自定义表单是什么?
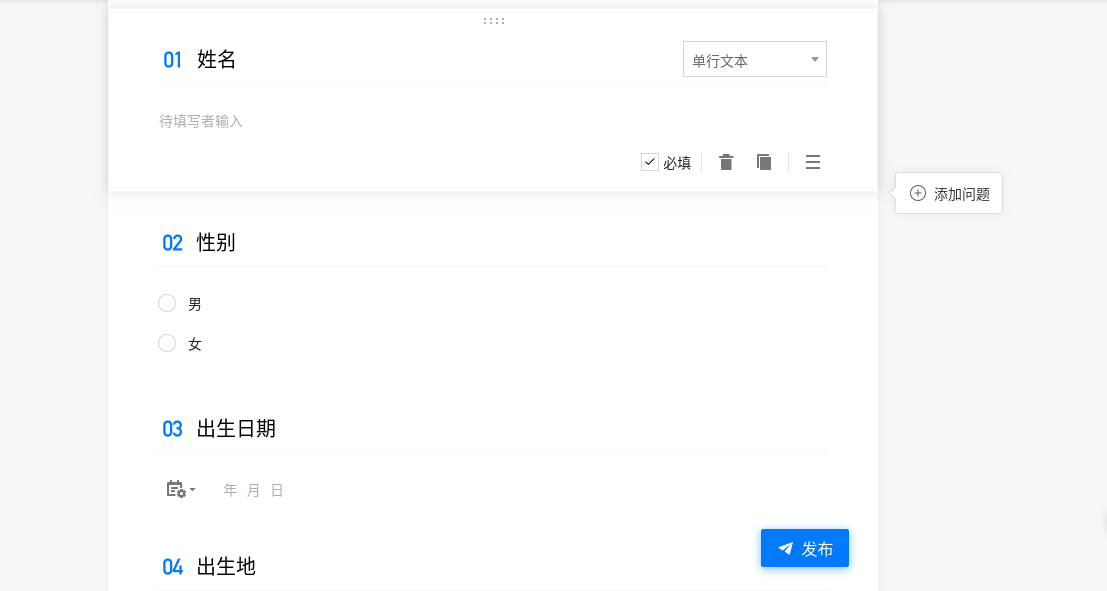
自定义表单顾名思义就是由用户定义表单,由用户觉定标签和组件,决定要填写什么格式的数据,用过腾讯文档的收集表单的一定见过下面的页面,这就是自定义表单。
自定义表单能做什么?
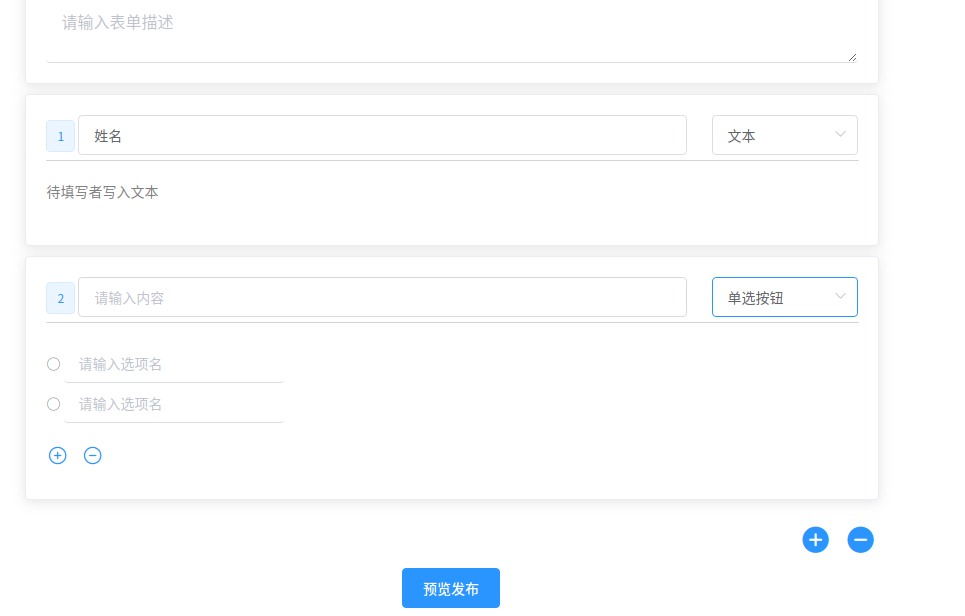
典型的使用场景是信息收集表单或者是投票表单,上面的图片会对应的生成下面的表单,由其他用户填写,从而达到收集数据的功能。
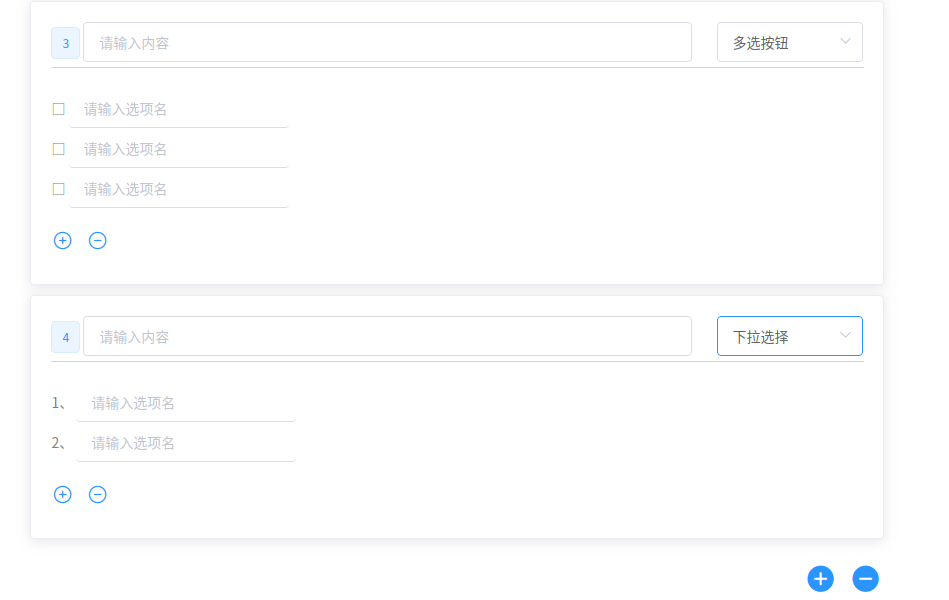
实现效果图:
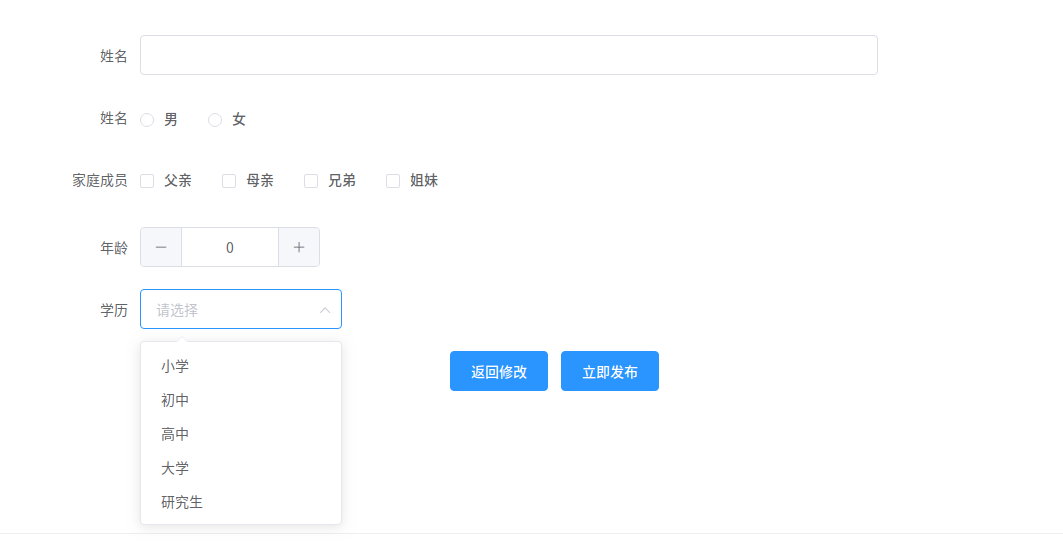
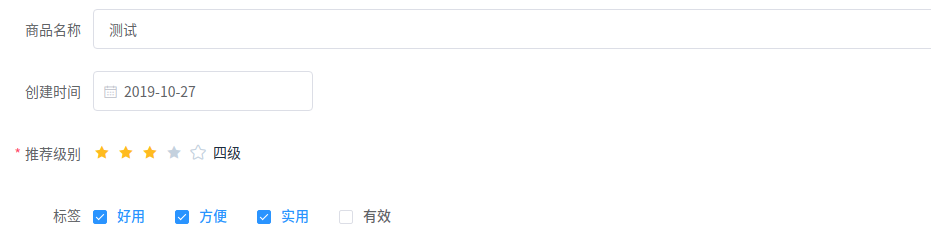
效果图如下,可以自定义文本,数字,单选按钮,多选按钮,下拉框等组件:

实现方法:
使用form-create,form-create可以根据json生成表单,如下:
//表单生成规则
rule:[
{
type:'input',
field:'goods_name',
title:'商品名称'
},
{
type:'datePicker',
field:'created_at',
title:'创建时间'
},
{
type:"rate",
field:"rate",
title:"推荐级别",
value:3.5,
props:{
max: 5,
showText:true,
texts:["一级","二级","三级","四级", "五级"],
},
validate:[
{
required:true,type:'number',min:2, message: '请大于2颗星',trigger:'change'}
]
},
{
type:"checkbox",
title:"标签",
field:"label",
value:["1","2","3"],
options:[
{
value:"1",label:"好用"},
{
value:"2",label:"方便",disabled:false},
{
value:"3",label:"实用",disabled:false},
{
value:"4",label:"有效"},
]
}
],
上面的json定义了表单生成的规则,在需要显示表单的地方写下面这句就可以显示出来了
<form-create v-model="zidingyi" :rule="rule" :option="option" @on-submit="onSubmit"></form-create>
绑定表单提交事件,点击提交,弹出填写的值
onSubmit:function (formData,fApi) {
alert(JSON.stringify(formData));
},
上面实现了从json到生成表单并取表单值的过程,那么怎么能让用户来生成表单创建规则的json呢,下面的代码大家可以拿去直接使用,当做轮子就好,当然有很多需要优化的地方,大家可以修改。
代码部分如下
新建一个NewForm.vue,全部代码:
<template>
<div>
<div v-if="index2==0">
<el-card class="box-card" style="width: 80%;margin-left: 10%;min-height: 150px;margin-top: 10px;">
<div>
</div>
<el-input class="radio1"
placeholder="请输入表单主题"
v-model="title"
clearable
style="width: 100%;font-size: 28px;">
</el-input>
<el-input class="textarea"
type="textarea"
:rows="2"
placeholder="请输入表单描述"
v-model="miaoshu"
style="width: 100%;font-size: 16px;margin-top: 10px;">
