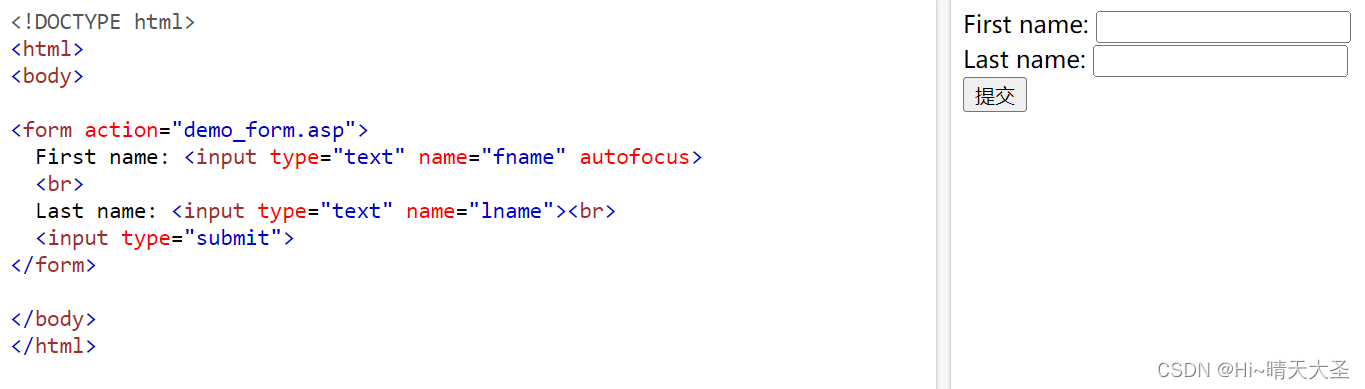
17.2.1、文本输入
<input type="text"> 定义用于文本的单行输入:
17.2.2、单选按钮(Radio Buttons)
<input type="radio"> 定义单选按钮。
17.2.3、复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
17.2.4、提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
定义用于向表单处理程序(form-handler)提交表单的按钮。
表单 action 属性:用于规定当提交表单时,向何处发送表单数据,通常是html页面、url地址、接口地址,可以上相对路径,也可以是绝对路径
一般还会搭上method属性,用于规定提交表单数据的方法
value值可定义提交按钮上的按钮文本信息
语法:
<form action=URL> #放到form的开始标签中
备注1:如果省略 action 属性,则 action 会被设置为当前页面。
