vue后台管理系统搭建
前提
安装node.js
控制台安装yarn:npm install -g yarn
查看yarn版本:yarn –version
注:-g表示的是全局安装
-
淘宝镜像安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
作用:安装成功后 使用 cnpm i xxx 代替 npm install xxx
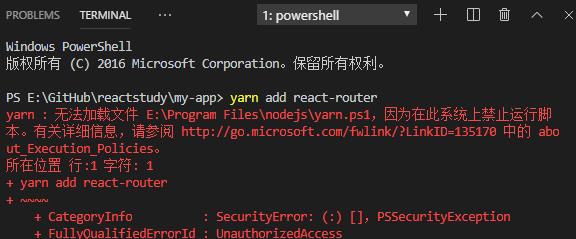
- 以管理员身份运行vscode
- 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
- 执行:set-ExecutionPolicy RemoteSigned —无任何反应
- 这时再执行get-ExecutionPolicy,就显示RemoteSigned —已经好了–若没好,去百度再找解决方法
项目部分
-
安装脚手架:
- 在有node.js的情况下直接用,就是有点慢:npm install -g @vue/cli
- 若安装yarn后可用:yarn global add @vue/cli
- 安装淘宝镜像后可用:cnpm install -g @vue/cli
注:若在vue终端执行上面内容报错,请使用”Ctrl+R”然后输入cmd进入电脑终端运行
查看vue版本:vue –version 或 vue -V ( 简写-是大写的”V” )
升级( 可省略 ):
npm update -g @vue/cliyarn global upgrade --latest @vue/clicnpm update -g @vue/cli
vue create 项目名
vue ui
以vue create 项目名方式创建
创建项目模式( Please pick a preset ):Manually select features( 手动选择特性 )
- Babel:把es6转es5–争对低版本浏览器
- Router:路由
- CSS Pre-processors:用来less和sass的css编译工具
- Linter / Formatter:代码规范校验
是否使用history做路由模式( Use history mode for router? ):N –兼容不太好
使用什么预处理器( Pick a CSS pre-processor … ):Less –会哪个,选哪个。
代码格式校验规范( Pick a linter / formatter config ): ESLint + Standard config
什么时候触发代码校验( Pick additional lint features ):
- Lint on save ( 当修改保存代码时 )
- Lint >and fix on commit ( 当执行提交时 )
配置文件生成的信息( Where do you prefer placing config for Babel, ESLint, etc.? ):In dedicated config files –生成独立的配置文件
是否将上边一系列的选择做记录( Save this as a preset for future projects? ):n
基本项目的雏形已经创建好了
各文件/文件夹的作用
| 文件名/文件夹 | 作用 | 目录 | 解释 |
|---|---|---|---|
| public | 打包后生成 | 项目目录下 | 自带 |
| node_modules | 依赖包 | 项目目录下 | 自动生成 |
| src | 项目文件存放处 | 项目目录下 | 自带 |
| main.js | 项目的启动入口 | 项目目录下 | 自带 |
| App.vue | 根组件 | 项目目录下 | 自带 |
| yarn.lock | 安装yarn后会有 | 项目目录下 | 安装自带 |
| package.json | 依赖配置json包 | 项目目录下 | 自带生成 |
| vue.config.js | 全局配置 | 项目目录下 | 自建 |
| .eslintrc.js | 代码规范包 | 项目目录下 | 自动生成 |
| api | 项目中所以接口 | src下 | 自建 |
| utils | 工具模块 | src下 | 自建 |
| styles | 全局样式文件 | src下 | 自建 |
| components | 放路由公共组件 | src下 | 自建 |
| views | 放路由视图组件 | src下 | 自建 |
| router | 放路由 | src下 | 自建 |
内置模块
- 如果父路由有默认子路由,就不要给父路由起名字了 –会警告但不报错
- 子路由的path为空,会作为默认子路由渲染
- 导航守卫
router.beforeEach((to, from, next) => { })所有的导航都会经过导航守卫
- to:即将要进入的目标 路由对象 –判断访问的是不是特定页面( 有权限关系 ),若不是则给予放行
- from:当前导航正要离开的路由 –一般没用
- next:放行的方法 –next()表示给予放行,也可以写要去到的页面地址
扩展介绍
-
ESLint是一个代码格式校验工具
-
vue代码快捷片段-vue.jsom
通过$加数字快捷光标位置
基本架构:
“对这个架构的说明”: {
“prefix”: “快捷词–一般为单词”,
“body”: [
“需要写的代码片段”
],
“description”: “”//不用管
}
外置插件加入
GIT库
- 远程:
- 有github账号 – 若没用,自己创建一个
- 创建一个项目
- 配置key:( 若不配置会报这个错误:Please make sure you have the correct access rights and the repository exists. – 解释:无权访问 )—参考
- 删除.SSH文件下的known_hosts ( 默认在这个里C:\Users\电脑名.ssh )
- 重新生成ssh公钥认证所需的公钥和私钥文件:
详细操作:
- 终端运行:
ssh-keygen -t rsa -C "你git账号名字/你git账号邮箱"–回车- 接收内容:
- Generating public/private rsa key pair.
