vuedraggable官方文档地址:https://www.itxst.com/vue-draggable/j6vzfv6r.html
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。
关于Vue.Draggable详细信息可以查看Github地址
特性
- 支持触摸设备
- 支持拖拽和选择文本
- 支持智能滚动
- 支持不同列表之间的拖拽
- 不以jQuery为基础
- 和视图模型同步刷新
- 和vue2的国度动画兼容
- 支持撤销操作
- 当需要完全控制时,可以抛出所有变化
- 可以和现有的UI组件兼容
安装
npm install vuedraggable
引入
import draggable from 'vuedraggable'
基础用法
定义一个json串 list,实现它的拖拽排序。
<draggable v-model="list">
<transition-group>
<div v-for="element in list" :key="element.id">
{
{
element.name}}
</div>
</transition-group>
</draggable>
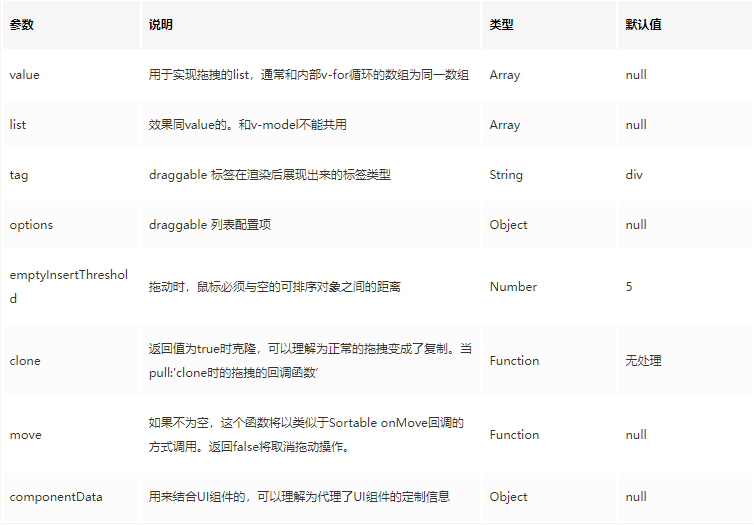
属性
注意:vuedraggable新版本废弃了options属性,建议使用v-bind属性作为配置项
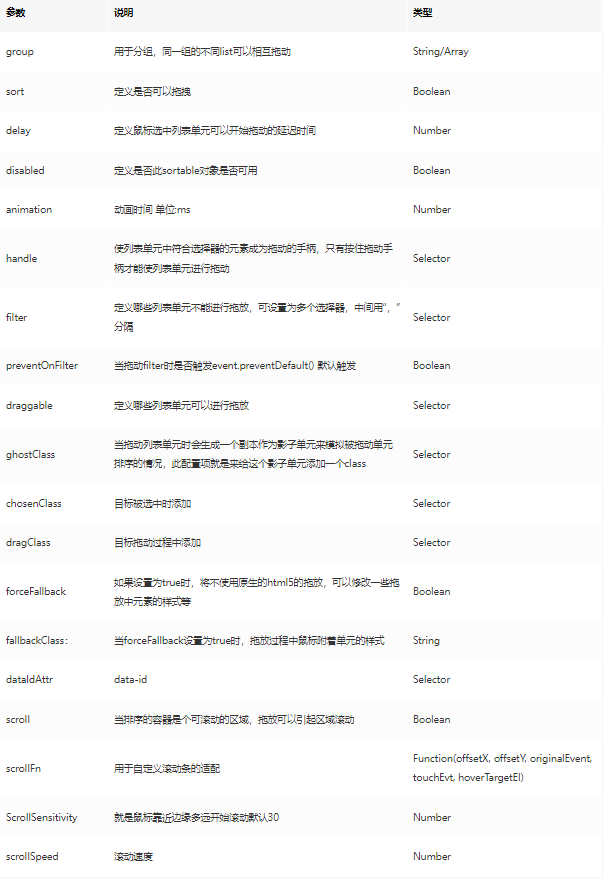
options配置项
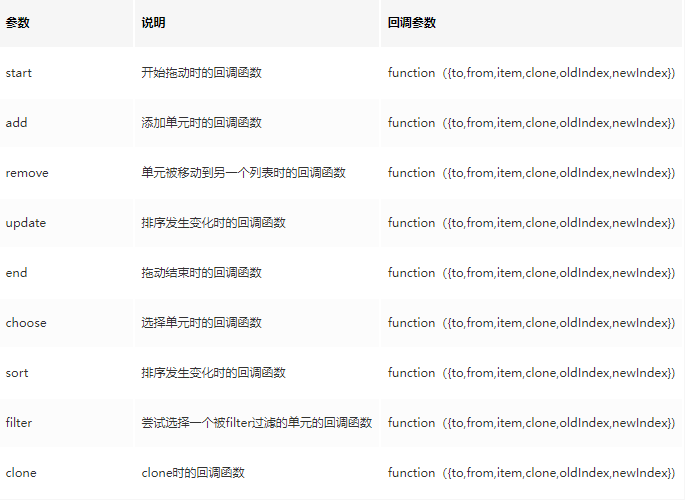
事件
插槽
页眉或页脚插槽都不能与 tarnstion-group 一起使用。
Header
使用标题插槽在vuedraggable组件中添加不可拖动的元素。它应该与draggable选项一起使用来标记draggable元素。请注意,无论标题槽在模板中的位置如何,它总是被添加到默认槽之前。
<draggable v-model="myArray" draggable=".item">
<div v-for="element in myArray" :key="element.id" class="item">
{
{
element.name}}
</div>
<button slot="header" @click="addPeople">Add</button>
</draggable>
Footer
使用页脚槽在vuedraggable组件中添加不可拖动的元素。它应该与draggable选项一起使用,以标记draggable元素。请注意,无论页脚槽在模板中的位置如何,它都将始终添加到默认槽之后。
<draggable v-model="myArray" draggable=".item">
<div v-for="element in myArray" :key="element.id" class="item">
{
{
element.name}}
</div>
<button slot="footer" @click="addPeople">Add</button>
</draggable>
原文档地址:https://juejin.cn/post/6844904150350692366
今天的文章Vue——vuedraggable拖拽组件使用文档总结分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/76059.html