备注2:常用表单属性还有method,该 属性指定提交表单数据时要使用的 HTTP 方法。提交表单数据时,默认的 HTTP 方法是 GET。以名称/值对的形式将表单数据追加到 URL,但URL 的长度受到限制(2048 个字符),POST 没有大小限制,可用于发送大量数据。
<form action="/action_page.php" method="post">
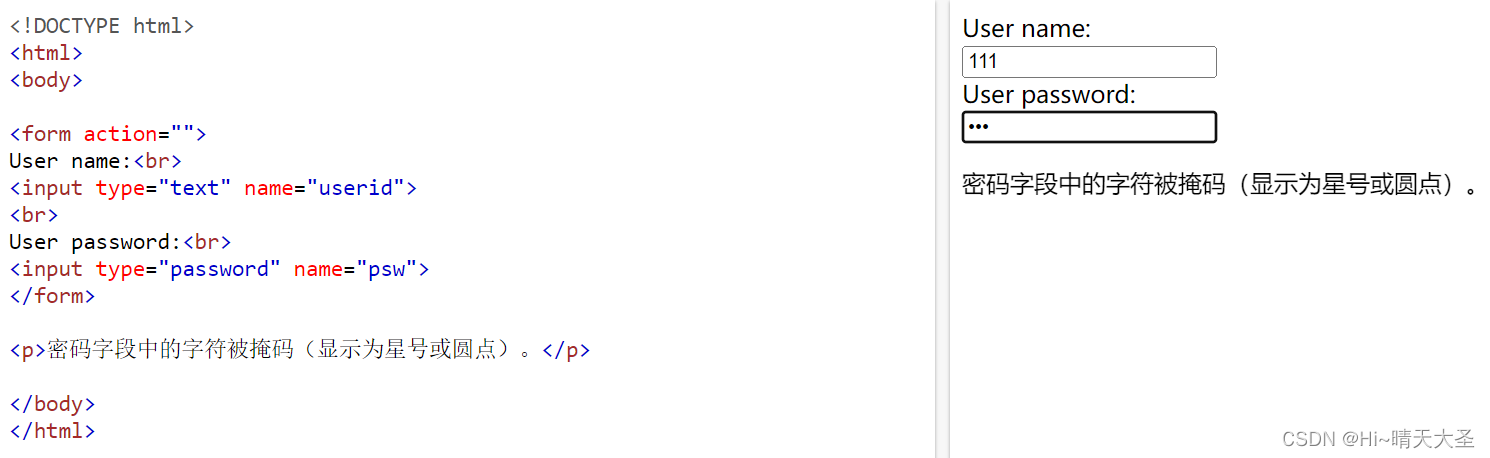
17.2.5、输入类型:password
<input type="password"> 定义密码字段,password 字段中的字符输入后会被做掩码处理(显示为星号或实心圆)
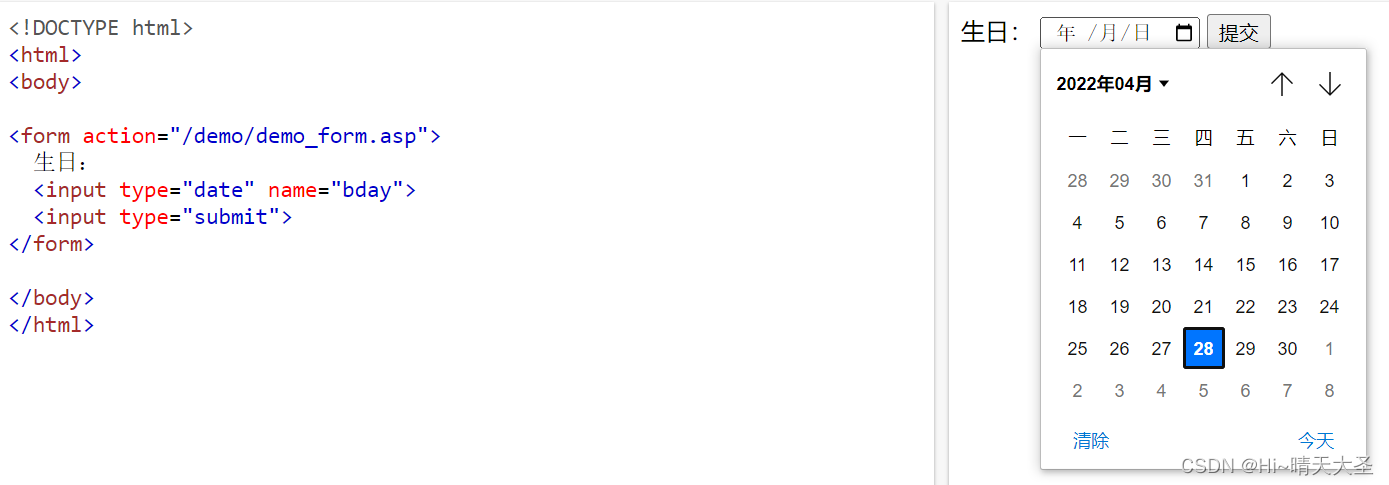
17.2.6、输入类型:date
<input type="date"> 用于应该包含日期的输入字段。当您填写输入字段时会弹出日期选择器。
17.2.7、输入类型:date
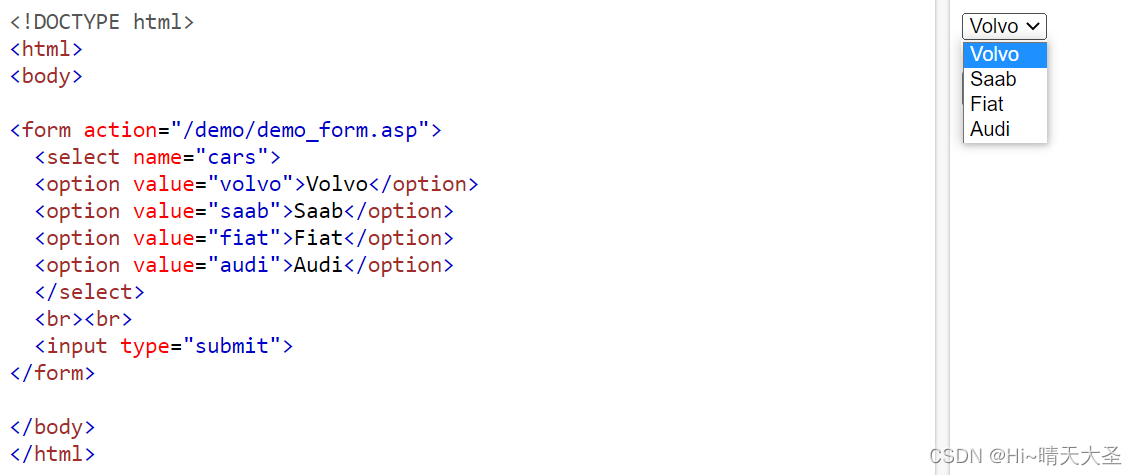