</el-input>
</el-card>
<el-card class="box-card" style="width: 80%;margin-left: 10%;min-height: 150px;margin-top: 10px;" v-for="i in num"
:id="i">
<div>
<el-tag >{
{
i}}</el-tag>
<el-input
placeholder="请输入内容"
v-model="inputBT[i]"
clearable
style="width: 75%;">
</el-input>
<el-select v-model="value[i]" placeholder="请选择" style="width: 18%;float:right;">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
<div style="width: 100%;height: 0;margin-top:5px;border: solid 0.5px lightgrey"></div>
<div v-if="value[i]=='input'" style="color: grey;margin-top: 20px;">
待填写者写入文本
</div>
<div v-if="value[i]=='InputNumber'" style="color: grey;margin-top: 20px;">
待填写者写入数字
</div>
<div class="radio" v-if="value[i]=='radio'" style="color: grey;margin-top: 20px;">
<div v-for="j in radionum[i]" :id="j">
○
<el-input
placeholder="请输入选项名"
v-model="radioname[i][j]"
clearable
style="width: 80%;">
</el-input>
</div>
<div>
<el-button type="text" @click="addradio(i)"><i class="el-icon-circle-plus-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
<el-button type="text" @click="deleteradio(i)"><i class="el-icon-remove-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
</div>
</div>
<div class="radio" v-if="value[i]=='checkbox'" style="color: grey;margin-top: 20px;">
<div v-for="j in checkboxnum[i]" :id="j">
□
<el-input
placeholder="请输入选项名"
v-model="checkboxname[i][j]"
clearable
style="width: 80%;">
</el-input>
</div>
<div>
<el-button type="text" @click="addcheckbox(i)"><i class="el-icon-circle-plus-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
<el-button type="text" @click="deletecheckbox(i)"><i class="el-icon-remove-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
</div>
</div>
<div class="radio" v-if="value[i]=='select'" style="color: grey;margin-top: 20px;">
