一、前言
在进行Python Web开发时选择Flask框架。项目模块划分阶段,使用Blueprint(这里暂且称之为“蓝本”)。Blueprint通过把实现不同功能的module分开,从而把一个大的application分割成各自实现不同功能的module。在一个Blueprint中可以调用另一个blueprint的view function, 但要加相应的blueprint名。
Blueprint还有其他好处,其本质上来说就是让程序更加松耦合,更加灵活,增加复用性,提高查错效率,降低出错概率。
在具体项目开发过程中,不同蓝本分别对应不同的功能模块。例如auth授权模块和项目主模块。
二、实例讲解
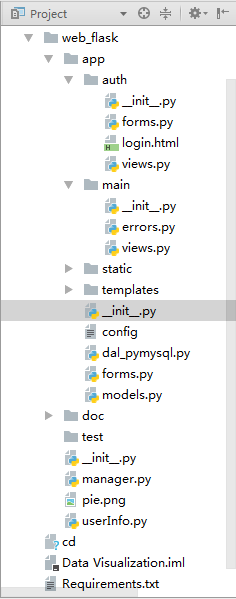
下面以实际项目开发为例,项目结构图如下图所示:
不同蓝本分别位于不同的Python包中,而蓝图的创建则位于Python包下的__init__.py文件。不同Python包下的views.py文件则对应不同蓝本下的路由。
在示例项目中,auth授权包下的蓝本创建代码如下:
from flask import Blueprint
auth = Blueprint('auth', __name__)
from . import forms, views
上面的蓝本创建语句创建了名为“auth”的蓝本。之所以将from . import forms, views导包语句置于__init__.py末尾,是为了避免循环导入依赖,因为在views.py中还要导入蓝本auth。
Views.py文件内容如下:
from flask import request, flash, render_template, redirect, url_for
from . import auth
from web_flask.app.dal_pymysql import DataManager
# 管理员登录
@auth.route('/login', methods=['POST'])
def login():
form = request.form
# 由于request中的form参数以字典的形式存在,故以下语句等价
uname = request.form['username']
pwd = request.form['password']
在这里使用from . import auth方式导入所需蓝本。蓝本的注册语句则置于项目创建的工厂方法中,注册代码如下:
from .auth import auth as auth_blueprint
from .main import main as main_blueprint
# 注册蓝本 url_prefix='/admin'
app.register_blueprint(auth_blueprint,)
app.register_blueprint(main_blueprint, static_folder='static')
return app
在蓝本注册函数register_blueprint()中,第一个参数为所注册的蓝本名称。当我们在应用对象上注册一个蓝图时,需要指定一个url_prefix关键字 参数(这个参数默认是/)。其余可增参数详见Flask官方文档。
三、注意事项
注意:在蓝本中编写视图函数views.py主要有两点不同:
- 和前面的路由程序一样,路由修饰器由蓝本提供;
url_for()函数的用法不同。
你可能还记得,url_for() 函数的第一个参数是路由的端点名,在程序的路由中,默认为视图函数的名字。例如,在单脚本程序中,index() 视图函数的URL 可使用url_for('index') 获取。
在蓝本中就不一样了,Flask 会为蓝本中的全部端点加上一个命名空间,这样就可以在不同的蓝本中使用相同的端点名定义视图函数,而不会产生冲突。命名空间就是蓝本的名字(Blueprint 构造函数的第一个参数),所以视图函数index() 注册的端点名是main.index,其URL 使用url_for(‘main.index’) 获取。
url_for()函数还支持一种简写的端点形式,在蓝本中可以省略蓝本名,例如url_for(‘.index’)。在这种写法中,命名空间是当前请求所在的蓝本。这意味着同一蓝本中的重定向可以使用简写形式,但跨蓝本的重定向必须使用带有命名空间的端点名。
如果不使用url_for(‘main.index’) 或url_for(‘.index’) 的形式,在项目运行过程中就会提示请求的URL错误。
四、拓展阅读
- 《Flask Web开发:基于Python的Web应用开发实战》
- 《Learning Python, 5th Edition》
今天的文章Python进阶(四十九)初识Flask Blueprint分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/78015.html