17.3、<select> 元素(下拉列表)
<select> 元素定义下拉列表,<option> 元素定义待选择的选项。列表通常会把首个选项显示为被选选项。
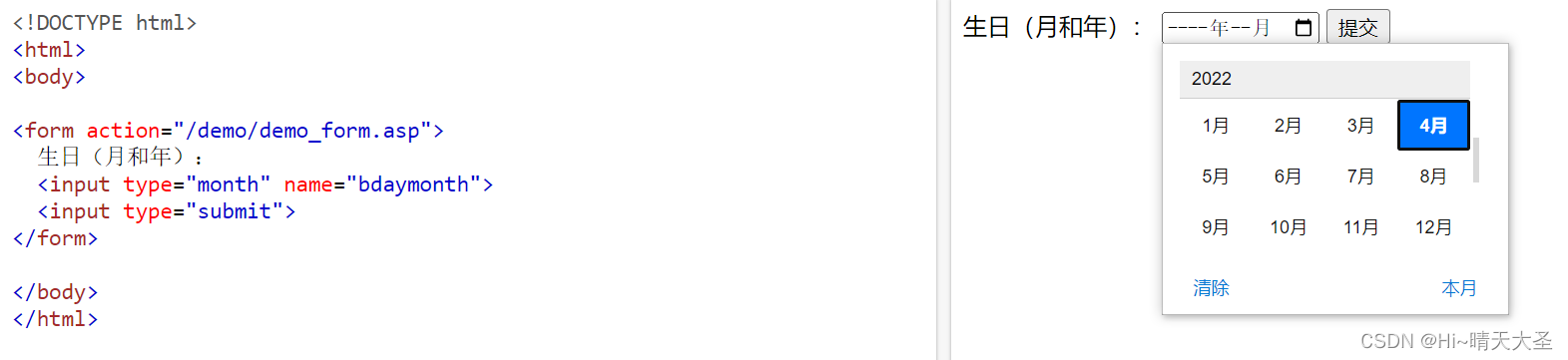
17.2.8、输入类型:month
<input type="month"> 允许用户选择月份和年份。根据浏览器支持,日期选择器会出现输入字段中。
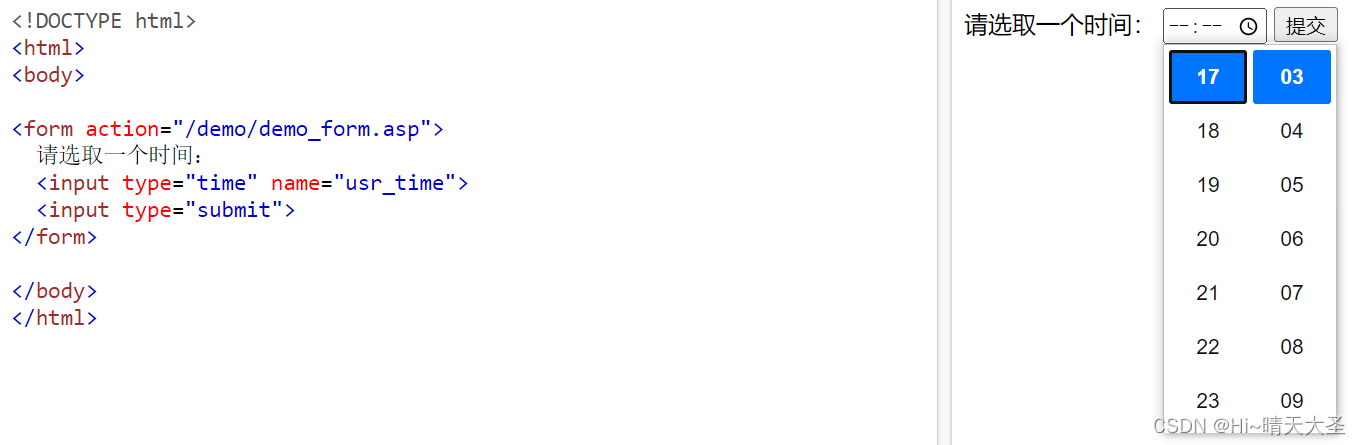
17.2.9、输入类型:time
<input type="time"> 允许用户选择时间(无时区)。根据浏览器支持,时间选择器会出现输入字段中。
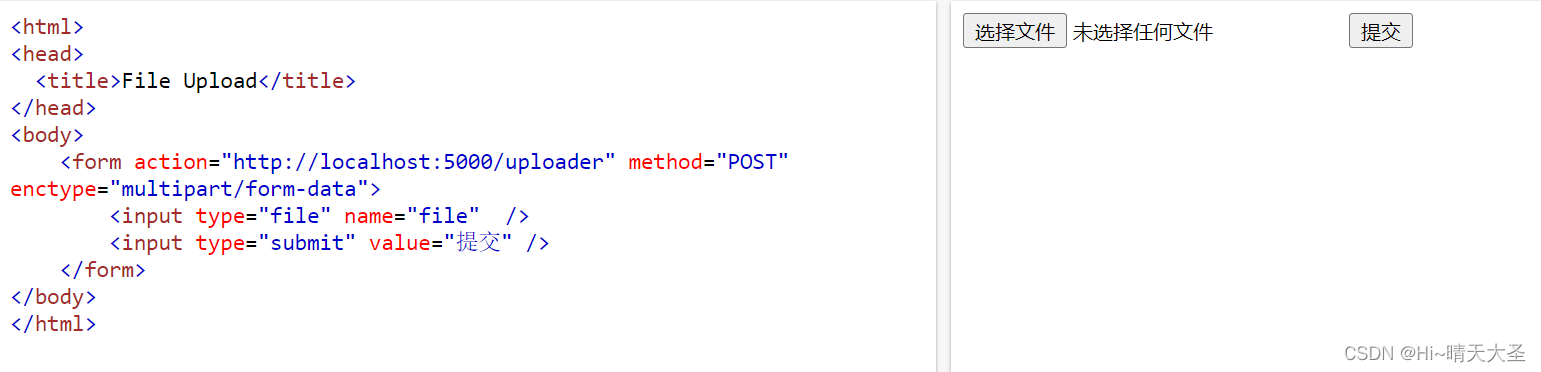
17.2.10、输入类型:file
使用 type=“file” 的 元素使得用户可以选择一个或多个元素以提交表单的方式上传到服务器
17.3、input类型属性
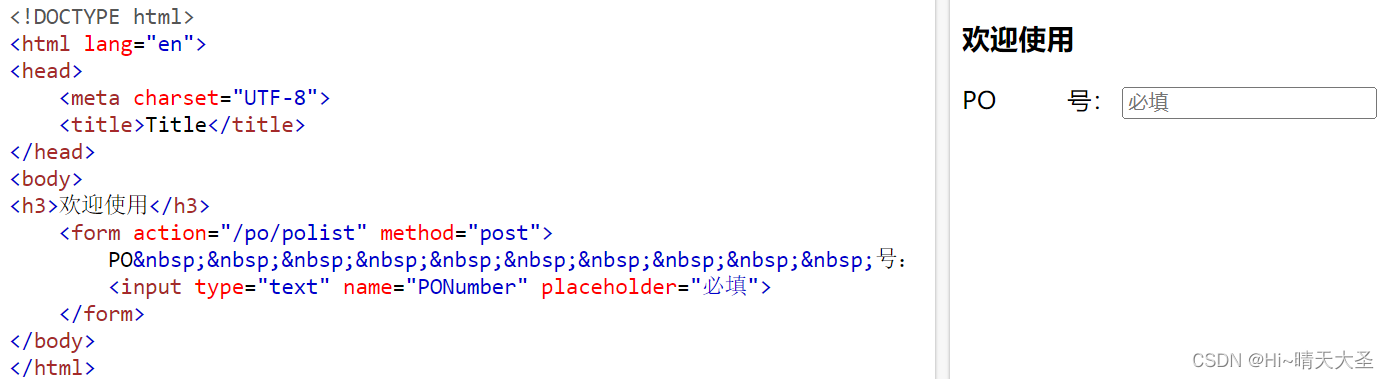
17.3.1、placeholder属性