- Enter file in which to save the key (/c/Users/Administrator/.ssh/id_rsa): –回车—这个地址要记住 – 可以改地址,但是不建议改
- Enter passphrase (empty for no passphrase): –不要输密码直接回车,不然你每次上传都要输密码
- Enter same passphrase again: –与上边一样直接回车
- 然后系统会自动在
C:\Users\用户名\.ssh文件夹下生成两个文件,id_rsa和id_rsa.pub- 用记事本打开id_rsa.pub,将里面的内容复制下来,拷贝到github账号设置中( settings )下”SSH and GPG keys”目录.新建一个”SSH keys” 名字自起,内容拷到内容区
- 验证是否成功:在Git中输入ssh -T git@github.com验证是否与github连接是否成功时
- 失败的回复:git@github.com: Permission denied (publickey).
- 成功的回复:The authenticity of host ‘github.com (xxx .xx.xxx.xxx)’ can’t be established.
- RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
- Are you sure you want to continue connecting (yes/no/[fingerprint])? —必须输yes或者no,否则不成功–输yes
- 若没有输yes或no会返:Please type ‘yes’, ‘no’ or the fingerprint: –然后输yes
- Warning: Permanently added ‘github.com,xxx.xx.xxx.xxx’ (RSA) to the list of known hosts.
- Hi 账号名! You’ve successfully authenticated, but GitHub does not provide shell access.
- 本地:
- 初始化库:git init
- 创建用户和邮箱:git config –global user.name “自启名字,写引号内” — git config –global user.email “我的邮箱”
- 将文件添加到暂存区:git add 文件名加后缀,无引号 —通过git add . 的形式上传当前文件夹的所有内容
- 把暂存区文件提交到本地仓库形成历史记录:git commit -m “对本次提交的说明,可以时文本或英文写在引号内”
- 添加远程仓库的地址到本地厂库:git remote add origin git@github.com:Samele-248/front-page.git
- 推送到远程厂库:git push –set-upstream( 简写-u ) origin 分支名( 一般就是括号里的那玩意 )
- 删除指定的远程厂库:git remote remove 厂库名称( 例如:origin )
- 查看有哪些厂库:git remote -v
- 修改远程厂库地址信息:git remote set-url 远程厂库名称( 已有厂库名 ) 新地址
- 拉取分支代码:git pull origin 要拉取分支的名字
- 查询已有分支:git branch
- 创建新分支:git checkout -b 分支名
- 将内容上传到新分支内:git push origin 新分支名
- 切换分支:git checkout “name”
- 删除分支:git branch -d 要删除的分支名
- 查看远程分支:git branch -r
- 可能出现的错误:无法跟新
- 输入指令:git push -u origin master
- 报错:
- error: failed to push some refs to ‘git@github.com
- hint: Updates were rejected because the tip of your current branch is behin
- hint: its remote counterpart. Integrate the remote changes (e.g.
- hint: ‘git pull …’) before pushing again.
- hint: See the ‘Note about fast-forwards’ in ‘git push –help’ for details.
原因:github中的README.md文件不在本地代码目录中
解决方法:可以通过如下命令进行代码合并[注:pull=fetch+merge ]
输入指令:git pull –rebase origin master
执行上面代码后可以看到本地代码库中多了README.md文件
再次执行:git push -u origin master即可完成代码上传到github
axios请求
- 封装:
- 封装一个axios组件,方便使用–用于请求数据
axios.create({进行配置}) :类似于实例化axios对象,,可以解释为复制一个axios,不同的axios实例可以有不同的配置,且不会互相发生冲突–复制出来的axios与axios本身功能一样,用一个变量接受axios.create( )
- 示例写法
const request = axios.create({ baseURL: 'http://www.baidu.com'// 请求地址的公共部分 })
- 拦截器:
请求拦截器
request.interceptors.request.use( // config是请求的相关配置信息对象,可以在此处修改 function (config) { // 此处统一设置token const user = JSON.parse(window.localStorage.getItem('user')) if (user) { config.headers.Authorization = `Bearer ${ user.token}` } // 发送请求 return config // 当return后请求才算发送出去,没有return则请求发送不出去 }, function (error) { return Promise.reject(error) })
