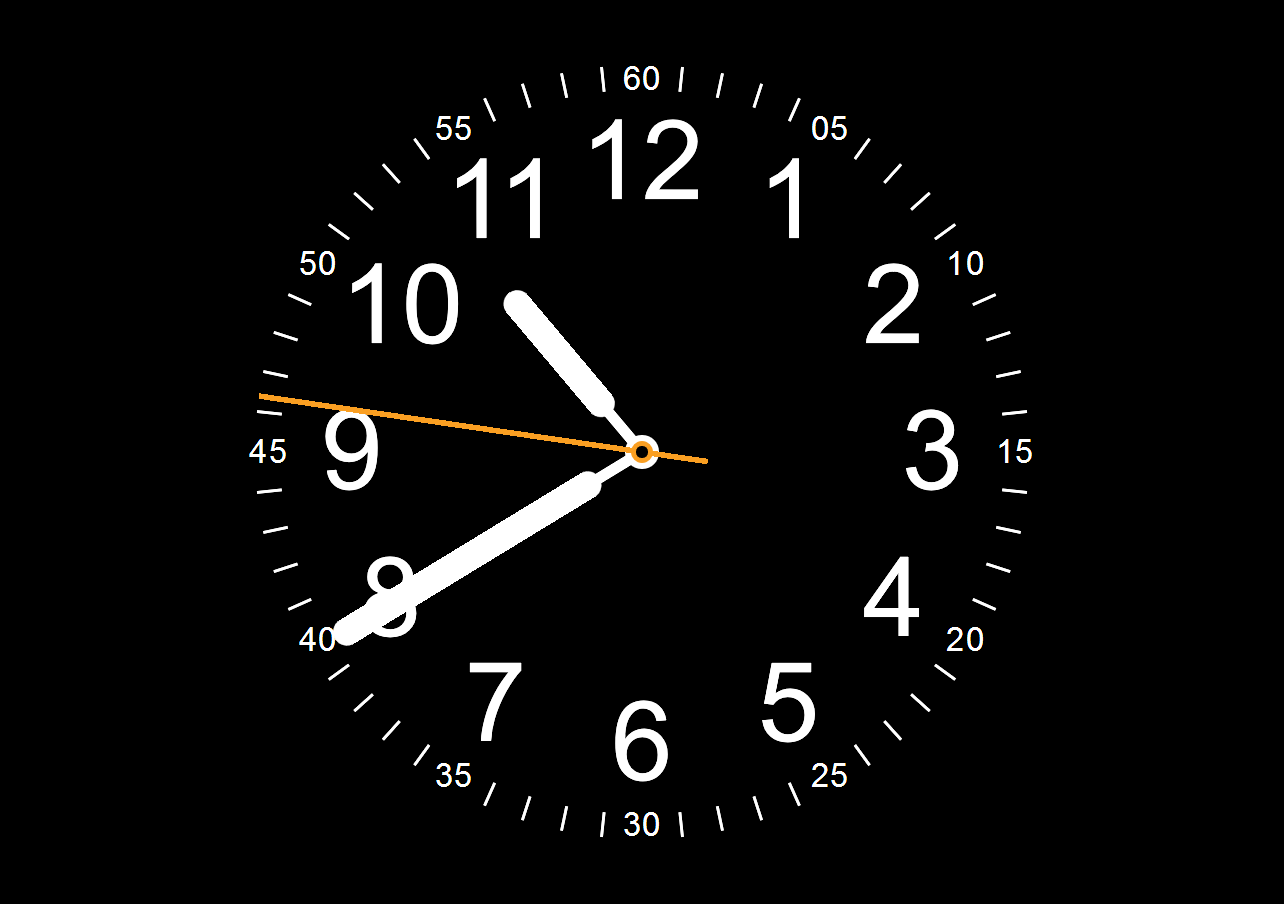
今天分享一个时钟的源码,效果如图所示:
在线预览http://king.teszb.cn/(自己申请的免费主机和域名,随时可能崩)
最后附上源码
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>时钟</title>
<style type="text/css">
body{background:#000}.clock{position:absolute;opacity:1}.fill .clock{left:50%;top:50%}.centre{position:absolute;top:50%;left:50%;width:0;height:0}.expand{position:absolute;top:0;left:0;transform:translate(-50%,-50%)}.anchor{position:absolute;top:0;left:0;width:0;height:0}.element{position:absolute;top:0;left:0}.round{border-radius:296px}.circle-1{background:#fff;width:12px;height:12px}.circle-2{background:#fa9f22;width:8px;height:8px}.circle-3{background:#000;width:4px;height:4px}.second{transform:rotate(180deg)}.minute{transform:rotate(54deg)}.second-hand{width:2px;height:164px;background:#fa9f22;transform:translate(-50%,-100%) translateY(24px)}.hour{transform:rotate(304.5deg)}.thin-hand{width:4px;height:50px;background:#fff;transform:translate(-50%,-100%)}.fat-hand{width:10px;height:57px;border-radius:10px;background:#fff;transform:translate(-50%,-100%) translateY(-18px)}.minute-hand{height:112px}.hour-text{position:absolute;font:40px Hei,Helvetica,Arial,sans-serif;color:#fff;transform:translate(-50%,-50%)}.hour-10{padding-left:.4ex}.hour-11{padding-left:.25ex}.minute-text{position:absolute;font:12px Avenir Next,Helvetica,Arial,sans-serif;color:#fff;transform:translate(-50%,-50%)}.minute-line{background:#fff;width:1px;height:9px;transform:translate(-50%,-100%) translateY(-131px);opacity:1}
</style>
<script>
function stop(){
return false;
}
document.oncontextmenu=stop;
</script>
</head>
<body>
<div class="fill">
<div class="reference"></div>
<div class="clock" id="utility-clock" style="transform: scale(1.939);">
<div class="centre">
<div class="dynamic">
<div class="anchor" style="transform: rotate(6deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(12deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(18deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(24deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: -116.9px; left: 67.5px;">05</div>
<div class="anchor" style="transform: rotate(36deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(42deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(48deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(54deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: -67.5px; left: 116.9px;">10</div>
<div class="anchor" style="transform: rotate(66deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(72deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(78deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(84deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 0px; left: 135px;">15</div>
<div class="anchor" style="transform: rotate(96deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(102deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(108deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(114deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 67.5px; left: 116.9px;">20</div>
<div class="anchor" style="transform: rotate(126deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(132deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(138deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(144deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 116.9px; left: 67.5px;">25</div>
<div class="anchor" style="transform: rotate(156deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(162deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(168deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(174deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 135px; left: 0px;">30</div>
<div class="anchor" style="transform: rotate(186deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(192deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(198deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(204deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 116.9px; left: -67.5px;">35</div>
<div class="anchor" style="transform: rotate(216deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(222deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(228deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(234deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 67.5px; left: -116.9px;">40</div>
<div class="anchor" style="transform: rotate(246deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(252deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(258deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(264deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: 0px; left: -135px;">45</div>