placeholder属性可定义表单中的提示信息
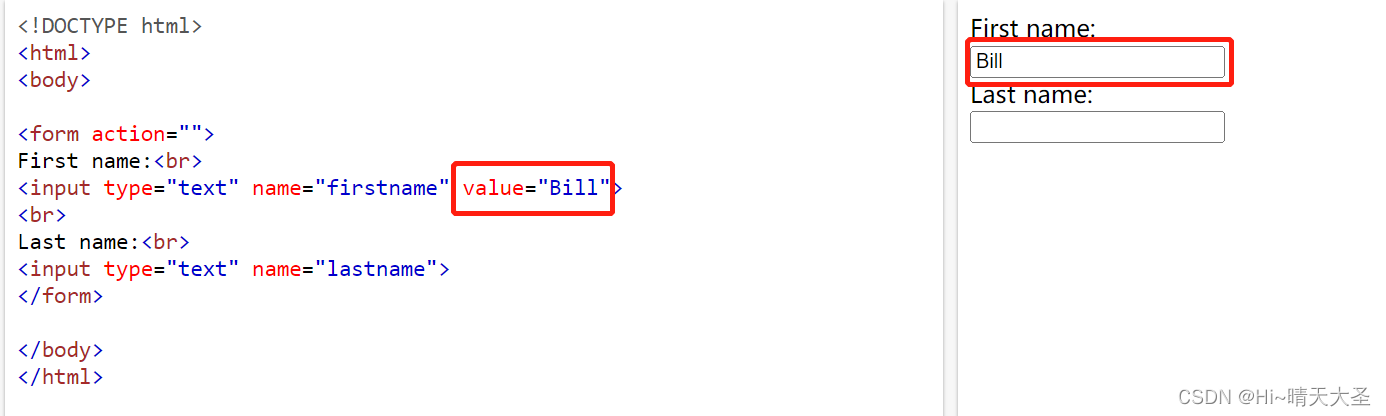
17.3.2、value 属性
value 属性规定输入字段的初始值/默认值
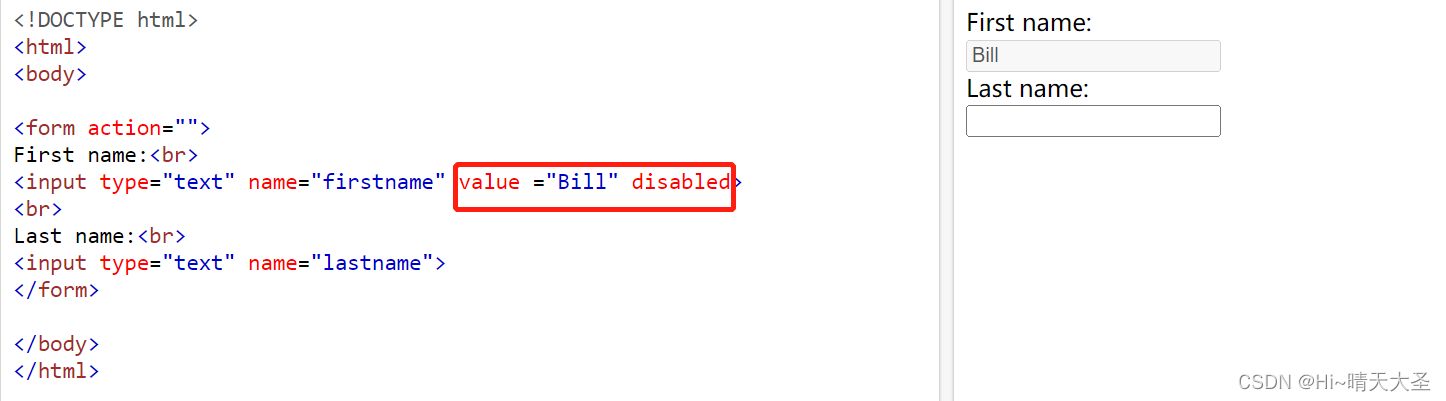
17.3.3、disabled 属性
disabled 属性规定输入字段即value值是置灰,不可点击和修改。备注:disabled 属性不需要值。
17.3.4、autofocus 属性
如果设置,则规定当页面加载时 <input> 元素应该自动获得焦点。
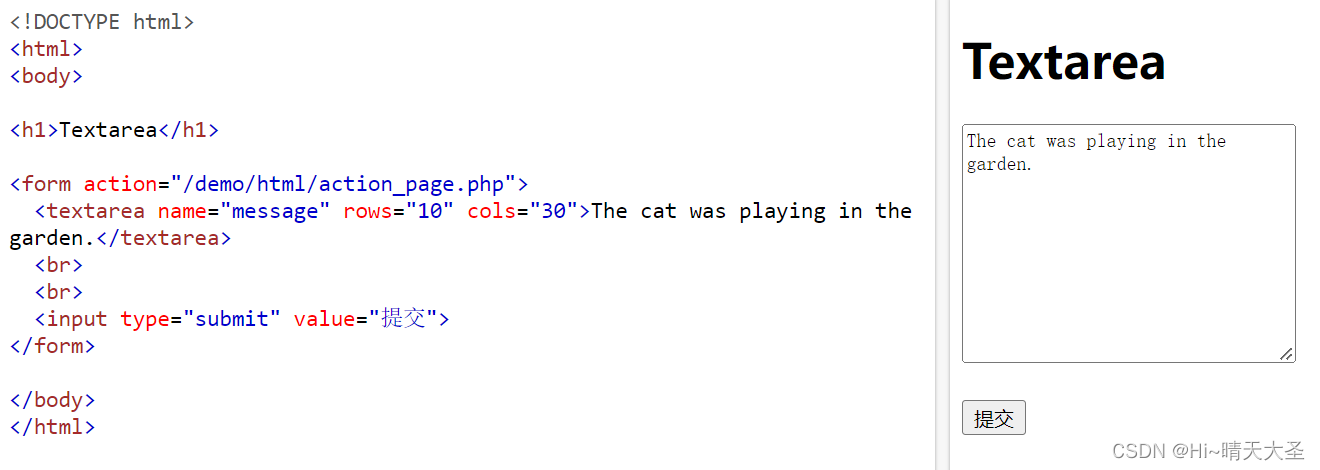
17.4、<textarea> 元素-(文本域)
<textarea> 元素定义多行输入字段(文本域)
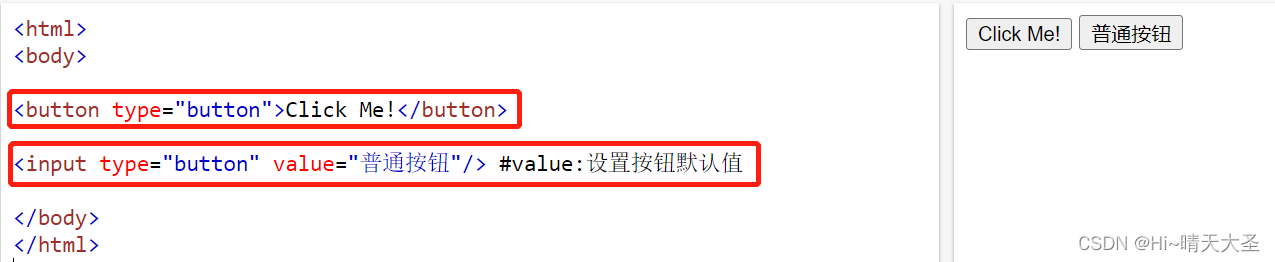
17.5、<button> 元素
元素定义可点击的按钮:,如下2种实现方式都可以
a.直接使用<button>标签
b.把 <input> 标签的 type 属性设置为 button 用来表示普通按钮
18、页面文本展示
1、<label>username:</label> #使用label标签
2、username: #不使用标签,直接页面输入
3、<p>username:</p> #使用段落标签
4、<h6>username:</h6> #使用标题标签
举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form method = "post" action = "http://localhost:5000/login">
username:
<input type="text" />
<br>
password:
<input type="text" />
</form>
</body>
</html>
19、html页面输出空格
html页面输出空格需要使用代码: 注意分号不能少,如果需要输出多个空格,需要使用多个
19、HTML页面title
使用标签:<title>
<head>
<title>My Site</title>
<link rel="shortcut icon" href="http://domain and path/favicon.ico"/>
</head>
20、HTML页面图标
使用标签:<link>
请在head中添加一条类似于此的行:
<link rel="shortcut icon" href="/somwhere/icon.ico">
举例如下:
<head>
<title>My Site</title>
<link rel="shortcut icon" href="http://domain and path/favicon.ico"/>
</head>
备注:ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo,目前主要的浏览器都支持favicon.ico图标.
icon图标可以网上下载,也可以在线制作,地址:https://tool.lu/favicon/
今天的文章html设计_网页模板「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/75825.html