使用时报错:To install it, you can run: npm install –save core-js/modules/es.object.to-string.js —版本问题,安装core-js的最新版
解决:npm install core-js@3.6.4 或 yarn add core-js@3.6.4 –这个版本号可能随时间变化可能作废,若不行,在换版本
安装好后重新运行(启动项目):npm run serve 或 yarn serve解决axios请求的数据由于位数太大而精度不准:(可能用不到)
原因:axios为了方便,会在内部使用”JSON.parse”把原始的JSON格式字符串转为js对象 –数据超出精度尾部数据化零
JSON对过大数字会有”格式化”处理,使数据变成末尾为零的–让数据不是原始数据解决:安装扩大数据的包:npm i json-bigint
解释:BigNumber会把超出js安全整数范围的数组转为一种BigName类型的对象,需要还原时使用BigNumber.toString( )得到原来正确的数据
const request = axios.create({ baseURL: 'http://www.baidu.com', // 请求地址的公共部分 // 数据再处理--定义一个后端返回的原始数据的处理 transformResponse: [function (data) { // // 参数data就是后端返回的原始数据(未经过JSON格式处理的数据) try { // 后端返回的数据不一定是一个JSON格式的字符串,如果不是,使用JSONbig.parse就会报错 return JSONbig.parse(data) // console.log(JSONbig.parse(data)) } catch (e) { // console.log('打印axios非json数据', e) return data } }] })
- 参数说明:
- 请求头参数在headers中设置 –headers:{ 对应数据值 }
- 路径中的”:xxx”表示路径参数,使用时需要指定参数,用以替换”:xxx”
- 请求体参数(post请求的数据)通过data设置 – data: { 对应数据 }
- 查询参数( Query参数 )通过params设置 –params: { 相应数据 } –一般为非必须的
注:Body参数使用data设置、Query参数使用params设置、Headers参数使用headers设置
- from表单验证:
- 必须给el-from组件绑定model 为表单数据对象
- 给需要验证的表单项el-form-item绑定prop属性
- 注:prop属性需要指定表单对象中的数据名称
- 通过el-from组件的rules属性配置验证规则
- trigger:验证时期–blue:( 失焦后触发 )、change:( 发生改变时触发 )
- 基本验证规则:
- required:必填项
- pattern:正则表达式 – /^xxxxxx/
- range:使用min和max属性定义范围对于字符串和数组类型,将根据长度进行比较,对于数字类型,数字不敌小于min,也不得大于max
- len:要验证字段的确切长度
- validator:自定义校验规则 —后跟一个函数,接收三个参数( rule,value,callback )=>{ }
- rule:表单的验证规则,是个对象,一般不用但是要写
- value:验证项的值,输入框是值,布尔项是布尔值
- 验证成功:callbace( )
- 验证失败:callback( new Error( ‘错误消息’ ) )
{ validator (rule, value, callback) { if (value === '<p></p>') { // 判断value里边的值的内容是不是'<p></p>' callback(new Error('请输入文章内容')) } else { callback() } } }
手动触发表单验证:
- 给el-from设置ref,起个名字–不重复 – vue里边控制dom的一种方式
- 通过ref获取el-form组件,调用组件的validate进行验证
- this.$refs[ ref值 ].validate((valid) => { });
表格:如果想在自定义列模板中获取当前遍历数据,则需要在template(插槽)上声明slot-scope=“一个任意的名字” –例如:template slot-scope=“scope”
日期:时间的数据是一个数组,设置时,时间有一个清空功能,当点击清空,数据就变成null,此时便涉及到null[0]和null[1]的值,这两个不存在值,所以要做非空判断,判断时间的数据有没有值,若没有值,便将它格式为null值,若有值则使用值
scss
安装 : npm install sass-loader node-sass –save-dev
报错: TypeError: this.getOptions is not a function
css
- 当给style标签里边加入样式限制(
scoped)本页面有效时,不可以修改element的样式,此时要修改element的样式则要”击穿”
击穿的方法之一:/deep/
格式:/deep/ 要改的类名 (框架里边的类名-直接拷贝){样式}
/deep/ .el-form-item__error {
top: 70%;
}
- 布局撑满全屏( 不定高–宽( 组合件,左侧的定宽不定高,右侧上边定高,宽度撑满 ),绝对定位相对各边距为零 )
axios可以通过headers选项设置请求头
引入
引入地址的import后跟的地址中”@“是src目录的路径,后边直接跟斜杆
建议:如果加载的资源路径就在当前目录下,那就正常,凡是需要父级路径查找的都使用”@”
当你给事件处理函数传递了自定义参数以后,就无法得到原本事件的参数
如果想在事件处理函数自定义传参以后,还想得到原来那个事件本身的参数,则手动指定$event,他就代表事件本身的参数
全局通信总线:
- 创建一个公共组件,引入vue实例,导出vue
import vue from 'vue'
export default new vue()
- 引入组件:import 自定义名字 –a from ‘地址’
- 发布方:a.$emit(‘自定义事件名’,可选参数)
- 注册方:a.on(‘自定义参数’,(val)=>{})
注:自定义事件名称一致
若有所获,可以留下一个赞~
今天的文章vue后台管理系统搭建分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7649.html