<div class="anchor" style="transform: rotate(276deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(282deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(288deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(294deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: -67.5px; left: -116.9px;">50</div>
<div class="anchor" style="transform: rotate(306deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(312deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(318deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(324deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: -116.9px; left: -67.5px;">55</div>
<div class="anchor" style="transform: rotate(336deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(342deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(348deg);">
<div class="element minute-line"></div>
</div>
<div class="anchor" style="transform: rotate(354deg);">
<div class="element minute-line"></div>
</div>
<div class="minute-text" style="top: -135px; left: 0px;">60</div>
<div class="hour-text hour-1" style="top: -90.9px; left: 52.5px;">1</div>
<div class="hour-text hour-2" style="top: -52.5px; left: 90.9px;">2</div>
<div class="hour-text hour-3" style="top: 0px; left: 105px;">3</div>
<div class="hour-text hour-4" style="top: 52.5px; left: 90.9px;">4</div>
<div class="hour-text hour-5" style="top: 90.9px; left: 52.5px;">5</div>
<div class="hour-text hour-6" style="top: 105px; left: 0px;">6</div>
<div class="hour-text hour-7" style="top: 90.9px; left: -52.5px;">7</div>
<div class="hour-text hour-8" style="top: 52.5px; left: -90.9px;">8</div>
<div class="hour-text hour-9" style="top: 0px; left: -105px;">9</div>
<div class="hour-text hour-10" style="top: -52.5px; left: -90.9px;">10</div>
<div class="hour-text hour-11" style="top: -90.9px; left: -52.5px;">11</div>
<div class="hour-text hour-12" style="top: -105px; left: 0px;">12</div>
</div>
<div class="expand round circle-1"></div>
<div class="anchor hour" style="transform: rotate(565.246deg);">
<div class="element thin-hand"></div>
<div class="element fat-hand"></div>
</div>
<div class="anchor minute" style="transform: rotate(6782.95deg);">
<div class="element thin-hand"></div>
<div class="element fat-hand minute-hand"></div>
</div>
<div class="anchor second" style="transform: rotate(406977deg);">
<div class="element second-hand"></div>
</div>
<div class="expand round circle-2"></div>
<div class="expand round circle-3"></div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
var clock=document.querySelector('#utility-clock')
utilityClock(clock)
if(clock.parentNode.classList.contains('fill'))autoResize(clock,295+32)
function utilityClock(container){var dynamic=container.querySelector('.dynamic')
var hourElement=container.querySelector('.hour')
var minuteElement=container.querySelector('.minute')
var secondElement=container.querySelector('.second')
var minute=function(n){return n%5==0?minuteText(n):minuteLine(n)}
var minuteText=function(n){var element=document.createElement('div')
element.className='minute-text'
element.innerHTML=(n<10?'0':'')+n
position(element,n/60,135)
dynamic.appendChild(element)}
var minuteLine=function(n){var anchor=document.createElement('div')
anchor.className='anchor'
var element=document.createElement('div')
element.className='element minute-line'
rotate(anchor,n)
anchor.appendChild(element)
dynamic.appendChild(anchor)}
var hour=function(n){var element=document.createElement('div')
element.className='hour-text hour-'+n
element.innerHTML=n
position(element,n/12,105)
dynamic.appendChild(element)}
var position=function(element,phase,r){var theta=phase*2*Math.PI
element.style.top=(-r*Math.cos(theta)).toFixed(1)+'px'
element.style.left=(r*Math.sin(theta)).toFixed(1)+'px'}
var rotate=function(element,second){element.style.transform=element.style.webkitTransform='rotate('+(second*6)+'deg)'}
var animate=function(){var now=new Date()
var time=now.getHours()*3600+
now.getMinutes()*60+
now.getSeconds()*1+
now.getMilliseconds()/1000
rotate(secondElement,time)
rotate(minuteElement,time/60)
rotate(hourElement,time/60/12)
requestAnimationFrame(animate)}
for(var i=1;i<=60;i++)minute(i)
for(var i=1;i<=12;i++)hour(i)
animate()}
function autoResize(element,nativeSize){var update=function(){var scale=Math.min(window.innerWidth,window.innerHeight)/nativeSize
element.style.transform=element.style.webkitTransform='scale('+scale.toFixed(3)+')'}
update()
window.addEventListener('resize',update)}
</script>
</html>
今天的文章钟表代码分享_数字时钟免费版分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/77801.html