<div v-for="j in selectnum[i]" :id="j">
{
{
j}}、
<el-input
placeholder="请输入选项名"
v-model="selectname[i][j]"
clearable
style="width: 80%;">
</el-input>
</div>
<div>
<el-button type="text" @click="addselect(i)"><i class="el-icon-circle-plus-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
<el-button type="text" @click="deleteselect(i)"><i class="el-icon-remove-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
</div>
</div>
</el-card>
<div style="text-align: right;width:80%;margin-left: 10%;margin-top: 10px;">
<el-tooltip class="item" effect="light" content="添加新组件" placement="top">
<el-button type="text" @click="adddiv" style="font-size: 30px;"><i class="el-icon-circle-plus"></i></el-button>
</el-tooltip>
<el-tooltip class="item" effect="light" content="删除组件" placement="top">
<el-button type="text" @click="delectdiv" style="font-size: 30px;"><i class="el-icon-remove"></i></el-button>
</el-tooltip>
</div>
<div style="text-align: center;">
<el-button type="primary" @click="tijiao()">预览发布</el-button>
</div>
</div>
<div v-if="index2==1">
<div style="width: 80%;margin-left: 10%;margin-top: 10px;font-size: 28px;" v-html="title">
</div>
<div style="width: 80%;margin-left: 10%;margin-top: 10px;font-size: 16px;" v-html="miaoshu">
</div>
<form-create v-model="yulanform" :rule="formrule" :option="option" @on-submit="onSubmit1" style="width: 80%;margin-top: 20px;"></form-create>
<div style="text-align: center;">
<el-button type="primary" @click="changeindex2(0)">返回修改</el-button>
<el-button type="primary" @click="changeindex(10)">立即发布</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
name: "NewForm",
data() {
return {
index2:0,
title:'',
miaoshu:'',
//卡片的个数
num: 1,
//输入框
inputBT: [],
//下拉选择框
options: [{
value: 'input',
label: '文本'
}, {
value: 'InputNumber',
label: '数字'
