forEach专门用来循环数组,可以直接取到元素,同时也可以取到index值
存在局限性,不能continue跳过或者break终止循环,没有返回值,不能return
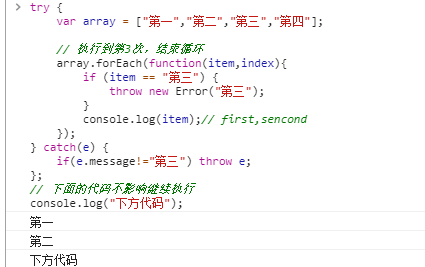
终止foreach循环 :运用抛出异常(try catch)可以终止foreach循环
for of是ES6新引入的特性。修复了ES5中for in的不足
允许遍历 Arrays(数组)、Strings(字符串)、Maps(映射)、Sets(集合)等可迭代的数据结构
for of 支持return
最下方有个在项目中的实例
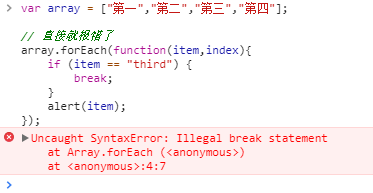
错误用法1:使用break(会报错)
var array = ["第一","第二","第三","第四"];
// 直接就报错了
array.forEach(function(item,index){
if (item == "第三") {
break;
}
alert(item);
});报错如下
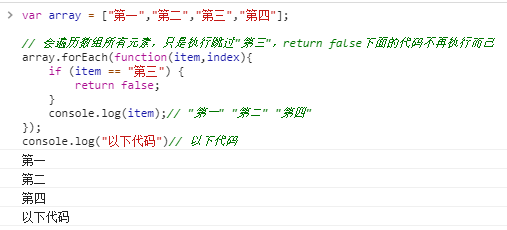
错误用法2:使用return fasle (只是终止本次循环)
相当于for 循环中的continue
var array = ["第一","第二","第三","第四"];
// 会遍历数组所有元素,只是执行跳过"第三",return false下面的代码不再执行而已
array.forEach(function(item,index){
if (item == "第三") {
return false;
}
console.log(item);// "第一" "第二" "第四"
});
console.log("以下代码")// 以下代码正确用法:运用抛出异常(try catch)
try {
var array = ["第一","第二","第三","第四"];
// 执行到第3次,结束循环
array.forEach(function(item,index){
if (item == "第三") {
throw new Error("第三");
}
console.log(item);// 第一 第二
});
} catch(e) {
if(e.message!="第三") throw e;
};
// 下面的代码不影响继续执行
console.log("下方代码");//下方代码实例如下
try {
this.txt.forEach((item, index) => {
if (!item.name) {
throw new Error('单课不能为空!')
}
if (!item.val) {
throw new Error('上课老师不能为空!')
}
if (!item.date) {
throw new Error('上架时间不能为空!')
}
})
} catch (e) {
this.$message.warning(e.message)
return
};今天的文章js结束foreach循环_return的用法和搭配分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/77107.html