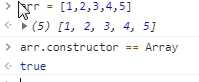
一、实例的构造函数属性constructor指向构造函数,那么通过constructor属性也可以判断是否为一个数组。例如:

实例化一个数组,他的构造函数为Array,我们通过constructor指向,可以判断当为true是,是数组,false,不是数组,除此之外,它还可与判断对象。但由于prototype是可以改变的,所有有一定的风险。
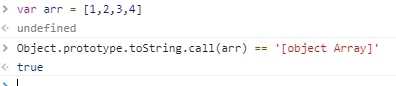
二、通过Object.prototype.toString.call来判断


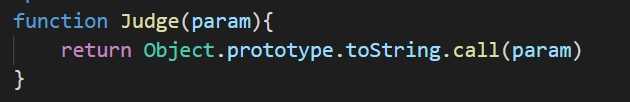
可以将其封装成函数,后面好调用
三、instanceof运算符用于检验构造函数的prototype属性是否出现在对象的原型链中的任何位置,返回一个布尔值

四、通过Array.isArray判断
var arr = [1,2,3,4];
Array.isArray(arr);//true
五、例子:深度克隆
将数组判断封装成一个函数
<script>
function Judge(param){
//返回值为[object Array] Array
return Object.prototype.toString.call(param).slice(8,-1);
}
// console.log(Judge([1,2,3,3]))
function clone(param){
var result;
// 判断是否为数组
if(Judge(param) == 'Array'){
result = [];
// 判断是否为对象
} else if(Judge(param) == 'Object'){
result = {};
} else{
return param;
}
// 遍历数组里的值
for(var i in param){
var value = param[i];
console.log(value);
// 判断当前值是否为数组
if(Judge(value) === 'Array' || Judge(value) === 'Object'){
// 是数组就遍历里面的数
result[i] = clone(value);
}else {
// 不是就直接赋值给result
result[i] = value;
}
}
return result;
}
var arr = [5,2,3,4,{
a : 3,
b : 2
},2,3,4];
var arr1 = clone(arr);
arr[4].a = 10;
console.log(arr);
console.log(arr1);
// console.log(clone(['1234',1,2,32,[1,2,3]]));
</script>
今天的文章js判断是否为数组的几种方法_javascript如何定义数组分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/78026.html