}, {
value: 'radio',
label: '单选按钮'
}, {
value: 'checkbox',
label: '多选按钮'
}, {
value: 'select',
label: '下拉选择'
}, {
value: 'rate',
label: '评分'
}],
value: [],
//下面待优化
//单选按钮的选项个数
radionum: [2],
//单选按钮名字
radioname: [[]],
//多选按钮的选项个数
checkboxnum: [2],
//多选按钮名字
checkboxname: [[]],
//下拉框的选项个数
selectnum: [2],
//下拉框名字
selectname: [[]],
//生成的表单规则
formrule:[],
//表单实例对象
yulanform:{
},
option:{
submitBtn: {
show: false,
},
},
}
},
methods: {
//增加组件
adddiv() {
this.form.num += 1;
this.form.inputBT.push()
this.form.radionum.push(2);
this.form.radioname.push([])
this.form.checkboxnum.push(2);
this.form.checkboxname.push([])
this.form.selectnum.push(2);
this.form.selectname.push([]);
},
//删除组件
delectdiv() {
if(this.form.num>1){
this.form.num -= 1;
this.form.inputBT.pop();
this.form.radionum.pop();
this.form.radioname.pop();
this.form.checkboxnum.pop();
this.form.checkboxname.pop()
this.form.selectnum.pop();
this.form.selectname.pop();
}
},
//增加单选按钮选项,实时更新数组用$set
addradio(i) {
this.$set(this.radionum, i, this.radionum[i] + 1)
// this.radionum[i] +=1;
},
deleteradio(i) {
this.$set(this.radionum, i, this.radionum[i] - 1)
},
//增加多选按钮选项
addcheckbox(i) {
this.$set(this.checkboxnum, i, this.checkboxnum[i] + 1)
// this.radionum[i] +=1;
},
deletecheckbox(i) {
this.$set(this.checkboxnum, i, this.checkboxnum[i] - 1)
},
//增加下拉框选项
addselect(i) {
this.$set(this.selectnum, i, this.selectnum[i] + 1)
// this.radionum[i] +=1;
},
deleteselect(i) {
this.$set(this.selectnum, i, this.selectnum[i] - 1)
},
tijiao() {
console.log(this.inputBT)
console.log(this.value)
// console.log(this.radioname)
// console.log(this.checkboxname)
// console.log(this.selectname)
this.formrule=[];
for(let i=1;i<this.inputBT.length;i++){
console.log(this.value[i])
if(this.value[i]=='radio'){
let h = (this.radioname[i].length)//3
let options=[];
for(let j =1;j<h;j++){
options.push(
{
value:this.radioname[i][j],label:this.radioname[i][j]},
)
}
this.formrule.push({
type:this.value[i],
field:this.inputBT[i],
title:this.inputBT[i],
options:options,
},)
}else if(this.value[i]=='checkbox'){
let h = (this.checkboxname[i].length)//3
let options=[];
for(let j =1;j<h;j++){
options.push(
{
value:this.checkboxname[i][j],label:this.checkboxname[i][j]},
)
}
this.formrule.push({
type:this.value[i],
field:this.inputBT[i],
title:this.inputBT[i],
options:options,
},)
}else if(this.value[i]=='select'){
let h = (this.selectname[i].length)//3
let options=[];
for(let j =1;j<h;j++){
options.push(
{
value:this.selectname[i][j],label:this.selectname[i][j]},
)
}
this.formrule.push({
type:this.value[i],
field:this.inputBT[i],
title:this.inputBT[i],
options:options,
},)
}else {
this.formrule.push({
type:this.value[i],
field:this.inputBT[i],
title:this.inputBT[i]
},)
console.log(this.formrule)
}
}
this.index2=1;
console.log(this.formrule)
},
onSubmit1(formData){
alert(JSON.stringify(formData));
},
changeindex2(msg){
this.index2=msg;
},
changeindex(msg){
this.$emit("NewIndex",msg)
}
}
}
</script>
<style>
.radio .el-input__inner {
width: 220px;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
border-bottom-width: 1px;
/*outline: medium;*/
}
.radio1 .el-input__inner {
width: 100%;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
border-bottom-width: 1px;
/*outline: medium;*/
}
.textarea .el-textarea__inner {
width: 100%;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
border-bottom-width: 1px;
/*outline: medium;*/
}
</style>
NewForm.vue可以作为一个模板,只需要在其他页面导入就可以使用了。表单的生成规则在formrule中,可以放在form-create中直接使用。
今天的文章vue 自定义表单_vue表单生成器分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/77329.html